We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
Editing Unbound Columns
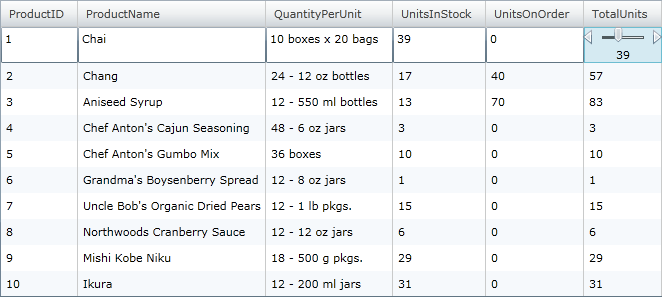
You can edit an unbound column by setting the EditorTemplate property. You can define the editor to use in edit mode. As there is not an underlying field that directly relates to the cell, you must specify how the editor will work. In the following example, the cell that shows during editing is the UnitsOnOrder value. When the value is updated, the value in the UnitsOnOrder cell is changed, and so is the value in the unbound column, which is derived from it.
The following code demonstrates how to set a xamSlider control as the editor for an unbound column in xamGrid. For more information on the xamSlider control, see the Getting Started with xamSlide r topic.
<ig:UnboundColumn Key="TotalUnits" ValueConverter="{StaticResource TotalUnitsConverter}">
<ig:UnboundColumn.EditorTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<ig:XamNumericSlider x:Name="slider1" SmallChange="1" LargeChange="1" MinValue="0" MaxValue="100" Value="{Binding RowData.UnitsOnOrder, Mode=TwoWay, UpdateSourceTrigger=Explicit}"></ig:XamNumericSlider >
<TextBlock Text="{Binding Value, ElementName=slider1}" HorizontalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ig:UnboundColumn.EditorTemplate>
</ig:UnboundColumn>