You can restyle xamOutlookBar™ using Styles and ControlTemplates just like any control in Microsoft® Windows® Presentation Foundation. However, the various classes that make up xamOutlookBar make styling easier by exposing a static property that you can use as the Key property of a Style or ControlTemplate. If the xamOutlookBar finds a Style or ControlTemplate that is using a predefined key, the xamOutlookBar control will automatically use the Style or ControlTemplate you created.
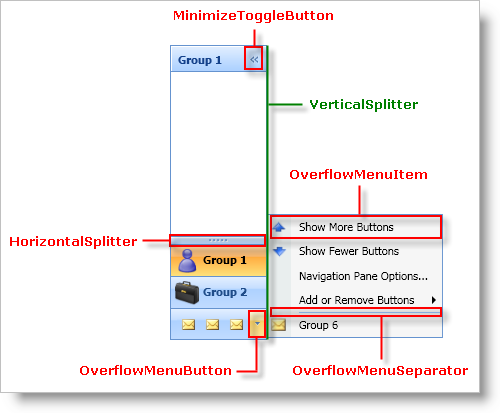
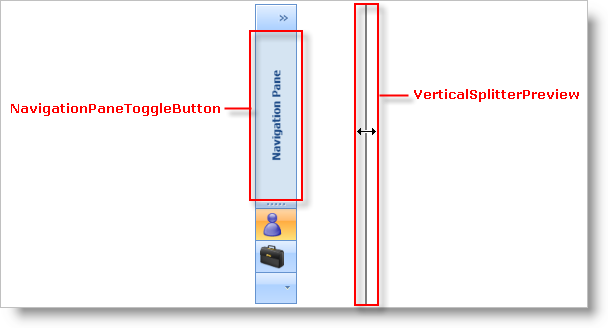
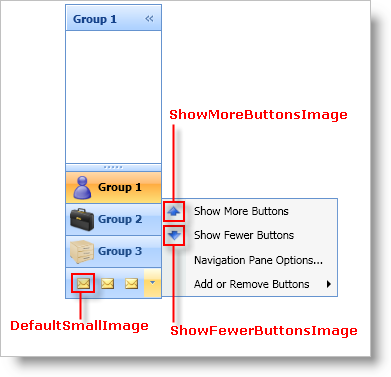
The tables below list the static properties that you can use as keys when creating your Styles and ControlTemplates. The heading for each section is the class that exposes the property. If the property name ends with "TemplateKey", you have to create a ControlTemplate to style that element. If the property name ends with "StyleKey", you have to create a Style in order to style that element. For example, if you want to style the Button control that minimizes xamOutlookBar, you will first find the class and property name using the tables below. Once you find the property, create a ControlTemplate or a Style based on the name of the property. Set the Key property of the ControlTemplate or Style to the property using a markup extension.
<!--
Create a style since the property name ends with "StyleKey".
Set the Key property of the control template to the static property exposed by the XamOutlookBar class.
Set the TargetType property of the control template to ToggleButton.
-->
<Style
x:Key="{x:Static igOutlookBar:XamOutlookBar.MinimizeToggleButtonStyleKey}"
TargetType="{x:Type ToggleButton}">
<!-- TODO: Create your style here and xamOutlookBar will automatically use this Style for the minimize button.
-->
</Style>