
You can specify the set of predefined columns shown in the xamGantt™ grid section by using ListBackedProjectViewProvider.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The code example shows you how to modify the columns set. It creates a project table and sets the desired project columns. Then, the project table is specified in the Project view and it is used by the xamGantt .
The code example includes a collection of tasks that can be used to better emphasis the days with changed working time when compared to those ones with the default working time.
To complete the code example, you should have a xamGantt project . You can follow the instructions in Adding xamGantt to a Page in order to create a sample xamGantt project.
Then, you need to change the view model of the sample project. The following classes should be present:
ProjectTableCollection - To see the code for this class, please refer to the ProjectTableCollection code section below.
ProjectViewCollection - To see the code for this class, please refer to ProjectViewCollection code section below.
After you change the view model of the sample project, then you have to replace the mark-up with those one shown in this topic.
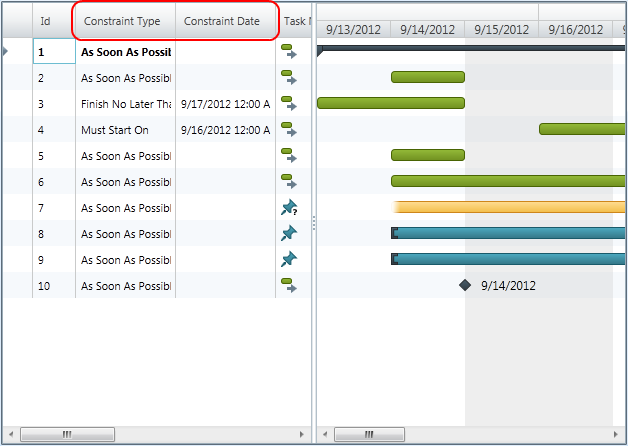
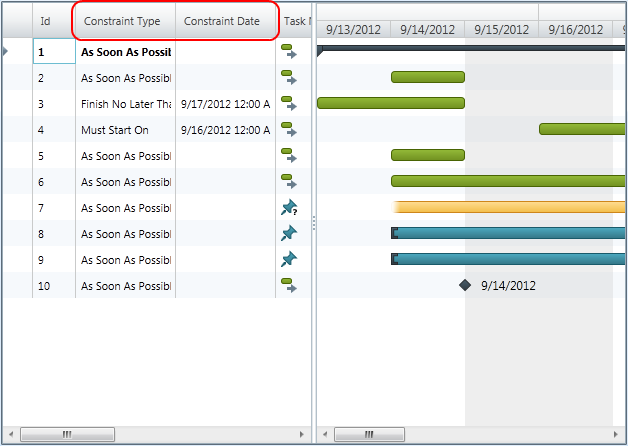
This is a preview of the completed sample project. You can see that right after the ID column, the Constraint Type and Constraint Date columns are displayed. This is a different arrangement from the default.

In C#:
public class ProjectTableCollection : ObservableCollection<ProjectTable>
{
}In Visual Basic:
Public Class ProjectTableCollection
Inherits ObservableCollection(Of ProjectTable)
End ClassIn C#:
public class ProjectViewCollection : ObservableCollection<ProjectView>
{
}In Visual Basic:
Public Class ProjectViewCollection
Inherits ObservableCollection(Of ProjectView)
End ClassIn XAML:
<Grid>
<Grid.Resources>
<local:ProjectViewModel x:Key="viewmodel" />
</Grid.Resources>
<Grid.DataContext>
<Binding Source="{StaticResource viewmodel}" />
</Grid.DataContext>
<!-- Add a xamGantt and bind it to the data -->
<ig:XamGantt x:Name="gantt" Project="{Binding Project}">
<ig:XamGantt.ViewProvider>
<ig:ListBackedProjectViewProvider>
<ig:ListBackedProjectViewProvider.ViewItemsSource>
<!-- Defining the Project View -->
<local:ProjectViewCollection>
<ig:ProjectView Key="GanttChart" TableKey="Basic" />
</local:ProjectViewCollection>
</ig:ListBackedProjectViewProvider.ViewItemsSource>
<ig:ListBackedProjectViewProvider.TableItemsSource>
<local:ProjectTableCollection>
<!-- Defining the Project Table-->
<ig:ProjectTable Key="Basic">
<ig:ProjectTable.Columns>
<!-- Setting the columns-->
<ig:ProjectColumn Key="Id" Width="43" />
<ig:ProjectColumn Key="ConstraintType" Width="100" />
<ig:ProjectColumn Key="ConstraintDate" Width="100" />
<ig:ProjectColumn Key="IsManual" Width="58" />
<ig:ProjectColumn Key="TaskName" Width="174" />
<ig:ProjectColumn Key="ManualDuration" Width="80" />
<ig:ProjectColumn Key="ManualStart" Width="94" />
<ig:ProjectColumn Key="ManualFinish" Width="94" />
<ig:ProjectColumn Key="PredecessorsIdText" Width="102" />
<ig:ProjectColumn Key="ResourcesText" Width="124" />
</ig:ProjectTable.Columns>
</ig:ProjectTable>
</local:ProjectTableCollection>
</ig:ListBackedProjectViewProvider.TableItemsSource>
</ig:ListBackedProjectViewProvider>
</ig:XamGantt.ViewProvider>
</ig:XamGantt>
</Grid>In C#:
…
public class ProjectTableCollection : ObservableCollection<ProjectTable>
{
}
public class ProjectViewCollection : ObservableCollection<ProjectView>
{
}
…In Visual Basic:
…
Public Class ProjectTableCollection
Inherits ObservableCollection(Of ProjectTable)
End Class
Public Class ProjectViewCollection
Inherits ObservableCollection(Of ProjectView)
End Class
…The following topics provide additional information related to this topic: