<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource DataToolCars}, Path=CountryCarMakers}"
IsAlternateRowsEnabled=" />
We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
The xamGrid™ control provides a simple way of removing styling of alternate rows. This is accomplished by setting the IsAlternateRowsEnabled property to False. In this configuration, all rows will be rendered using the same style.
The following code shows how to remove styling of alternate rows.
In XAML:
<ig:XamGrid x:Name="xamGrid"
ItemsSource="{Binding Source={StaticResource DataToolCars}, Path=CountryCarMakers}"
IsAlternateRowsEnabled=" />
In Visual Basic:
Imports Infragistics Imports Infragistics.Controls.Grids ' ... Dim xamGrid As New XamGrid() ' remove styling of alternate rows xamGrid.IsAlternateRowsEnabled = False xamGrid.ItemsSource = DataTool.CategoriesAndProducts ' add the xamGrid object to control's grid Me.LayoutRoot.Children.Add(xamGrid)
In C#:
using Infragistics; using Infragistics.Controls.Grids; // ... XamGrid xamGrid = new XamGrid(); xamGrid.IsAlternateRowsEnabled = false; xamGrid.ItemsSource = DataTool.CategoriesAndProducts; // add the xamGrid object to control's grid this.LayoutRoot.Children.Add(xamGrid);
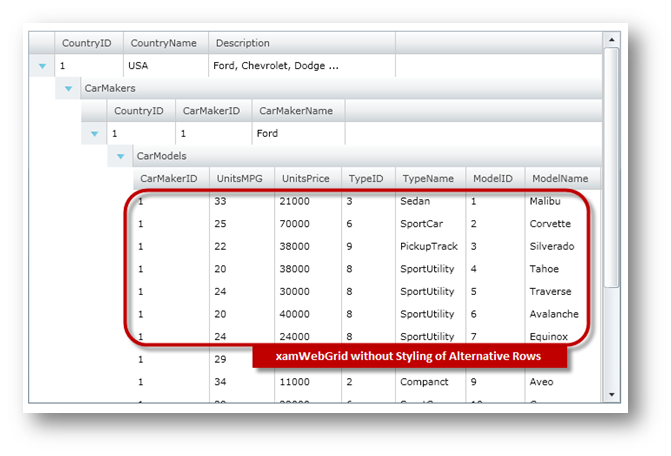
The following image shows how the xamGrid control will look without styling of alternative rows: