We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
Manually Defining a Basic Column Structure
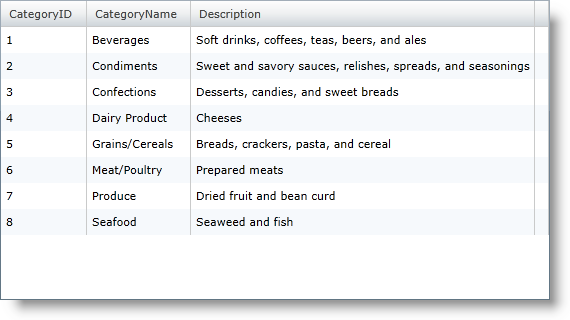
To start taking a little more control over the columns that are displayed in xamGrid, you can define a column structure the control. If you have a simple flat object structure, you can define columns within the control’s Columns collection.
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False"
ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:TextColumn Key="Description" />
</ig:XamGrid.Columns>
</ig:XamGrid>
What you’ve done is define what your own column layout, in this case defining the layout for the root level of xamGrid. Each Column object in the column layout requires that you provide a key that matches a property exposed by the data source objects.
If a key is defined but a corresponding property is not found on the data objects, the grid will raise an InvalidColumnKeyException error.
Also, if you define a collection of columns but do not disable AutoGenerateColumns , the grid will not only include the columns you have explicitly defined, but will also automatically generate columns for properties exposed by the data source that have no column explicitly defined.