<ig:XamGrid x:Name="xamGrid" ColumnWidth="40"> <!-- ... --> </ig:XamGrid> <ig:XamGrid x:Name="xamGrid" ColumnWidth="2*" > <!-- ... --> </ig:XamGrid>
Please note that this control has been retired and is now obsolete to the XamDataGrid control, and as such, we recommend migrating to that control. It will not be receiving any new features, bug fixes, or support going forward. For help or questions on migrating your codebase to the XamDataGrid, please contact support.
Using the xamGrid™ control’s ColumnWidth property along with an instance of the ColumnWidth object, you can change the width that will be applied to every column in xamGrid. The following table shows the enumeration values of the ColumnWidth object’s WidthType property:
The following list shows various techniques for changing the width of a column in xamGrid:
Using an instance of the ColumnWidth object - Set the column width property to a numeric value that is passed to the ColumnWidth object’s constructor. If the second argument is False, columns will size to the value specified (see first example). Otherwise columns will size to a percent value compared to all other columns with the Star ColumnWidthType (see second example). This has similar effect as setting width of Microsoft Grid control’s Column Definition. For instance, if the xamGrid has three column with corresponding widths: 2*, 1*, and 3* and the remaining width is 600 then these columns will have width values as follows: 200, 100, 300\.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="40"> <!-- ... --> </ig:XamGrid> <ig:XamGrid x:Name="xamGrid" ColumnWidth="2*" > <!-- ... --> </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = New ColumnWidth(40, False) ' or xamGrid.ColumnWidth = New ColumnWidth(2, True)
In C#:
xamGrid.ColumnWidth = new ColumnWidth (40, false); // or xamGrid.ColumnWidth = new ColumnWidth (2, true);
Using the static InitialAuto value - Set the column width property to the static instance of InitialAuto ColumnWidth value. If this technique is used, all columns will size to the largest header or cell in the column. However, this will only occur when the grid first loads or when a user double clicks on the edge of a column header to resize.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="InitialAuto"> <!-- ... --> </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = ColumnWidthType.InitialAuto
In C#:
xamGrid.ColumnWidth = ColumnWidthType.InitialAuto;
Using the static Auto value - Set the column width property to the static instance of Auto ColumnWidth. If this technique is used, all columns will size to the largest header or cell in the column. While scrolling, the width of the column may grow as larger content comes into view, however, it will never decrease in width.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="Auto"> <!-- ... --> </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = ColumnWidthType.Auto
In C#:
xamGrid.ColumnWidth = ColumnWidthType.Auto;
Using the static SizeToCells value - Set the column width property to the static instance of SizeToCells ColumnWidth value. If this technique is used, all columns will size to the largest cell in the column. While scrolling, the width of the column may grow as larger content comes into view, however, it will never decrease in width.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="SizeToCells"> <!-- ... --> </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = ColumnWidthType.SizeToCells
In C#:
xamGrid.ColumnWidth = ColumnWidthType.SizeToCells;
Using the static SizeToHeader value - Set the column width property to the static instance of SizeToHeader ColumnWidth value. If this technique is used, all columns will size to the header of a column.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="SizeToHeader"> <!-- ... --> </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = ColumnWidthType.SizeToHeader
In C#:
xamGrid.ColumnWidth = ColumnWidthType. SizeToHeader;
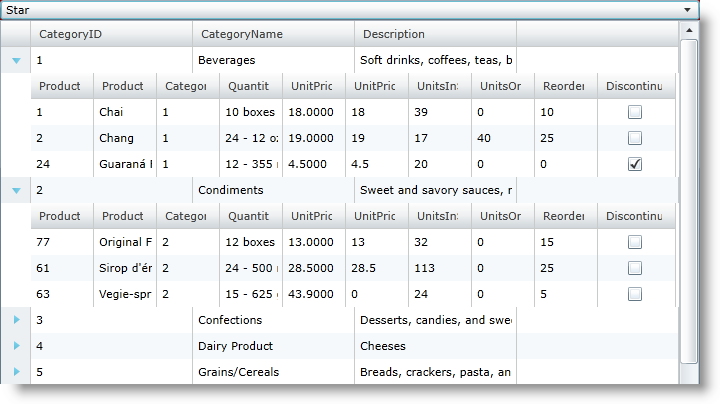
Using the static Star value - Set the column width property to the static instance of Star ColumnWidth which is equlvalant to passing values of 1 and True to ColumnWidth constructor. If this technique is used, all columns will size to fill any remaining space in the xamGrid. If more than one column has a star value specified, the remaining width will be split evenly amongst the columns. If other columns already are taking up the majority of the space, the column’s width will be zero. If the xamGrid control’s width is Infinity, then the column will act as an Auto ColumnWidthType width.
In XAML:
<ig:XamGrid x:Name="xamGrid" ColumnWidth="Star" > </ig:XamGrid> <!-- same as: --> <ig:XamGrid x:Name="xamGrid" ColumnWidth="1*" > </ig:XamGrid>
In Visual Basic:
xamGrid.ColumnWidth = ColumnWidthType.Star ' same as: xamGrid.ColumnWidth = New ColumnWidth(1, True)
In C#:
xamGrid.ColumnWidth = ColumnWidthType.Star; // same as: xamGrid.ColumnWidth = new ColumnWidth (1, true);
You will create user control that will change the width of every column in xamGrid at runtime.

The following code will show you how to change the xamGrid control’s column width at runtime using the ColumnWidth object.
Add the following NuGet package references to your application:
Infragistics.WPF.Controls.Grids.XamGrid
For more information on setting up the NuGet feed and adding NuGet packages, you can take a look at the following documentation: NuGet Feeds.
In the MainPage.xaml file, add the following namespace declarations
In XAML:
xmlns:ig="http://schemas.infragistics.com/xaml" xmlns:local="clr-namespace:[DATA_MODEL_NAMESPACE]"
In Visual Basic:
Imports Infragistics.Controls.Grids
In C#:
using Infragistics.Controls.Grids;
Add the following tags to user control’s resource directory
In XAML:
<UserControl.Resources> <local:DataUtil x:Key="categoryData" /> </UserControl.Resources>
Add a StackPanel control that will be used as a container for the column width settings control and the xamGrid control.
In XAML:
<StackPanel Name="spMainPanel" Orientation="Vertical" >
<!--TODO: Add Combobox control to change ColumnWidth settings -->
<!--TODO: Add xamGrid control -->
</StackPanel>
In Visual Basic:
Dim spMainPanel As StackPanel = New StackPanel With {.Orientation = Orientation.Vertical }
' TODO: Add Combobox control to change ColumnWidth Settings
' TODO: Add xamGrid control
Me.LayoutRoot.Children.Add(spMainPanel)
In C#:
StackPanel spMainPanel = new StackPanel()
{
Orientation = Orientation.Vertical;
};
// TODO: Add Combobox control to change ColumnWidth Settings
// TODO: Add xamGrid control
this.LayoutRoot.Children.Add(spMainPanel);
Add a ComboBox control with the following attributes. This ComboBox will be used to change the ColumnWidth settings
In XAML:
<Border Background="Maroon" >
<ComboBox x:Name="cmbSelection"
HorizontalAlignment="Stretch"
SelectionChanged="cmbSelection_SelectionChanged">
</ComboBox>
</Border>
In Visual Basic:
' declare controls to change ColumnWidth Private cmbSelection As ComboBox '... cmbSelection = New ComboBox() AddHandler cmbSelection.SelectionChanged, AddressOf cmbSelection_SelectionChanged Dim brdSelection As Border = New Border() brdSelection.Background = New SolidColorBrush(Colors.Red) brdSelection.Child = cmbSelection spMainPanel.Children.Add(brdSelection)
In C#:
// declare control to change ColumnWidth type private ComboBox cmbSelection; //... cmbSelection = new ComboBox(); cmbSelection.SelectionChanged += cmbSelection_SelectionChanged; Border brdSelection = new Border(); brdSelection.Background = new SolidColorBrush(Colors.Red); brdSelection.Child = cmbSelection; // add brd Border to spMainPanel StackPanel spMainPanel.Children.Add(brdSelection);
Add the xamGrid control.
In XAML:
<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}" Loaded="XamGrid_OnLoaded" >
</ig:XamGrid>
In Visual Basic:
' declare xamGrid control Private xamGrid As XamGrid '... 'init xamGrid control xamGrid = New XamGrid() ' NOTE: this control is using custom data binding to xamGrid control's ItemsSource, ' please refer to the Data Binding section for more information xamGrid.ItemsSource = DataUtil.CategoriesAndProducts ' add xamGrid xamGrid to spMainPanel StackPanel spMainPanel.Children.Add(xamGrid) AddHandler xamGrid.Loaded, AddressOf xamGrid_Loaded
In C#:
// declare xamGrid control private XamGrid xamGrid; //... // init xamGrid control xamGrid = new XamGrid(); // NOTE: this control is using custom data binding to xamGrid control's ItemsSource, // please refer to the Data Binding section for more information xamGrid.ItemsSource = DataUtil.CategoriesAndProducts; // add xamGrid xamGrid to spMainPanel StackPanel spMainPanel.Children.Add(xamGrid); xamGrid.Loaded += xamGrid_Loaded;
Add the following method to load the ColumnWidth types into the ComboBox control.
In Visual Basic:
Private Sub xamGrid_Loaded(sender As Object, e As RoutedEventArgs)
cmbSelection.ItemsSource = [Enum].GetValues(GetType(ColumnWidthType))
cmbSelection.SelectedIndex = 1
End SubIn C#:
private void xamGrid_Loaded(object sender, RoutedEventArgs e)
{
cmbSelection.ItemsSource = Enum.GetValues(typeof(ColumnWidthType));
cmbSelection.SelectedIndex = 1;
}Implement the event handler for the ComboBox control’s SelectionChanged event
In Visual Basic:
Private Sub cmbSelection_SelectionChanged(sender As Object, e As SelectionChangedEventArgs)
If cmbSelection IsNot Nothing Then
Dim selectedItem = DirectCast(e.AddedItems(0), ColumnWidthType)
If selectedItem = ColumnWidthType.Numeric Then
xamGrid.ColumnWidth = New ColumnWidth(80, False)
ElseIf selectedItem = ColumnWidthType.Auto Then
xamGrid.ColumnWidth = ColumnWidth.Auto
ElseIf selectedItem = ColumnWidthType.InitialAuto Then
xamGrid.ColumnWidth = ColumnWidth.InitialAuto
ElseIf selectedItem = ColumnWidthType.SizeToCells Then
xamGrid.ColumnWidth = ColumnWidth.SizeToCells
ElseIf selectedItem = ColumnWidthType.SizeToHeader Then
xamGrid.ColumnWidth = ColumnWidth.SizeToHeader
ElseIf selectedItem = ColumnWidthType.Star Then
xamGrid.ColumnWidth = ColumnWidth.Star
End If
End If
End SubIn C#:
private void cmbSelection_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cmbSelection != null)
{
var selectedItem = (ColumnWidthType)e.AddedItems[0];
if (selectedItem == ColumnWidthType.Numeric)
xamGrid.ColumnWidth = new ColumnWidth(80, false);
else if (selectedItem == ColumnWidthType.Auto)
xamGrid.ColumnWidth = ColumnWidth.Auto;
else if (selectedItem == ColumnWidthType.InitialAuto)
xamGrid.ColumnWidth = ColumnWidth.InitialAuto;
else if (selectedItem == ColumnWidthType.SizeToCells)
xamGrid.ColumnWidth = ColumnWidth.SizeToCells;
else if (selectedItem == ColumnWidthType.SizeToHeader)
xamGrid.ColumnWidth = ColumnWidth.SizeToHeader;
else if (selectedItem == ColumnWidthType.Star)
xamGrid.ColumnWidth = ColumnWidth.Star;
}
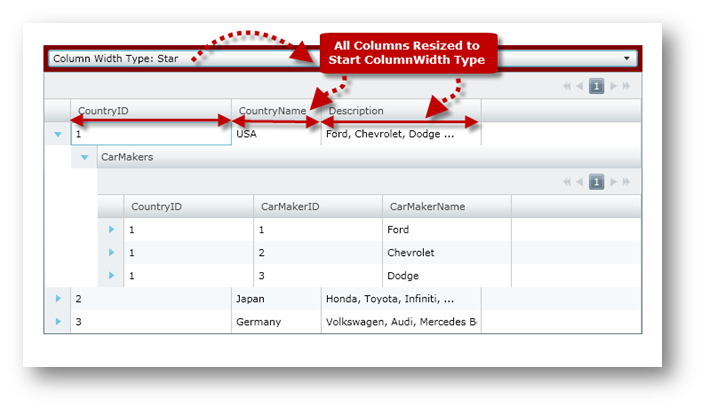
}Run the application. The user control will display a xamGrid with custom data loaded and ComboBox control that you can use to change column width settings in the xamGrid control. The following image shows what the user control will look like.