xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:local="clr-namespace:IGDocumentation"
The xamMenu™ and xamContextMenu™ controls support hierarchical data binding. To accomplish this, you need a hierarchical data template, which is provided to help make hierarchical data binding a quick and easy task. The HierarchicalDataTemplate object behaves just like a DataTemplate object along with the addition of a second template for nested data.
To display two levels of data, simply set the HierarchicalDataTemplate object’s ItemsSource property to a publicly exposed IEnumerable property from the control’s data source; then set up a DataTemplate object for the top level data to display, and set up the ItemTemplate object to display a public property from the child collection. Additional levels of data require additional templates.
You will learn how to bind xamMenu to hierarchical data sources. Even though the example code uses a xamMenu control, you can apply the same principles to the xamContextMenu control. You can find the sample data collections in the DataUtil class file.
Create a new WPF™ application in Microsoft® Visual Studio®.
Add references to the following NuGet package:
Infragistics.WPF.Menus
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
Add the following namespace declarations inside the opening UserControl tag.
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:local="clr-namespace:IGDocumentation"
Add the DataUtil object as a user control resource.
In XAML:
<UserControl.Resources> <local:DataUtil x:Key="DataUtil" /> </UserControl.Resources>
Add xamMenu to the application and bind its ItemsSource property to the CategoriesAndProducts property of the DataUtil object, which returns the Categories collection with nested Products collection.
In XAML:
<ig:XamMenu x:Name="xamMenu1" Height="25" ItemsSource="{Binding Source={StaticResource DataUtil}, Path=CategoriesAndProducts}">
<!-- TODO: Add hierarchical data template and bind to child collection -->
</ig:XamMenu>
Set up the hierarchical data template.
Bind the ItemSource property to the Products collection of each Category object in the data source.
Define a TextBlock control to display the category name of the parent data collection.
Use the ItemTemplate property to display the product name of the child data collection.
In XAML:
<ig:XamMenu.HierarchicalItemTemplate>
<!-- Hierarchical template binds to Products collection for each Category object -->
<ig:HierarchicalDataTemplate ItemsSource="{Binding Products}">
<!-- Data template displays CategoryName property of top level data -->
<DataTemplate>
<TextBlock Text="{Binding CategoryName}" />
</DataTemplate>
<!-- Item template displays child product name information -->
<ig:HierarchicalDataTemplate.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding ProductName}" />
</DataTemplate>
</ig:HierarchicalDataTemplate.ItemTemplate>
</ig:HierarchicalDataTemplate>
</ig:XamMenu.HierarchicalItemTemplate>
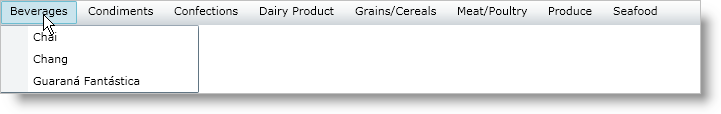
Run the application. The xamMenu control displays two levels of options: the main menu level contains Categories data and the submenu level contains the Products data.