
This topic provides information on how to use the GeographicTileSeries type of series in the XamGeographicMap™ control.
The following topics are prerequisites to understanding this topic:
This topic contains the following sections:
The GeographicTileSeries is a visual map element belonging to the XamGeographicMap control that overlays additional tile imagery over the base tile imagery defined in the XamGeographicMap control’s BackgroundContent property.
The GeographicTileSeries is similar to the GeographicPolylineSeries except that the polylines function is to clip the tile visuals rather than to draw polylines.
Setting the Opacity property of the GeographicTileSeries series allows you to create composite/overlaid tile maps using the XamGeographicMap control’s multiple GeographicTileSeries series.
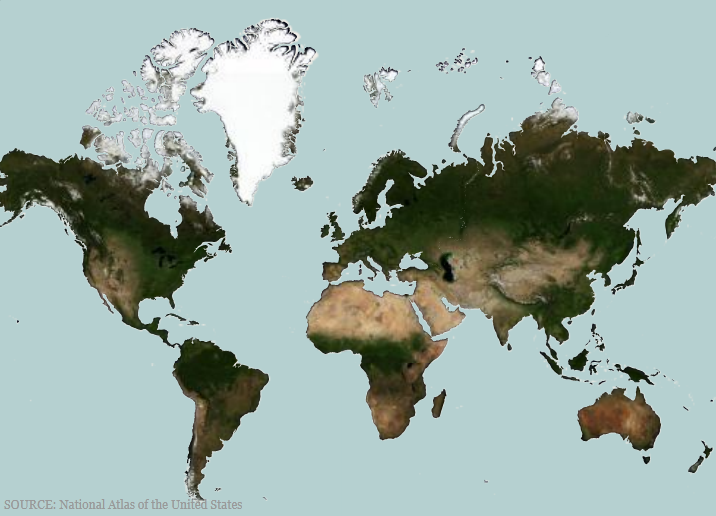
The following screenshot previews the XamGeographicMap control with Open Source Maps set as the BackgroundContent, and Bing Maps set as the TileImagery clipped to a Shapefile of the world.

Use the GeographicTileSeries series’ TileImagery property to display the series’ geographic imagery source. This property can be set the same way as setting the XamGeographicMap control’s BackgroundContent. The GeographicTileSeries supports the same types of geographic imagery sources such as Bing Maps. For more information, see the Using Geographic Imagery topic.
Similar to other types of geographic series in the XamGeographicMap control, the GeographicTileSeries has the ItemsSource property for data binding. This optional property can be bound to objects implementing an interface. Additionally, each item in this object must have one data column that stores the shape’s geographic locations (longitude and latitude) using the < Point> or < IEnumerable< Point>> structure. The latter is the standard data structure used by shape files and the ShapefileConverter class. Map this data column to the ShapeMemberPath property. The GeographicTileSeries uses points of this mapped data column to clip polylines in the XamGeographicMap control.
The following table summarizes the data binding properties of the GeographicTileSeries.
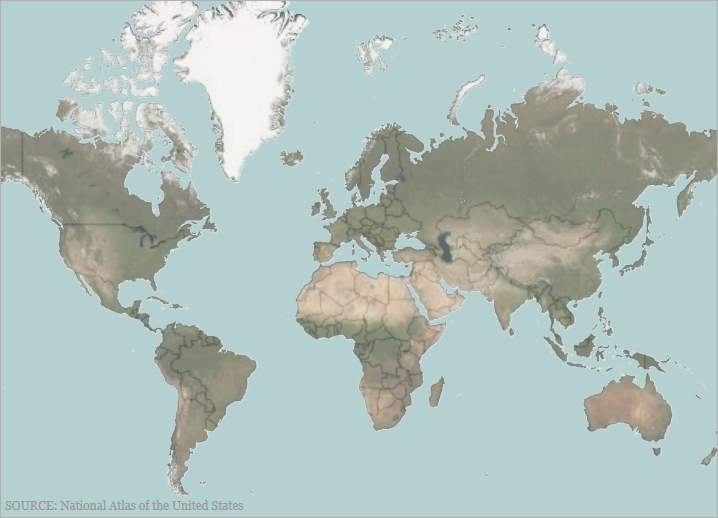
The following screenshot demonstrates how the XamGeographicMap control with the TileImagery and Opacity properties of the GeographicTileSeries looks as a result of the following settings:
Where the ImageryStyle of the BingMapsMapImagery class is set as BingMapsImageryStyle.Aerial.

In XAML:
<ig:XamGeographicMap x:Name="GeoMap"
Zoomable="True"
>
<ig:XamGeographicMap.BackgroundContent>
<ig:OpenStreetMapImagery/>
</ig:XamGeographicMap.BackgroundContent>
<ig:XamGeographicMap.Series>
<ig:GeographicTileSeries Opacity="0.5">
<ig:GeographicTileSeries.TileImagery>
<ig:BingMapsMapImagery ApiKey="API_KEY" ImageryStyle="Aerial"
/>
</ig:GeographicTileSeries.TileImagery>
</ig:GeographicTileSeries>
</ig:XamGeographicMap.Series>
</ig:XamGeographicMap>In C#:
var series = this.GeoMap.Series.OfType<GeographicTileSeries>().First();
series.Opacity = 0.5;
series.TileImagery = new BingMapsMapImagery { ImageryStyle = BingMapsImageryStyle.Aerial, ApiKey = API_KEY};In Visual Basic:
Dim series As var = Me.GeoMap.Series.OfType.First
Series.Opacity = 0.5;
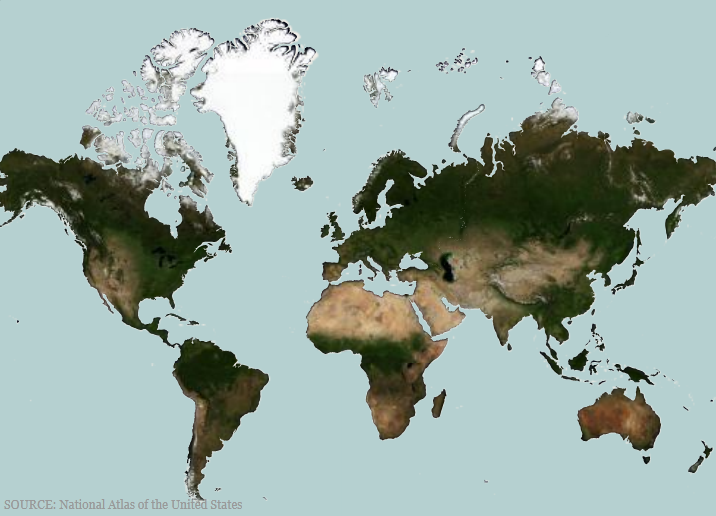
series.TileImagery = New BingMapsMapImagery() {ImageryStyle=BingMapsImageryStyle.Aerial, ApiKey=API_KEY}The following screenshot demonstrates how the XamGeographicMap control renders with the ItemsSource property set to a simple geographic rectangle.

In C#:
var customRegion = new List<List<Point>>();
var shapePoints = new List<Point>
{
new Point(-100, 60),
new Point(100, 60),
new Point(100, -30),
new Point(-100, -30)
};
customRegion.Add(shapePoints);
var series = this.GeoMap.Series.OfType<GeographicTileSeries>().First();
series.ShapeMemberPath = "";
series.ItemsSource = customRegion;In Visual Basic:
Dim customRegion As var = New List(Of List)
Dim shapePoints As var = New List(Of Point)()
{New Point(-100, 60), New Point(100, 60), New Point(100, -30), NewPoint(-100, -30)}
customRegion.Add(shapePoints)
Dim series As var = Me.GeoMap.Series.OfType.First
series.ShapeMemberPath = ""
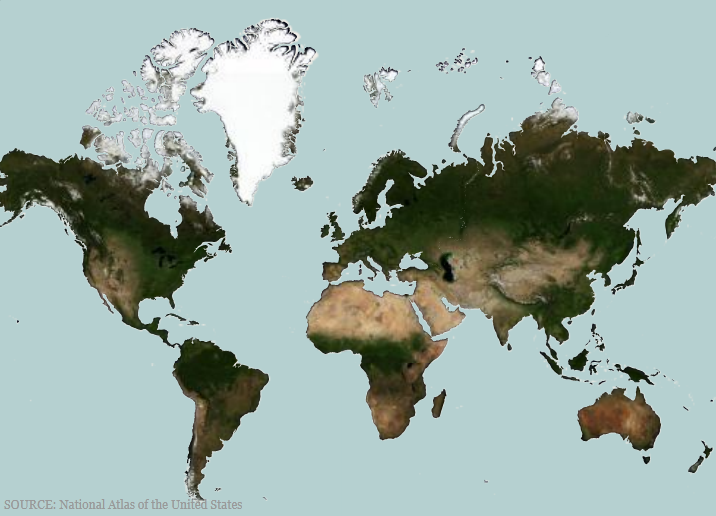
series.ItemsSource = customRegionThe screenshot following the table illustrates how the XamGeographicMap control renders with the ItemsSource property set to a ShapeFileConverter using the following settings:

In XAML:
<ResourceDictionary>
<!-- ShapeFileProvider provides absolute path to a shape file -->
<providers:ShapeFileProvider x:Key="WorldContinentsProvider"
ShapeFileRelativePath="/world/world_continents.shp"
ShapeDatabaseRelativePath="world/world_continents.dbf"/>
<!-- ShapefileConverter loads shapes from shape files (SHP) and -->
<!-- stores them in the Points property as List<List<Point>> object type -->
<ig:ShapefileConverter x:Key="WorldContinentsShapefile"
ImportCompleted="OnShapefileImportCompleted"
CollectionChanged="OnShapefileCollectionChanged"
ShapefileSource="{Binding Path=ShapeFileAbsolutePath, Source={StaticResource WorldContinentsProvider}}"
DatabaseSource="{Binding Path=ShapeDatabaseAbsolutePath, Source={StaticResource WorldContinentsProvider}}" />
</ResourceDictionary>
<Grid x:Name="LayoutRoot">
<ig:XamGeographicMap x:Name="GeoMap"
Zoomable="True"
BackgroundContent="{x:Null}" >
<ig:XamGeographicMap.Series>
<ig:GeographicTileSeries ItemsSource="{StaticResource WorldContinentsShapefile}"
ShapeMemberPath="Points" >
<ig:GeographicTileSeries.TileImagery>
<ig:OpenStreetMapImagery />
</ig:GeographicTileSeries.TileImagery>
</ig:GeographicTileSeries>
</ig:XamGeographicMap.Series>
</ig:XamGeographicMap>
</Grid>In C#:
series.ShapeMemberPath = "Points";
series.ItemsSource = this.Resources["WorldContinentsShapefile"] as ShapefileConverter;In Visual Basic:
series.ShapeMemberPath = "Points"
series.ItemsSource = CType(Me.Resources("WorldContinentsShapefile"),ShapefileConverter)The following topics provide additional information related to this topic.