We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
Defining Hierarchical Layouts
When the auto generation of xamGrid columns is disabled, the xamGrid displays a list of Customer objects, but there is no hierarchy displayed even though the Customer objects in the data source expose properties that return collections of objects. Because the AutoGenerateColumns property is set to False, the control does not auto generate any columns, and you have to manually specify it to include columns which contain these collections. To display the collection of Products objects associated with each Category, you have to add a child ColumnLayout object to the root Categories column layout.
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:ColumnLayout Key="Products" />
</ig:XamGrid.Columns>
</ig:XamGrid>
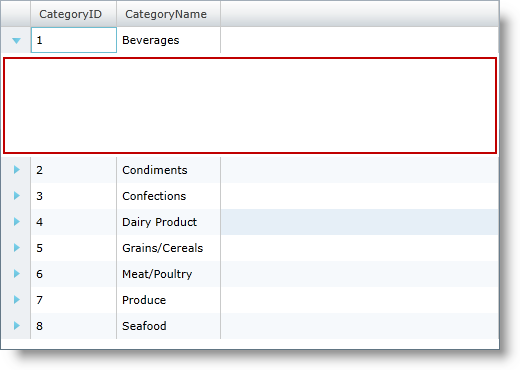
When you run this code, the Products column layout begins to show as a child of each Customer object, but no columns are shown in it.
This is because the Products column layout is inheriting the AutoGenerateColumns property value from its parent column layout, so you either need to override that by setting AutoGenerateColumns to True on the Products column layout. Or, you can manually define a set of columns within the Products ColumnLayout object, as shown below.
<ig:XamGrid x:Name="xamGrid1" AutoGenerateColumns="False" ItemsSource="{Binding Source={StaticResource categoryData}, Path=CategoriesAndProducts}">
<ig:XamGrid.Columns>
<ig:TextColumn Key="CategoryID" />
<ig:TextColumn Key="CategoryName" />
<ig:ColumnLayout Key="Products" >
<ig:ColumnLayout.Columns>
<ig:TextColumn Key="ProductID" />
<ig:TextColumn Key="ProductName" />
<ig:TextColumn Key="UnitPrice"/>
</ig:ColumnLayout.Columns>
</ig:ColumnLayout>
</ig:XamGrid.Columns>
</ig:XamGrid>
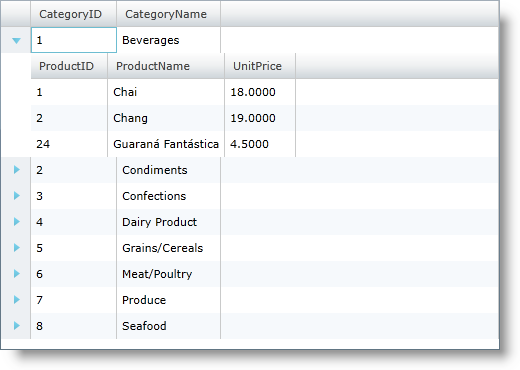
Now the Products columns displays as expected.
As with the column keys, if you define a child ColumnLayout object and a property name matching the provided key is not found in the parent data object, the grid will throw an exception.
You can also define multiple sibling ColumnLayout objects in a nested layout structure.
The xamGrid control automatically detects the presence of sibling layouts and will display the column layout headers allowing users to expand or collapse the siblings independently.