
This topic demonstrates, with code examples, how to add the UltraSparkline™ control to a page. If you want to display UltraSparkline inside grid cells, refer to the Sparkline Column topic.
The following table lists the materials required as a prerequisite to understanding this topic.
This topic contains the following sections:
Though UltraSparkline is designed with the idea to be inserted in much small spaces such as grid cells or in-line with text, it has the capability to be displayed as a stand-alone control, e.g. in web pages.
With the default settings, the Sparkline will display the Line type with gray color and line thickness of 1 pixel. The line color or thickness is customizable.
The Sparkline will take up the entire space of the container it resides on unless the width and height are specified, which are optional. Resizing the container or the browser window will automatically resize the Sparkline that is hosted in the container.
The following table summarizes the requirements for adding the UltraSparkline control.
Following is a conceptual overview of the process.
Referencing the data model
Adding the UltraSparkline control
The procedure that follows demonstrates how to add a Sparkline on a page using the Line type of Sparkline.
For this purpose you would need to create a class data model populated with numeric values for the data points and string field for displaying the first and last labels.
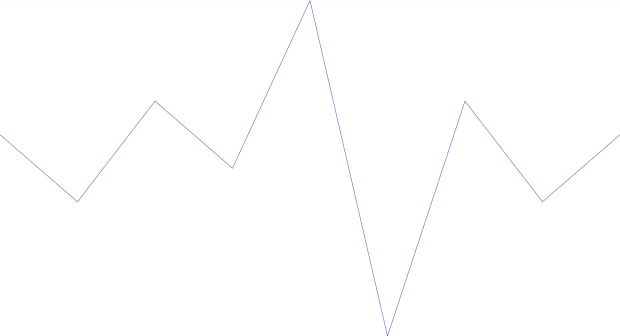
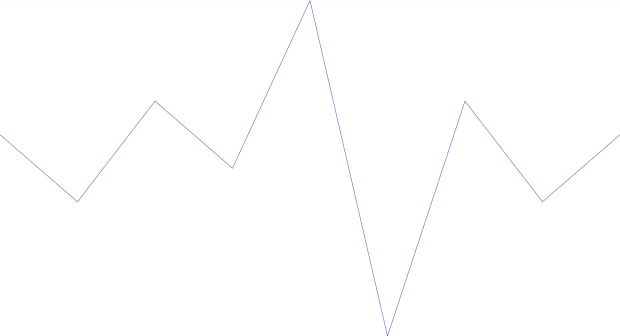
Following is a preview of the final result.

To complete the procedure, you need the following:
a Windows Forms project
Following is a conceptual overview of the process.
Defining the data model
Populating the data
Referencing the data model
Adding the UltraSparkline control
Verifying the result
The following steps demonstrate how to add a Sparkline to the page.
Define the data model.
Create a class definition to represent the data model for the Sparkline. At least two numeric fields is needed by UltraSparkline control in order to render the Sparkline.
In C#:
public class TestDataItem
{
private string _label;
public string Label
{
get { return _label; }
set { _label = value; }
}
private double? _value;
public double? Value
{
get { return _value; }
set { _value = value; }
}
}In Visual Basic:
Public Class TestDataItem
Private _label As String
Public Property Label() As String
Get
Return _label
End Get
Set
_label = value
End Set
End Property
Private _value As System.Nullable(Of Double)
Public Property Value() As System.Nullable(Of Double)
Get
Return _value
End Get
Set
_value = value
End Set
End Property
End ClassPopulate the data.
The following code creates a list of records containing numeric and string values. The chart will use the numeric field to plot data, and the string can be used to display the first and last labels on the horizontal (X) axis. The numeric values can also be displayed as labels.
In C#:
public class TestData : ObservableCollection<TestDataItem>
{
public TestData()
{
Add(new TestDataItem { Label = "Label1", Value = 3 });
Add(new TestDataItem { Label = "Label2", Value = 1 });
Add(new TestDataItem { Label = "Label3", Value = 4 });
Add(new TestDataItem { Label = "Label4", Value = 2 });
Add(new TestDataItem { Label = "Label5", Value = 7 });
Add(new TestDataItem { Label = "Label6", Value = -3 });
Add(new TestDataItem { Label = "Label7", Value = 4 });
Add(new TestDataItem { Label = "Label8", Value = 1 });
Add(new TestDataItem { Label = "Label9", Value = 3 });
}
}In Visual Basic:
Public Class TestData
Inherits ObservableCollection(Of TestDataItem)
Public Sub New()
Add(New TestDataItem() With {.Label = "Label1", .Value = 3})
Add(New TestDataItem() With {.Label = "Label2", .Value = 1})
Add(New TestDataItem() With {.Label = "Label3", .Value = 4})
Add(New TestDataItem() With {.Label = "Label4", .Value = 2})
Add(New TestDataItem() With {.Label = "Label5", .Value = 7})
Add(New TestDataItem() With {.Label = "Label6", .Value = -3})
Add(New TestDataItem() With {.Label = "Label7", .Value = 4})
Add(New TestDataItem() With {.Label = "Label8", .Value = 1})
Add(New TestDataItem() With {.Label = "Label9", .Value = 3})
End Sub
End ClassReference the data model.
Build (compile) the application at this point so the data model can be referenced.
Add the UltraSparkline control.
The following code demonstrates adding the UltraSparkline with the minimum code and property settings required for display.
In C#:
this.UltraSparkline1.DataSource = new TestData();
this.UltraSparkline1.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line;
this.UltraSparkline1.ValueMemberPath = "Value";In Visual Basic:
Me.UltraSparkline1.DataSource = new TestData()
Me.UltraSparkline1.DisplayType = Infragistics.Win.DataVisualization.SparklineDisplayType.Line
Me.UltraSparkline1.ValueMemberPath = "Value"Verify the result.
Build and run your project to verify the result. If you have implemented the steps correctly, the displayed Sparkline should look like the one in the Preview above.
The following topics provide additional information related to this topic.