The UltraExplorerBarGroupAppearances object has several properties that return an Appearance object. The Appearance object (part of the Infragistics.Win assembly has properties that specify formatting attributes, such as foreground color, background color, transparency, etc. The GroupAppearances object access these Appearance objects through properties that indicate what the Appearance is used for. ActiveAppearance returns the appearance applied to the Items in the Group when they become active. EditAppearance supplies the settings for Group Items that are being edited, and the Appearance supplies the default non-active, non-editing appearance settings. There are also Appearance objects used to format the Group itself, such as ActiveHeaderAppearance which controls the look of the Group’s header when the Group is active, and HeaderAppearance , which applies to the Group’s header when the Group is not active.
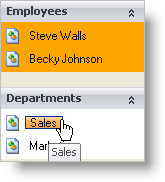
So to set the backcolor for small icons and large icons in a given group to different colors, but for them both to turn red when the mouse passed over and Item, you would use the following code.
Private Sub Control_the_Appearance_of_Groups_and_Items_Load( _
ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Me.UltraExplorerBar1.Groups(0).Settings.AppearancesLarge.Appearance.BackColor = _
Color.Orange
Me.UltraExplorerBar1.Groups(0).Settings.AppearancesSmall.Appearance.BackColor = _
Color.Orange
Me.UltraExplorerBar1.Groups(0).Settings. & _
AppearancesLarge.HotTrackAppearance.BackColor = _
Color.Red
Me.UltraExplorerBar1.Groups(0).Settings. & _
AppearancesSmall.HotTrackAppearance.BackColor = _
Color.Red
End Sub
private void Control_the_Appearance_of_Groups_and_Items_Load(object sender, EventArgs e)
{
this.ultraExplorerBar1.Groups[0].Settings.AppearancesLarge.Appearance.BackColor =
Color.Orange;
this.ultraExplorerBar1.Groups[0].Settings.AppearancesSmall.Appearance.BackColor =
Color.Orange;
this.ultraExplorerBar1.Groups[0].Settings.
AppearancesLarge.HotTrackAppearance.BackColor
= Color.Red;
this.ultraExplorerBar1.Groups[0].Settings.
AppearancesSmall.HotTrackAppearance.BackColor
= Color.Red;
}
Also present are Item-level settings for customizing individual Items within a Group. The settings available for the Item object match those of the Group object. By default, each Item in a Group inherits the appearance settings applied to that Group. The settings at the Item level are used only in special cases where the Group’s settings must be overridden.
Like the Group, the appearance of an Item is not controlled by properties of the Item object itself, but of an associated UltraExplorerBarItemSettings object. This object is available through the Item object’s ItemSettings property. Off of this object are two properties: AppearancesLarge and AppearancesSmall. Each of these properties returns an UltraExplorerBarItemAppearances object which encapsulates the Appearance objects applied to the Item in various states.