
We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
This topic demonstrates how implicit data templates can be used to apply different visual representation of data types in cells in a TemplateColumn in the xamGrid™ control.
This topic contains the following sections:
The implicit data templates are applied on a specific data type. Instead of an x:Key property, a DataType property is set to the data template. This feature is available in Windows Presentation Foundation .
The procedure demonstrates the xamGrid support for implicit data templates.
The example code represents personal and business contacts with different templates. The personal and business contacts extend Contact model and are displayed in a ContactInfo TemplateColumn in the xamGrid control.
The ColumnInfo TemplateColumn is editable and sortable and implicit data templates are used to differentiate business from personal contacts.
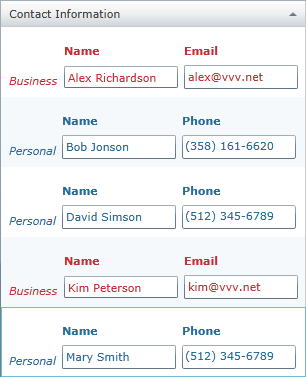
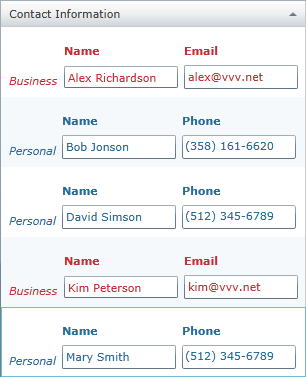
The following screenshot is a preview of the final result.

This topic takes you step-by-step toward applying implicit data templates on different data types in a TemplateColumn. The following is a conceptual overview of the process:
The following steps demonstrate how to apply implicit data templates in the TemplateColumn in the xamGrid control.
The Contact model is a base model that will be extended by the Personal and Business models.
It implements INotifyPropertyChanged and IComparable interfaces.
The Personal and Business models extend the Contact model.
Personal model
Personal contact model has two members – the inherited Name property and Phone property.
Business model
Business contact model has two members – the inherited Name property and Email property.
This model has a property of type Contact to hold contact details. This model class may contain other properties that you want to display in the xamGrid control.
This class handles loading of the data. For the purposes of our example, the data is hard-coded.
Get the sample data collection and set it to the page DataContext property in the page loaded handler.
In C#:
ContactsViewModel _vm = new ContactsViewModel();
this.DataContext = _vm;In Visual Basic:
Dim _vm As New ContactsViewModel()
Me.DataContext = _vmCreate an implicit data template to be applied automatically to the Personal data type entries.
Create an implicit data template to be applied automatically to the Business data type entries.
Add the xamGrid on a page with a TemplateColumn to display the contacts details. The data can be edited and sorted.
The following table lists the code examples included in this topic.
This class is the base data model. It implements INotifyPropertyChanged and IComparable interfaces in order to have editable and sortable data.
In C#:
public class Contact : ObservableModel, IComparable<Contact>
{
private string _name;
public string Name
{
get { return _name; }
set
{
if (_name != value)
{
_name = value;
NotifyPropertyChanged("Name");
}
}
}
public int CompareTo(Contact other)
{
int result = 1;
if (other != null)
{
result = this.Name.CompareTo(other.Name);
}
return result;
}
}
public class ObservableModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
protected void NotifyPropertyChanged(String info)
{
if (PropertyChanged != null)
{
PropertyChanged(this, new PropertyChangedEventArgs(info));
}
}
}In Visual Basic:
Public Class Contact
Inherits ObservableModel
Implements IComparable
Private _name As String
Public Property Name() As String
Get
Return _name
End Get
Set(value As String)
If _name <> value Then
_name = value
NotifyPropertyChanged("Name")
End If
End Set
End Property
Function CompareTo(ByVal obj As Object) As Integer
Implements IComparable.CompareTo
Dim contact As Contact = CType(obj, Contact)
Return String.Compare(Me.Name, contact.Name)
End Function
End Class
Public Class ObservableModel
Implements INotifyPropertyChanged
Public Event PropertyChanged(ByVal sender As Object, ByVal e As PropertyChangedEventArgs) Implements INotifyPropertyChanged.PropertyChanged
Protected Overridable Sub NotifyPropertyChanged(ByVal propertyName As String)
RaiseEvent PropertyChanged(Me, New PropertyChangedEventArgs(propertyName))
End Sub
End ClassThese two classes extend the Contact class.
In C#:
public class Personal : Contact
{
private string _phone;
public string Phone
{
get { return _phone; }
set
{
if (_phone != value)
{
_phone = value;
NotifyPropertyChanged("Phone");
}
}
}
}
public class Business : Contact
{
private string _email;
public string Email
{
get { return _email; }
set
{
if (_email != value)
{
_email = value;
NotifyPropertyChanged("Email");
}
}
}
}In Visual Basic:
Public Class Personal
Inherits Contact
Private _phone As String
Public Property Phone() As String
Get
Return _phone
End Get
Set(value As String)
If _phone <> value Then
_phone = value
NotifyPropertyChanged("Phone")
End If
End Set
End Property
End Class
Public Class Business
Inherits Contact
Private _email As String
Public Property Email() As String
Get
Return _email
End Get
Set(value As String)
If _email <> value Then
_email = value
NotifyPropertyChanged("Email")
End If
End Set
End Property
End ClassThis model has a property of type Contact to hold contact details. This model class may contain other properties that you want to display in the xamGrid control.
In C#:
public class ContactDetails : ObservableModel
{
private Contact _contactInfo;
public Contact ContactInfo
{
get { return _contactInfo; }
set
{
if (_contactInfo != value)
{
_contactInfo = value;
NotifyPropertyChanged("ContactInfo");
}
}
}
}In Visual Basic:
Public Class ContactDetails
Inherits ObservableModel
Private _contactInfo As Contact
Public Property ContactInfo() As Contact
Get
Return _contactInfo
End Get
Set(value As Contact)
If _contactInfo IsNot value Then
_contactInfo = value
NotifyPropertyChanged("ContactInfo")
End If
End Set
End Property
End ClassThis is a viewmodel class that loads a hard-coded data.
In C#:
public class ContactsViewModel
{
public ContactsViewModel()
{
// Load sample data
this.ContactsDetails = LoadContacts();
}
private ObservableCollection<ContactDetails> _contacts = new ObservableCollection<ContactDetails>();
public ObservableCollection<ContactDetails> ContactsDetails { get; set; }
public ObservableCollection<ContactDetails> LoadContacts()
{
ObservableCollection<ContactDetails> collection = new ObservableCollection<ContactDetails>();
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "Mary Smith",
Phone = "(512) 345-6789"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "David Simson",
Phone = "(512) 345-6789"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Personal
{
Name = "Bob Jonson",
Phone = "(358) 161-6620"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Business
{
Name = "Kim Peterson",
Email = "kim@vvv.net"
}
});
collection.Add(new ContactDetails
{
ContactInfo = new Business
{
Name = "Alex Richardson",
Email = "alex@vvv.net"
}
});
return collection;
}
}In Visual Basic:
Public Class ContactsViewModel
Public Sub New()
' Load sample data
Me.ContactsDetails = LoadContacts()
End Sub
Private _contacts As New ObservableCollection(Of ContactDetails)()
Public Property ContactsDetails() As ObservableCollection(Of ContactDetails)
Get
Return m_ContactsDetails
End Get
Set(value As ObservableCollection(Of ContactDetails))
m_ContactsDetails = value
End Set
End Property
Private m_ContactsDetails As ObservableCollection(Of ContactDetails)
Public Function LoadContacts() As ObservableCollection(Of ContactDetails)
Dim collection As New ObservableCollection(Of ContactDetails)()
Dim tempCD = New ContactDetails
Dim tempPerson = New Personal
tempPerson.Name = "Mary Smith"
tempPerson.Phone = "(512) 345-6789"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
tempPerson = New Personal
tempPerson.Name = "David Simson"
tempPerson.Phone = "(512) 345-6789"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
tempPerson = New Personal
tempPerson.Name = "Bob Jonson"
tempPerson.Phone = "(358) 161-6620"
tempCD.ContactInfo = tempPerson
collection.Add(tempCD)
tempCD = New ContactDetails
Dim tempBusiness = New Business
tempBusiness.Name = "Kim Peterson"
tempBusiness.Email = "kim@vvv.net"
tempCD.ContactInfo = tempBusiness
collection.Add(tempCD)
tempCD = New ContactDetails
tempBusiness = New Business
tempBusiness.Name = "Alex Richardson"
tempBusiness.Email = "alex@vvv.net"
tempCD.ContactInfo = tempBusiness
collection.Add(tempCD)
Return collection
End Function
End ClassThe following code demonstrates the implicit data template that will be applied to the Personal data type entries. You should add a namespace reference named models to the Personal model and after that use it in the template, as follows:
In a WPF application, you set DataType="{x:Type models:Personal}"
In XAML:
<SolidColorBrush Color="#FF216e99" x:Key="ForegroundColor_Friends"/>
<DataTemplate DataType="models:Personal">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="120" />
</Grid.ColumnDefinitions>
<TextBlock Text="Personal"
Foreground="{StaticResource ForegroundColor_Friends}"
FontStyle="Italic"
Margin="3"
VerticalAlignment="Bottom"
Grid.RowSpan="2"/>
<TextBlock Text="Name" Margin="3"
Foreground="{StaticResource ForegroundColor_Friends}"
FontWeight="Bold"
Grid.Column="1" Grid.Row="0"
VerticalAlignment="Bottom" />
<TextBox Text="{Binding Name, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Friends}"
Margin="3"
MaxHeight="24"
MaxWidth="120"
Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Phone"
Foreground="{StaticResource ForegroundColor_Friends}"
Grid.Column="2" Grid.Row="0"
Margin="3"
FontWeight="Bold"
VerticalAlignment="Bottom"/>
<ig:XamMaskedInput Text="{Binding Phone, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Friends}"
Margin="3"
Mask="(###) ###-####"
Grid.Column="2"
Grid.Row="1"
MaxWidth="120"
MaxHeight="24"/>
</Grid>
</DataTemplate>The following code demonstrates the implicit data template that will be applied to the Business data type entries. You should add a namespace reference named models to the Business mode and after that use it in the template, as follows:
In a WPF application, you set DataType="{x:Type models:Business}"
In XAML:
<SolidColorBrush Color="#FFc62d36" x:Key="ForegroundColor_Business"/>
<DataTemplate DataType="models:Business">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30" />
<RowDefinition Height="30" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="120" />
<ColumnDefinition Width="120" />
</Grid.ColumnDefinitions>
<TextBlock Text="Business"
Foreground="{StaticResource ForegroundColor_Business}"
FontStyle="Italic"
Margin="3"
VerticalAlignment="Bottom"
Grid.RowSpan="2"/>
<TextBlock Text="Name"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
VerticalAlignment="Bottom"
FontWeight="Bold"
Grid.Column="1" Grid.Row="0"/>
<TextBox Text="{Binding Name, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
MaxHeight="22"
MaxWidth="120"
Grid.Row="1" Grid.Column="1"/>
<TextBlock Text="Email"
Foreground="{StaticResource ForegroundColor_Business}"
FontWeight="Bold"
Grid.Column="2" Grid.Row="0"
Margin="3"
VerticalAlignment="Bottom"/>
<TextBox Text="{Binding Email, Mode=TwoWay}"
Foreground="{StaticResource ForegroundColor_Business}"
Margin="3"
Grid.Column="2"
Grid.Row="1"
MaxWidth="120"/>
</Grid>
</DataTemplate>The following code adds a xamGrid with a TemplateColumn that holds the contact details. The editing feature is enabled.
In XAML:
<ig:XamGrid ItemsSource="{Binding ContactsDetails}"
AutoGenerateColumns="False" >
<ig:XamGrid.Columns>
<ig:TemplateColumn Key="ContactInfo"
HeaderText="Contact Information" />
</ig:XamGrid.Columns>
<ig:XamGrid.EditingSettings>
<ig:EditingSettings AllowEditing="Cell"
IsMouseActionEditingEnabled="DoubleClick" />
</ig:XamGrid.EditingSettings>
</ig:XamGrid>The following topics provide additional information related to this topic.