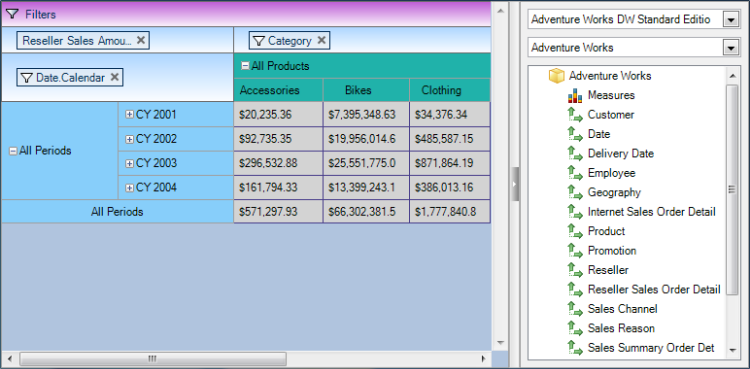
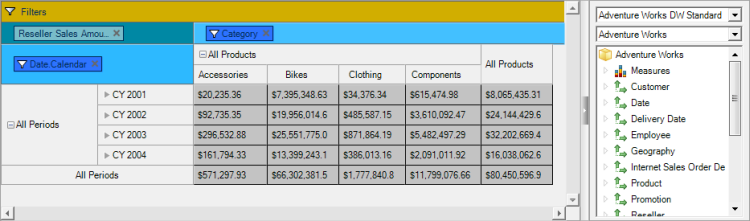
ultraPivotGrid1.RowHeaderAppearance.Normal.BackColor = Color.LightSkyBlue;
ultraPivotGrid1.ColumnHeaderAppearance.Normal.BackColor = Color.LightSeaGreen;
ultraPivotGrid1.CellAppearance.Normal.BackColor = Color.LightGray;
ultraPivotGrid1.CellAppearance.Normal.BorderColor = Color.DarkSlateBlue;
ultraPivotGrid1.Appearance.BackColor = Color.LightSteelBlue;
ultraPivotGrid1.FilterDropArea.Appearance.Normal.BackColor = Color.MediumOrchid;