<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource DataToolCars}, Path=CountryCarMakers}"
IsAlternateRowsEnabled=" />
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
The xamGrid™ control provides a simple way of removing styling of alternate rows. This is accomplished by setting the IsAlternateRowsEnabled property to False. In this configuration, all rows will be rendered using the same style.
The following code shows how to remove styling of alternate rows.
In XAML:
<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource DataToolCars}, Path=CountryCarMakers}"
IsAlternateRowsEnabled=" />
In Visual Basic:
Imports Infragistics Imports Infragistics.Controls.Grids ' ... Dim xamGrid As New XamGrid() ' remove styling of alternate rows xamGrid.IsAlternateRowsEnabled = False xamGrid.ItemsSource = DataTool.CategoriesAndProducts ' add the xamGrid object to control's grid Me.LayoutRoot.Children.Add(xamGrid)
In C#:
using Infragistics; using Infragistics.Controls.Grids; // ... XamGrid xamGrid = new XamGrid(); xamGrid.IsAlternateRowsEnabled = false; xamGrid.ItemsSource = DataTool.CategoriesAndProducts; // add the xamGrid object to control's grid this.LayoutRoot.Children.Add(xamGrid);
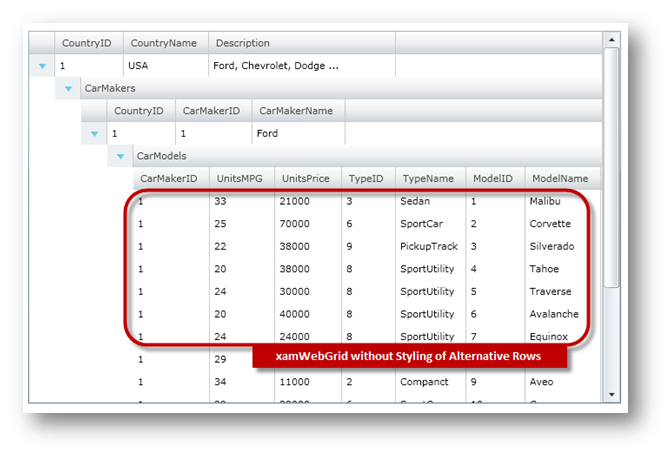
The following image shows how the xamGrid control will look without styling of alternative rows: