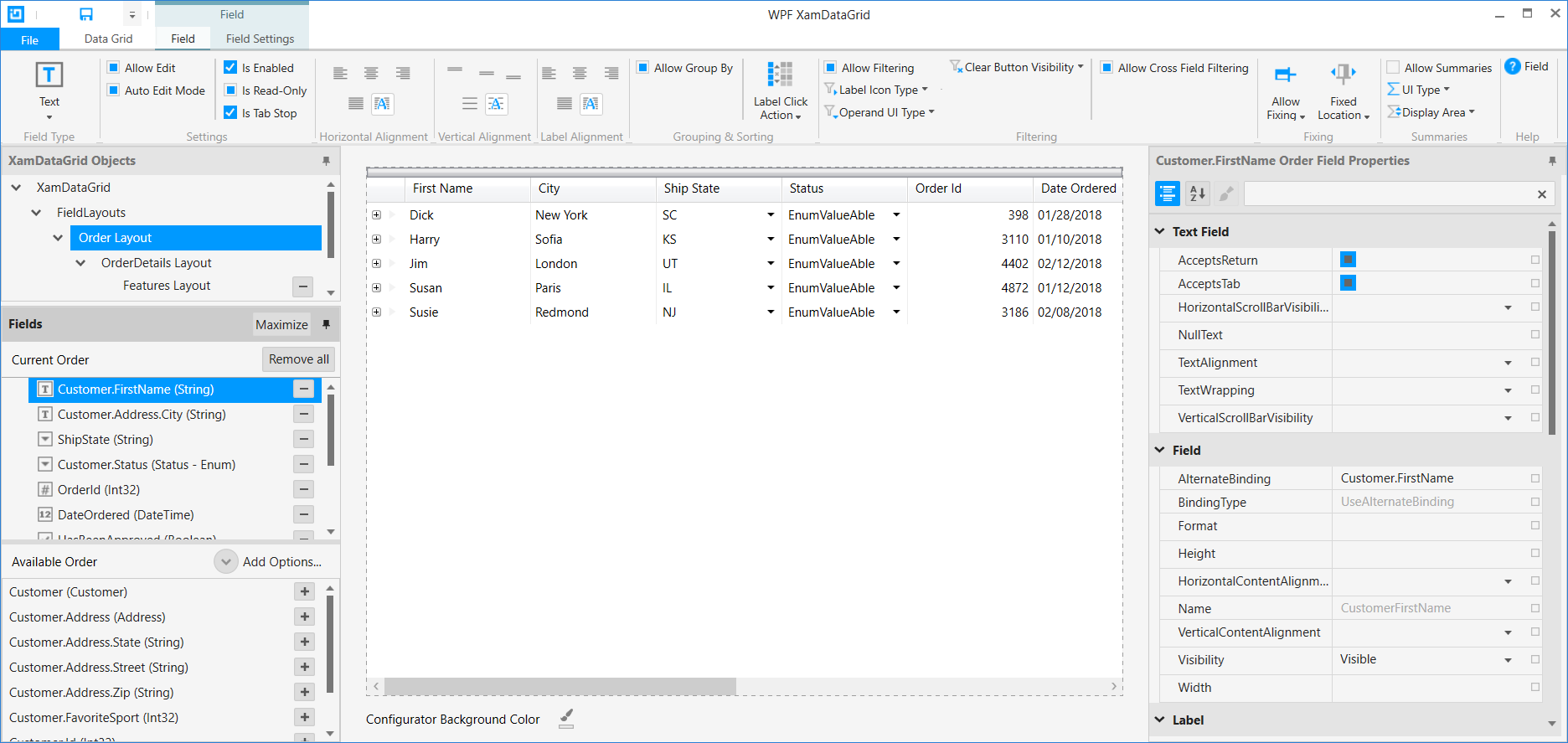
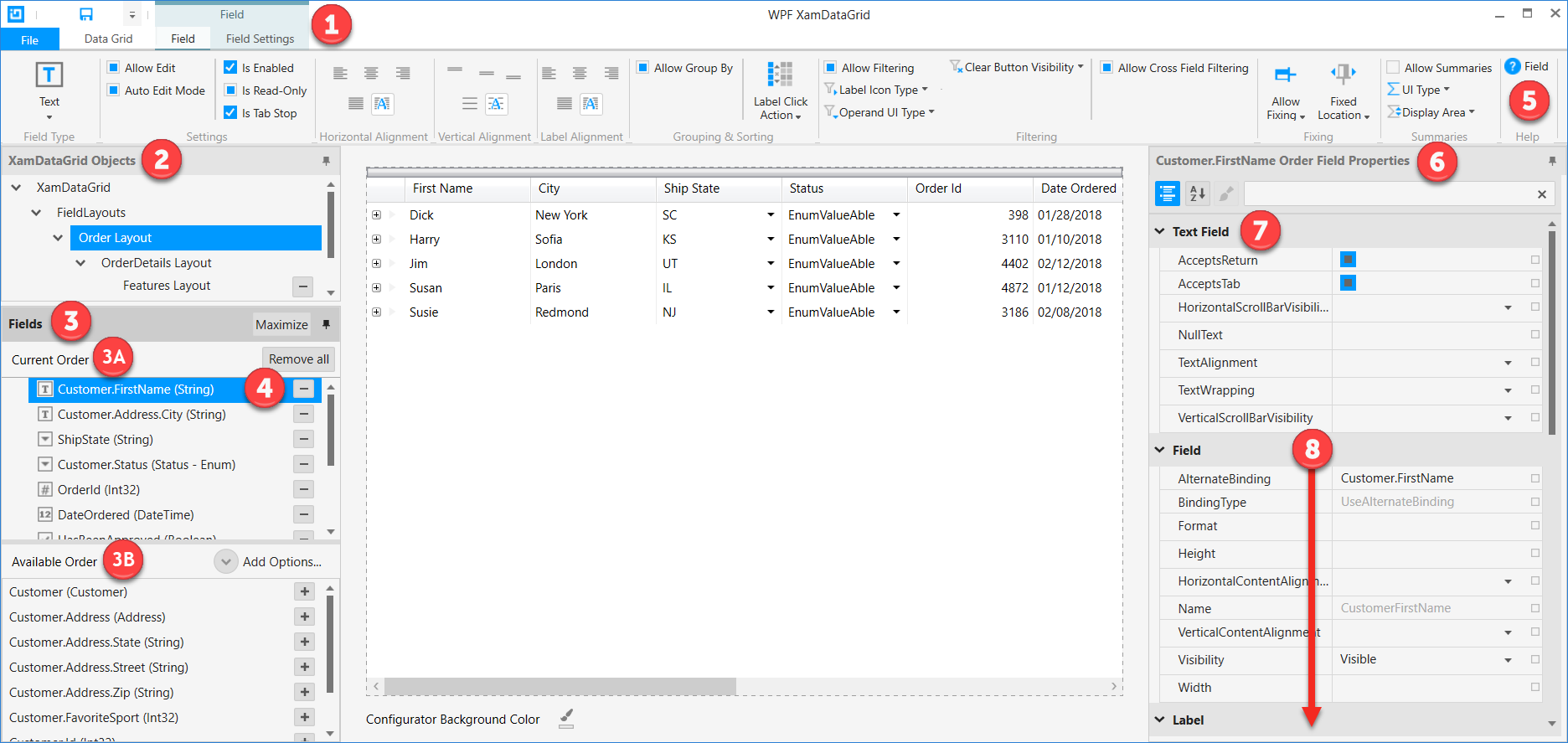
The XamDataGrid Control Configurator uses a familiar Ribbon based interface to help surface common actions and options to the end-user. The ribbon tabs are contextual to the objects selected in the XamDataGrid Objects pane and the Fields pane. Depending on which object you select, you will be presented with different ribbon tabs.
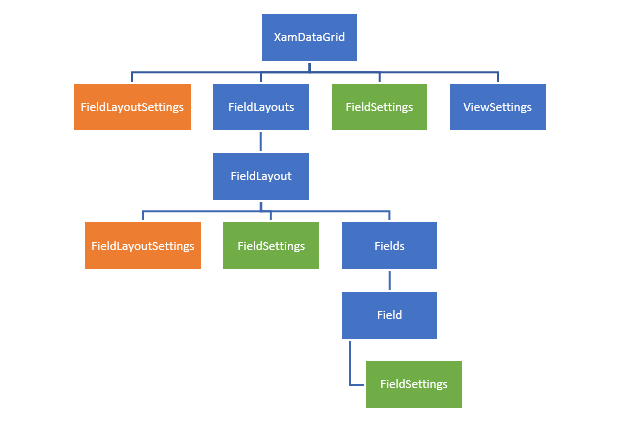
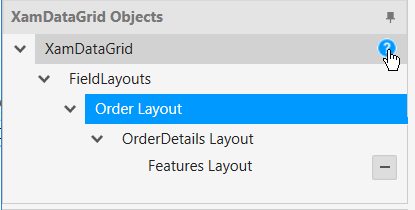
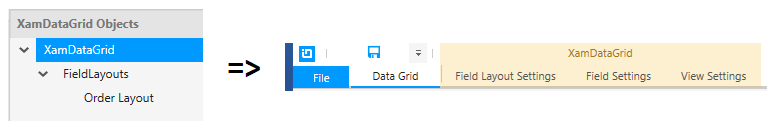
When you select the XamDataGrid or FieldLayouts objects from the XamDataGrid Objects pane, you will be presented with the Field Layout Settings, Field Settings, and View Settings tabs. These ribbon tabs will surface common features that you can turn on and off at the XamDataGrid level.
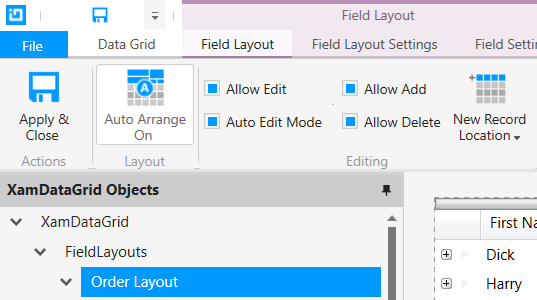
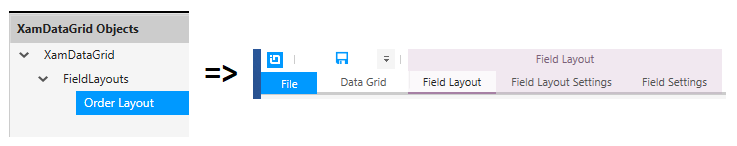
When you select a Field Layout that has been added to the XamDataGrid Objects pane, you will be presented with the Field Layout, Field Layout Settings, and Field Settings tabs. These ribbon tabs will surface common features that you can turn on and off at the selected Field Layout level. Any settings at this level will override any previous settings made on the XamDataGrid or FieldLayouts object level.
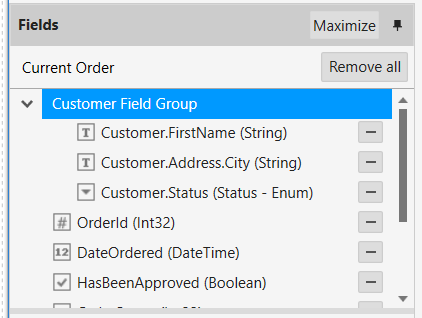
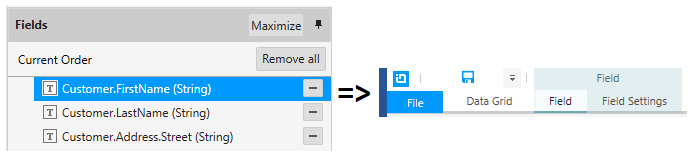
When you select a Field that has been added to a Field Layout in the Fields pane, you will be presented with the Field and Field Settings tabs. These ribbon tabs will surface common features that you can turn on and off at the selected Field level. Any settings at this level will override any previous settings made on the parent Field Layout object level.
The Data Grid tab will be available at all times. When you click on the Data Grid tab, you will be taken to the XamDataGrid level in the XamDataGrid Objects pane regardless of which object you have currently selected in the XamDataGrid Objects or Fields panes.
The ribbon tabs contain many tools that allow you to turn on/off various features of the XamDataGrid control you are configuring. It is important to understand how these tools function so that you are properly setting the desired properties for the features of the XamDataGrid control.
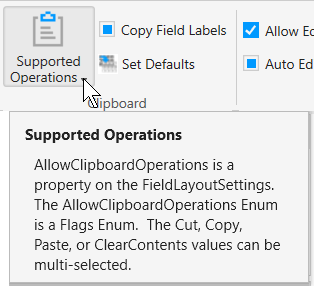
The ribbon tools located on the Data Grid tab, and primary function tabs such as a Field Layout and Field, will surface many features that set properties on the XamDataGrid. These may be located across the various API objects such as FieldLayoutSettings and FieldSettings. For example, the Filtering group on the Data Grid primary tab sets properties across both FieldLayoutSettings and FieldSettings. The ribbon tools have helpful tooltips to provide more information about the name of the property you are setting and where that property can be found within the XamDataGrid API.
Buttons are the simplest tool in the ribbon tabs. When you click on a button tool, it will perform an action. These actions will be explained in the provided tooltips.
Nullable Checkbox
A lot of properties on the various XamDataGrid API objects are Nullable Booleans which will be represented by a three-state checkbox in the ribbon tabs. The following are the visual representations of each state.
Single-Select
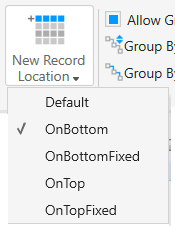
Single Select tools will drop down a menu with multiple options to choose from. When you make a selection from the available options, the selection will be made and the tool will close.
Multi-Select
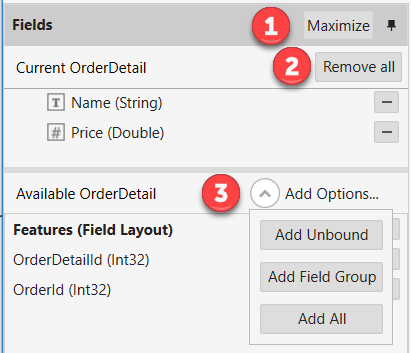
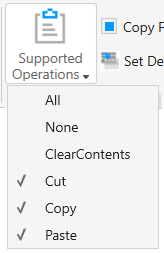
Multi-select tools are very similar to single-select tools in that they show multiple options to choose from. Unlike single-select tools, the Multi-select tools will remain open to allow you to set multiple values. You can then click anywhere else in the Control Configurator to close the Multi-select menu. In some cases, you are presented with an All or None option in which case any previously selected options will be unselected, and the menu tool will close.
Advanced Options
A handy feature of the ribbon tab group is the ability to launch a dialog that provides extended functionality related to a particular group. This is useful for situations in which the ribbon tab group only exposes a small number of common features, but has the capability for much more advanced configuration that may not be appropriate for, or be able to fit within, the ribbon tab group.
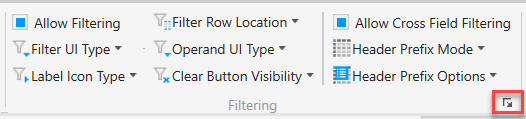
This dialog launching feature is noted by a small icon in the bottom right corner of a ribbon tab group.
Filtering
While the filtering ribbon tab group provides the most common filtering features, you can dive into more advanced filtering features by launching the Advanced Filtering dialog by clicking on the filtering group’s dialog launcher.
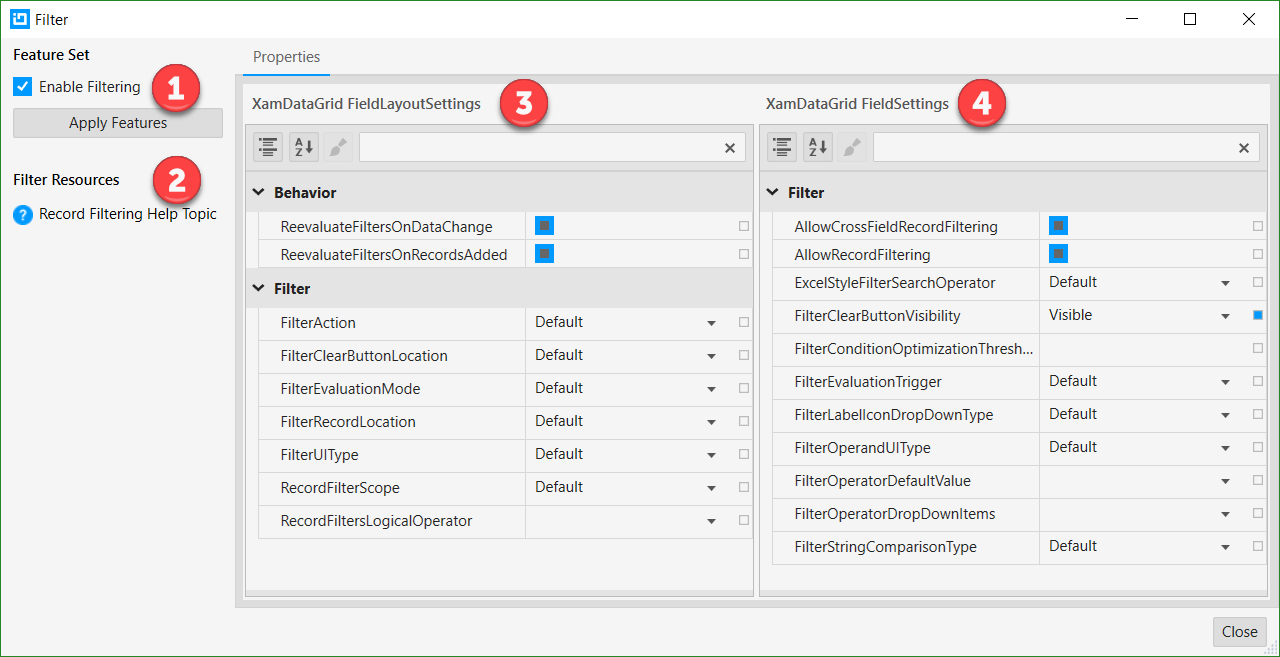
When the dialog launches you will need to be familiar with the Feature Set (1), the Filter Resources (2), the filtering options available on the FieldLayoutSettings (3), and the filtering options available in the FieldSetting (4).
When trying to change any values located within the Feature Set (1), it is important to note that you must click the Apply button in order for your changes to take effect. Any changes you make in the FieldLayoutSettings (3) or FieldSettings (4) will be set immediately. Closing the dialog via the “X” button on the Window, or by clicking the Close button will not cancel any setting you have made.
The performance tab group contains a single Scrolling Mode setting; you can dive into more advanced performance features by launching the Advanced Performance dialog by clicking on the Performance group’s dialog launcher.
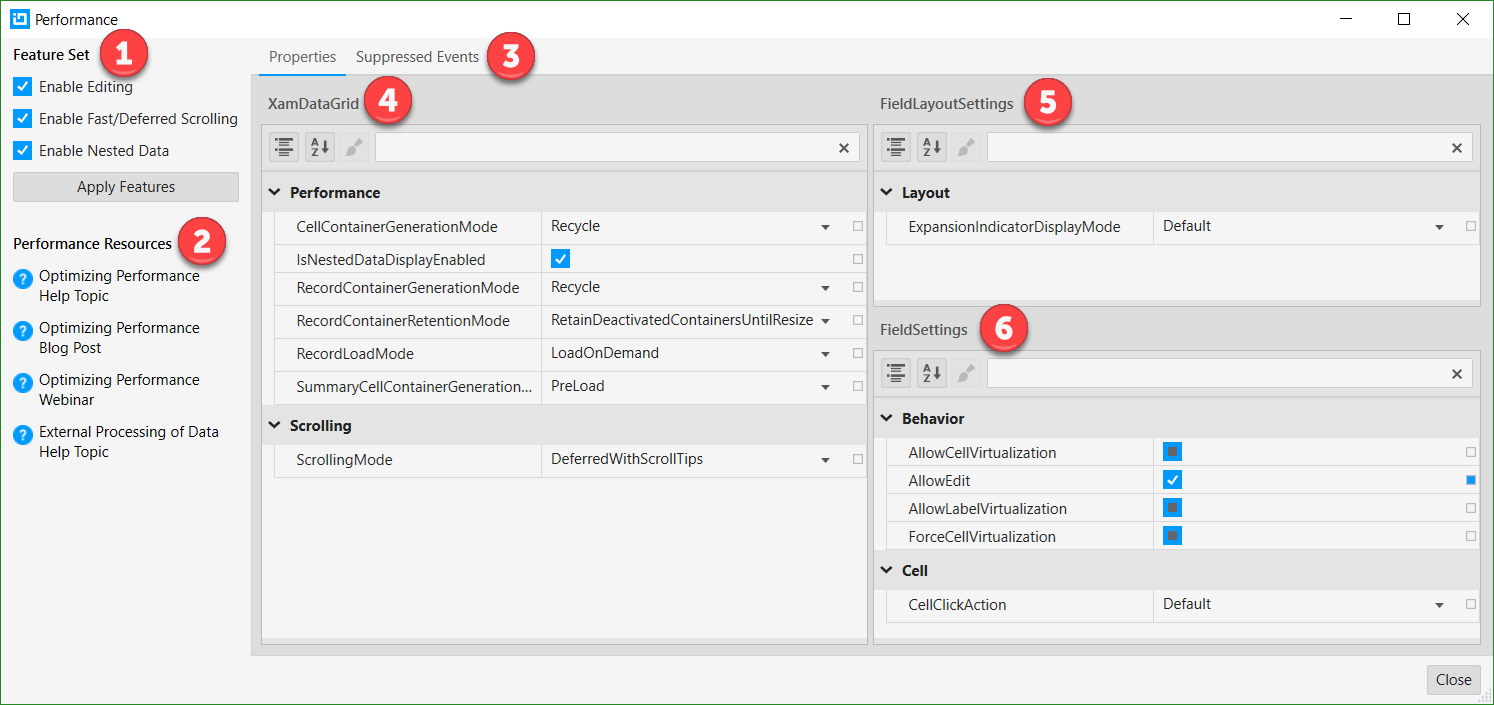
When the dialog launches you will need to be familiar with the Feature Set (1), the Performance Resources (2), the tabs for the Properties and Suppressed Events (3), the performance options available on the XamDataGrid (4), the performance options available on the FieldLayoutSettings (5), and the performance settings available on the FieldSettings (6).
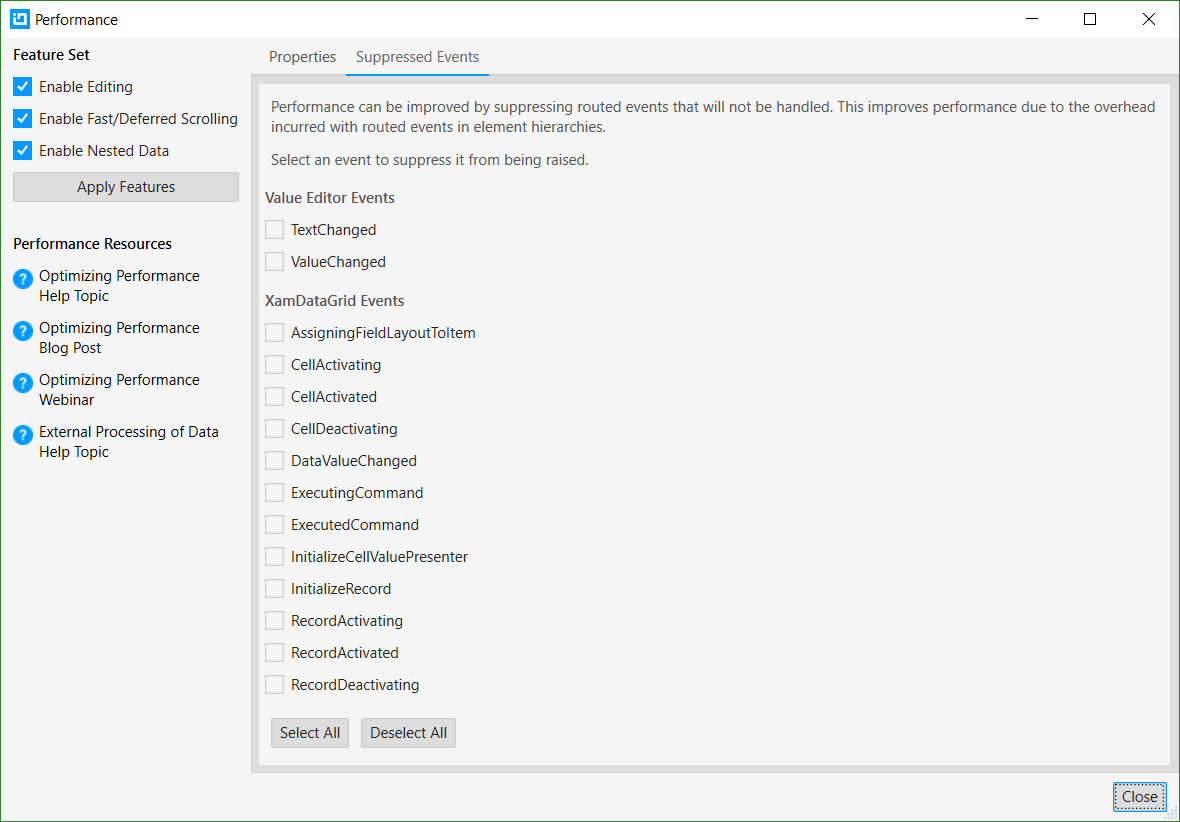
Suppressed Events
Performance can be improved by suppressing routed events that will not be handled. This improves performance due to the overhead incurred with routed events in element hierarchies. Select an event to suppress it from being raised.
When trying to change any values located within the Feature Set (1), it is important to note that you must click the Apply button in order for your changes to take effect. Any changes you make in the Performance dialog (3, 4, 5, 6) will be set immediately. Closing the dialog via the “X” button on the Window, or by clicking the Close button will not cancel any setting you have made.