Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
In certain situations the default summary value is not displayed in a format that suits your application’s needs.
You can format the result of a summary using a .NET Framework composite format string. For example, if you want the value of a summary to represent a monetary value, you can set the StringFormat property of the summary operand to “{}{0:c}” in XAML or “{0:c}” in procedural code.
The following code demonstrates how to format the result of a summary.
<ig:TextColumn Key="UnitPrice">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:MaximumSummaryOperand FormatString="{}{0:c}" IsApplied="True" />
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
Column DisplaySummary = this.MyDataGrid.Columns.DataColumns["UnitPrice"];
MaximumSummaryOperand MyMax = new MaximumSummaryOperand();
MyMax.FormatString = "{0:c}";
MyMax.IsApplied = true;
DisplaySummary.SummaryColumnSettings.SummaryOperands.Add(MyMax);
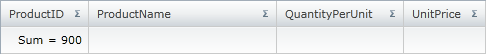
By default the result of a summary is displayed with the name of the summary, followed by an equals sign, followed by the summary result.
For example, if your end user chooses to get the sum of the ProductID column’s values, it will be displayed as follows:
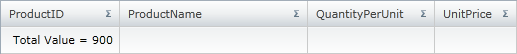
You can change the default summary operand name that is displayed in the summary row by setting the Summary operand’s RowDisplayLabel property, as demonstrated in the following code snippet.
<ig:TextColumn Key="ProductID">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:SumSummaryOperand RowDisplayLabel="Total Value" IsApplied="True" />
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
MyMax.RowDisplayLabel = "Total Value"
MyMax.RowDisplayLabel = "Total Value";
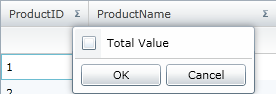
You can also override the default summary operand name that is displayed in the summary’s dropdown list. This can be achieved by setting the summary operand’s SelectionDisplayLabel property, as demonstrated in the following code snippet.
<ig:TextColumn Key="ProductID">
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings>
<ig:SummaryColumnSettings.SummaryOperands>
<ig:SumSummaryOperand SelectionDisplayLabel="Total Value"/>
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
MyMax.SelectionDisplayLabel = "Total Value"
MyMax.SelectionDisplayLabel = "Total Value";
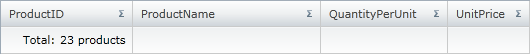
However, if you want to customize the format, layout and style of the summary result, you can create a style which targets the SummaryRowCellControl.
The following code demonstrates how to achieve this.
<UserControl.Resources>
<!-- This converter takes the SummaryDefinition and return the SummaryResult.Value
with a FormatString applied to it -->
<igPrim:SummaryResultFormatStringValueConverter x:Key="SDFormatStringConverter" />
<Style x:Key="SummaryRowCellsStyle1 TargetType="igPrim:SummaryRowCellControl">
<Setter Property="SummaryDisplayTemplate">
<Setter.Value>
<DataTemplate>
<StackPanel Orientation="Horizontal"
HorizontalAlignment="Right">
<TextBlock Text="Total: " />
<TextBlock Text="{Binding Converter={StaticResource SDFormatStringConverter}}" />
<TextBlock Text=" products" />
</StackPanel>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ig:XamGrid x:Name="MyDataGrid"
ItemsSource="{Binding Source={StaticResource DataUtil}, Path=Products}"
AutoGenerateColumns="False">
<ig:XamGrid.SummaryRowSettings>
<!-- Apply Style -->
<ig:SummaryRowSettings AllowSummaryRow="Top" SummaryScope="ColumnLayout"
Style="{StaticResource SummaryRowCellsStyle1}"/>
</ig:XamGrid.SummaryRowSettings>
<ig:XamGrid.Columns>
<ig:TextColumn Key="ProductID" >
<ig:TextColumn.SummaryColumnSettings>
<ig:SummaryColumnSettings >
<ig:SummaryColumnSettings.SummaryOperands>
<ig:CountSummaryOperand IsApplied="True" />
</ig:SummaryColumnSettings.SummaryOperands>
</ig:SummaryColumnSettings>
</ig:TextColumn.SummaryColumnSettings>
</ig:TextColumn>
<ig:TextColumn Key="ProductName"/>
<ig:TextColumn Key="QuantityPerUnit"/>
<ig:TextColumn Key="UnitPrice"/>
</ig:XamGrid.Columns>
</ig:XamGrid>
</Grid>