
We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
This topic explains how to display DateTime data in the xamGrid™ control using the DateTimeColumn column type.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
When you use the DateTimeColumn several references to additional assemblies are required.
The following table summarizes the requirements for adding the DateTimeColumn to the xamGrid control.
The following example demonstrates how to add a DateTimeColumn column to the xamGrid control and sets its key properties. It also demonstrates how to apply a mask to format the displayed DateTime value.
The following table maps the desired configuration/behaviors to property settings.
The following code snippet demonstrates how a DateTimeColumn is added to the xamGrid control to visualize the DateTime values of the underlying data. It also demonstrates how a mask is applied to format the display DateTime value.
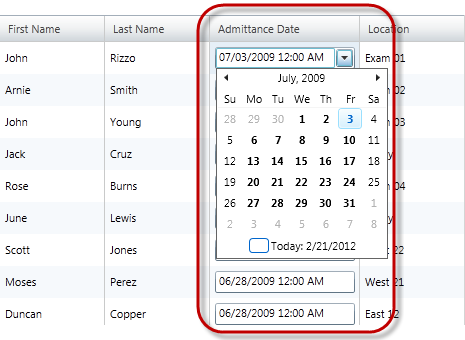
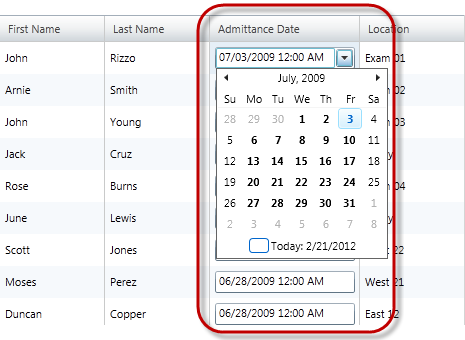
The screenshot below demonstrates how the DateTimeColumn and xamGrid look as a result of the following settings:

In XAML:
<ig:XamGrid x:Name="dataGrid"
ItemsSource="{StaticResource Patients}"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!-- Add more columns here -->
<!-- Add DateTimeColumn here -->
<ig:DateTimeColumn Key="AdmittanceDate"
SelectedDateMask="{}{date} {time}"
HeaderText="Admittance Date" />
<!-- Add more columns here -->
</ig:XamGrid.Columns>
</ig:XamGrid>The following topics provide additional information related to this topic.