
This topic introduces the Super-Compact layout feature of the xamPivotGrid™ and explains, with code examples, how to configure it.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
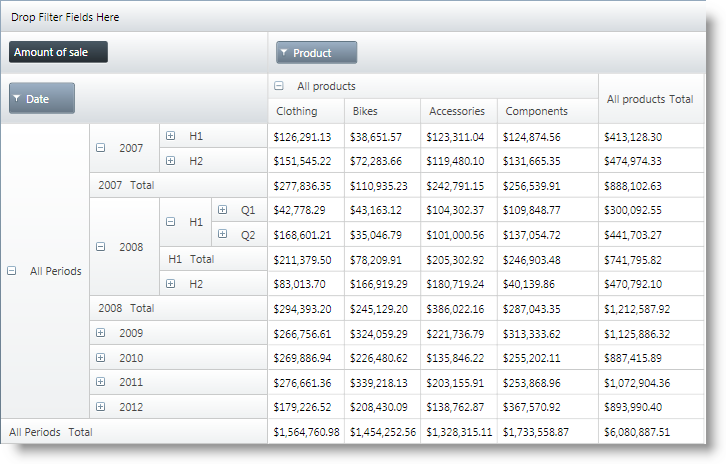
The Super-Compact layout of the pivot grid is an alternative layout of the xamPivotGrid control designed for saving horizontal space. Instead of showing each child level of the row hierarchy in header cells placed on the right of their parent header cell (as with the Standard layout), the child-level header cells are placed either beneath or above it. In order to differentiate different levels of the hierarchy, each of them outset to the right by a specified distance.
The Compact layout is another option similar to the Super-Compact layout. It also displays row header cells as nodes to minimize the horizontal space that they occupy, leaving just the expand/collapse toggles in front of child-cells. With the Compact layout however you have no control over the indentation of child-cells as you have with the Super-Compact layout. So the Super-Compact layout provides you with more options when saving horizontal space is essential and additionally allows you to visually emphasize on the tree-like structure of the row hierarchies.
By default, the xamPivotGrid is instantiated with its Normal layout so you need to explicitly enable the Super-Compact layout if you want to use it.
Like with all layouts, you can specify whether parent nodes to be displayed above or beneath their child nodes and set the horizontal indent for the levels.
Enabling the Super-Compact layout is done by setting the AllowSuperCompactLayout property of the xamPivotGrid to True . Additional configurations can be done as explained in Super-Compact Layout Configuration Summary.
The following table lists the configurable aspects of the xamPivotGrid control regarding the super-compact layout.
The following table maps the desired configuration to property settings.
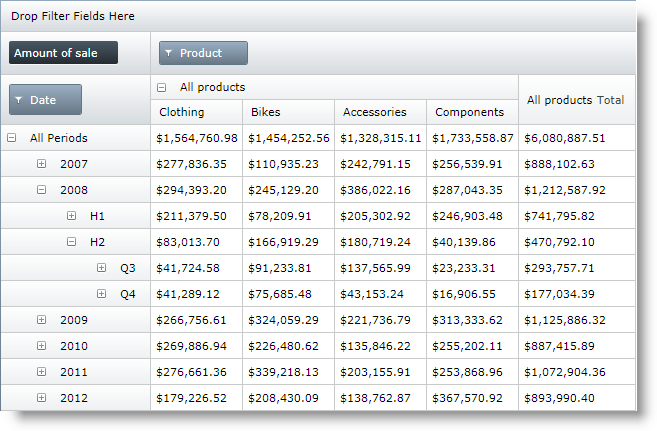
The screenshot below demonstrates how the xamPivotGrid looks as a result of the following settings:

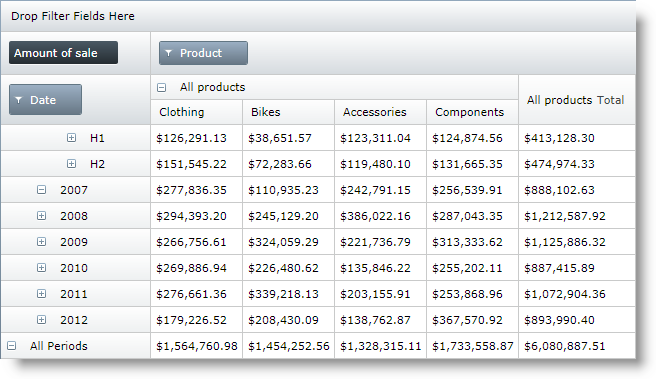
The screenshot below demonstrates how the xamPivotGrid looks as a result of the following settings:

The code example below demonstrates how to enable the Super-Compact layout feature of the xamPivotGrid and configure it to display parent row header cells above their children with an indentation of 30 pixels.
In XAML:
Code
<ig:XamPivotGrid x:Name="pivotGrid"
DataSource="{StaticResource DataSource}"
AllowSuperCompactLayout="True"
SuperCompactLayoutIndent="30"
ParentInFrontForColumns="
ParentInFrontForRows="True"/>The following topics provide additional information related to this topic.