You can restyle xamMonthCalendar™ using Styles and ControlTemplates just like any control in Microsoft® Windows® Presentation Foundation. However, the various classes that make up xamMonthCalendar make styling easier by exposing a static property that you can use as the Key property of a Style or ControlTemplate. If the xamMonthCalendar finds a Style or ControlTemplate that is using a predefined key, the xamMonthCalendar control will automatically use the Style or ControlTemplate you created.
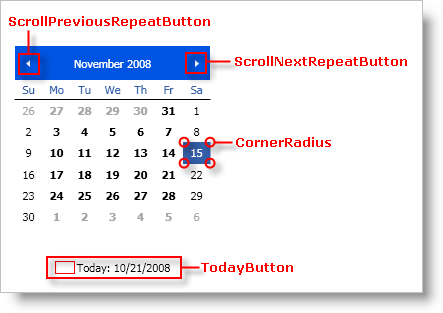
The tables below list the static properties that you can use as keys when creating your Styles and ControlTemplates. The heading for each section is the class that exposes the property. If the property name ends with "TemplateKey", you have to create a ControlTemplate to style that element. If the property name ends with "StyleKey", you have to create a Style to style that element. For example, if you want to style the Button control labeled "Today", you will first find the class and property name using the tables below. Once you find the property, create a ControlTemplate or a Style based on the name of the property. Set the Key property of the ControlTemplate or Style to the property using a markup extension.
<!-- Create a style since the property name ends with "StyleKey".
Set the Key property of the control template to the static property exposed by the XamMonthCalendar class.
Set the TargetType property of the control template to Button.-->
<Style
x:Key="{x:Static igEditors:XamMonthCalendar.TodayButtonStyleKey}"
TargetType="{x:Type Button}">
<!-- TODO: Create your style here and xamMonthCalendar will automatically use this Style for the "Today" button.-->
</Style>