
We recommend that you use the xamDataGrid control instead of the xamGrid control. The xamGrid is being planned for retirement over the next few years and will not receive any new features. We will continue to provide support and critical bug fixes for the xamGrid during this time. For help or questions on migrating your codebase to the xamDataGrid, please contact support.
This topic explains how to display DateTime data in the xamGrid™ control using the DateColumn column type.
The following table lists the topics required as a prerequisite to understanding this topic.
This topic contains the following sections:
The following example demonstrates how to add a DateColumn column to the xamGrid control and sets its key properties. It also demonstrates how to apply a format to the displayed DateTime value.
The following table maps the desired configuration/behaviors to property settings.
The following code snippet demonstrates how a DateColumn is added to the xamGrid control to visualize the DateTime values of the underlying data. It also demonstrates how a format is applied to the displayed DateTime value.
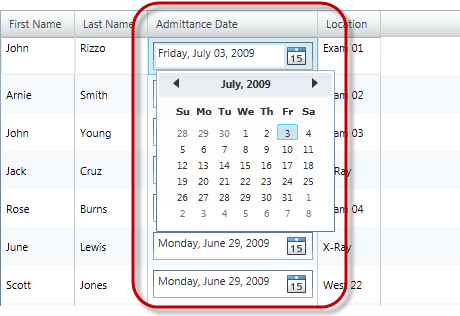
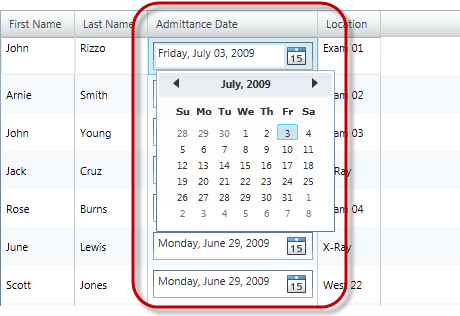
The screenshot below demonstrates how the DateColumn and xamGrid look as a result of the following settings:

In XAML:
<ig:XamGrid x:Name="dataGrid"
ItemsSource="{StaticResource Patients}"
AutoGenerateColumns="False"
ColumnWidth="*">
<ig:XamGrid.Columns>
<!-- Add more columns here -->
<!-- Add DateTimeColumn here -->
<ig:DateColumn Key="AdmittanceDate"
SelectedDateFormat="Long"
HeaderText="Admittance Date" />
<!-- Add more columns here -->
</ig:XamGrid.Columns>
</ig:XamGrid>The following topics provide additional information related to this topic.