
This topic walks you through creating and applying custom color tuned themes using the Infragistics Color Tuner.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
This procedure describes the necessary steps for creating and applying custom color tuned themes for specific application level Infragistics® controls.
To complete this procedure, you need to have a working project using Infragistics controls. You can easily create one following the Adding xamGrid to Your Page topic.
This topic takes you systematic through creating and applying custom color tuned themes. The following is a thumbnail overview of the process:
Preview the application without the theme applied
Create the new theme
Apply the theme
Preview the application with theme applied
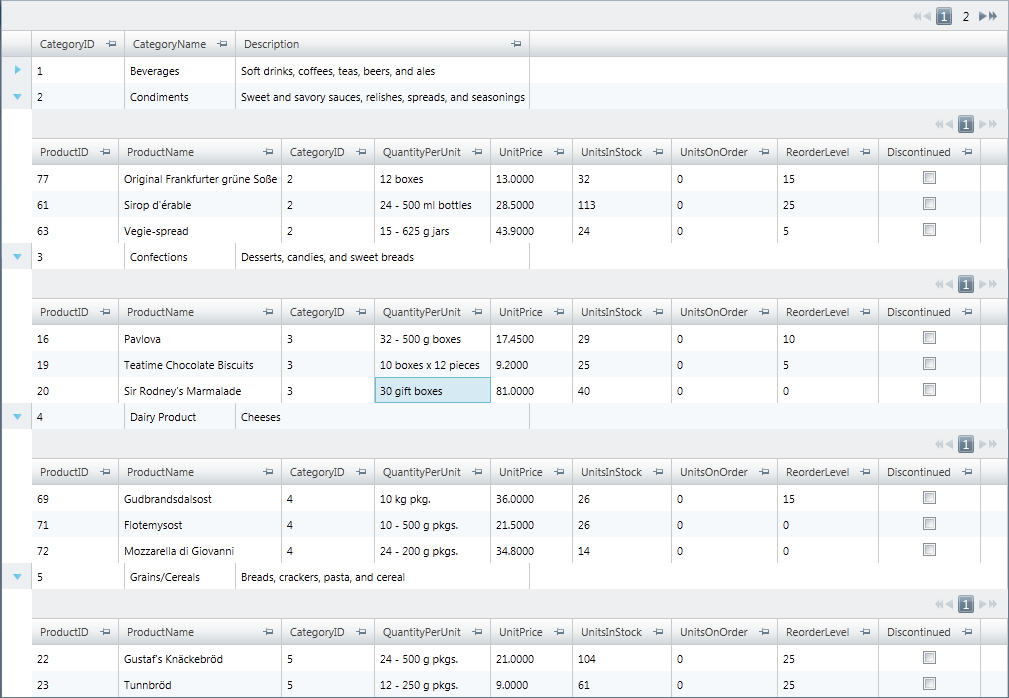
The following screenshot demonstrates how a project renders without any theme applied. If you have followed the walkthrough in the Adding xamGrid to Your Page topic, your project should look similar.

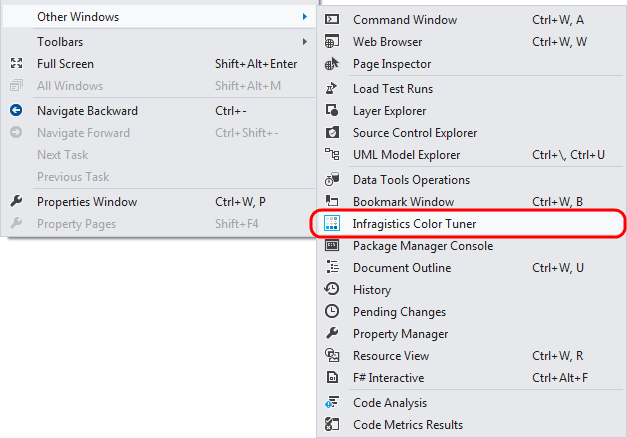
To create a color tuned theme using Microsoft® Visual Studio™, navigate to View->Other Windows -> Infragistics Color Tuner and start the Infragistics Color Tuner.

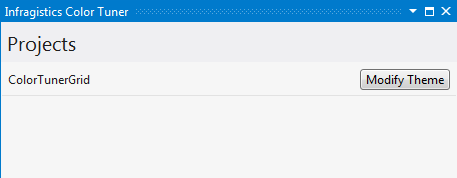
A Project window appears with the name of your project and a Modify Themes button.
Press the Modify Themes button.

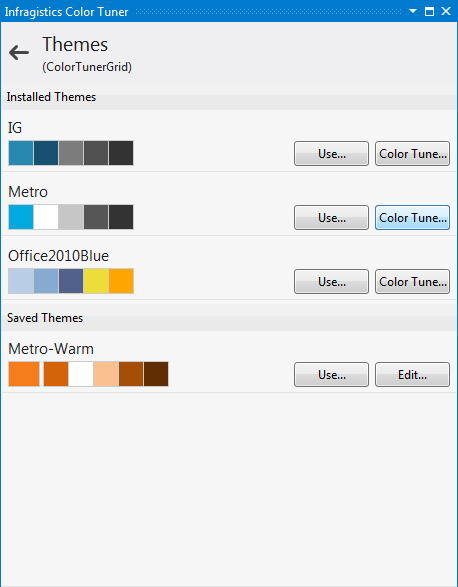
A Themes window appears, listing several default themes in the Installed Themes area of the window. On the right side of the default theme name there is the– Use… button and the Color Tune… button. For the Metro theme, click the Color Tune button.

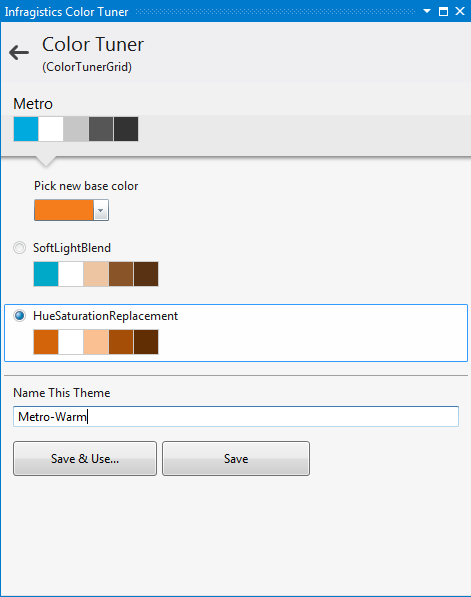
A Theme washer window appears.
Choose a base color, color wash mode and name for your theme. For this tutorial use Orange Base color (#FFF79646), HueSaturationReplacement wash mode and the Metro-Warm name.

Click the Save button to save your changes.
The themes window reappears. Besides the Installed Themes there is another section, called Saved Themes, which is where your custom tuned themes are displayed.
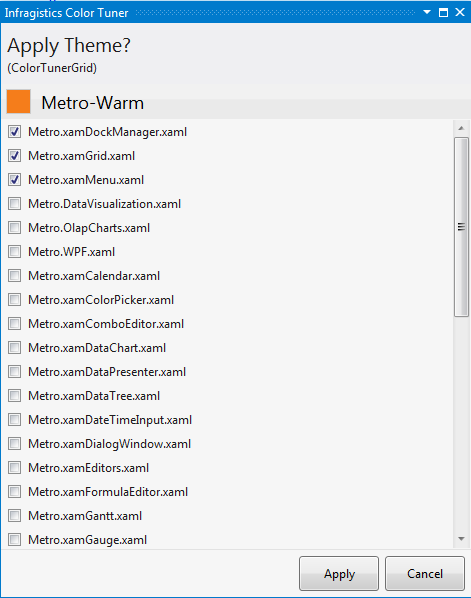
From the Apply Theme window displaying a list of all available control .xaml theme files, check a check box for the control .xaml, to which you want to apply the theme.
This tutorial uses xamGrid , xamMenu and xamDockManager , so you can select Metro.xamGrid.xaml, Metro.xamMenu.xaml and Metro.xamDockManager.xaml from the list.
To confirm, click the Apply button.

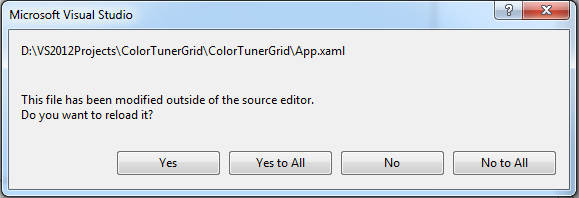
Infragistics Color Tuner writes your choice in App.xaml project file. If the App.xaml file is amongst the open files a Microsoft Visual Studio dialog window appears asking you whether or not you want to reload the changed App.xaml file; Select Yes.

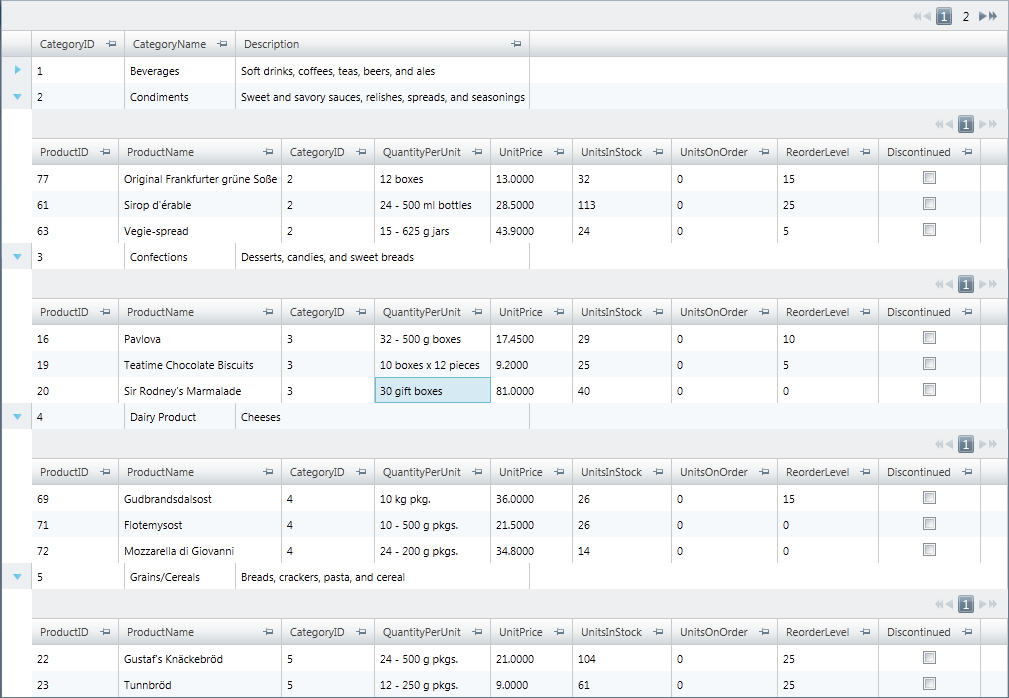
Following is the view of the project with your custom tuned theme applied.

The following topics provide additional information related to this topic.