
This topic explains how to configure the basic Look-and-Feel properties of diagram items in the xamDiagram™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The following table briefly explains the configurable aspects of the diagram items related to their Look-and-Feel and maps them to the properties that configure them.
To create the desired diagram item effect, use the Look-and-Feel related properties.
The following table maps the desired configuration to the property settings that manage it.
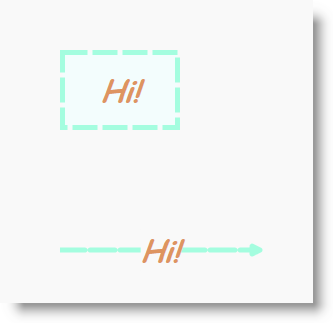
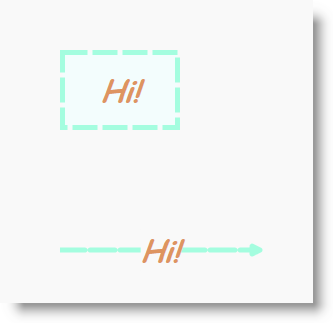
The screenshot below demonstrates how a diagram node and connection look as a result of the following settings:

Following is the code that implements this example.
In XAML:
<ig:XamDiagram>
<ig:DiagramNode
Fill="Azure"
Stroke="Aquamarine"
StrokeThickness="5"
StrokeDashArray="5 1"
Foreground="Chocolate"
FontFamily="Comic Sans MS"
FontSize="30"
FontStyle="Italic"
FontWeight="Bold"
Opacity="0.7"
Content="Hi!"/>
<ig:DiagramConnection
Fill="Azure"
Stroke="Aquamarine"
StrokeThickness="5"
StrokeDashArray="5 1"
Foreground="Chocolate"
FontFamily="Comic Sans MS"
FontSize="30"
FontStyle="Italic"
FontWeight="Bold"
Opacity="0.7"
Content="Hi!"
ConnectionType="Straight"
StartPosition="0,200"
EndPosition="200,200"/>
</ig:XamDiagram>The following topics provide additional information related to this topic.