using Infragistics.Win.UltraWinGrid;This topic provides an overview and uses code examples to demonstrate how to display and apply some styles to the appearance of empty rows.
This topic contains the following sections:
The Empty Rows feature allows you to fill the blank space after the last visible row with empty rows for aesthetic appeal only. The EmptyRowSettings object exposes various properties to display empty rows as well as control the appearance of empty rows.
AlignWithDataRows
ExtendFirstCell (Default)
ExtendRowSelector
HideRowSelector
PrefixWithEmptyCell
Before you start writing any code, you should place a using (C#) or imports (Visual Basic) directives in your code-behind. This will save you from always having to type out a member’s fully qualified name.
In C#:
using Infragistics.Win.UltraWinGrid;In Visual Basic:
Imports Infragistics.Win.UltraWinGridSet the ShowEmptyRows to enable the feature.
In C#:
// Display empty rows
this.ultraGrid1.DisplayLayout.EmptyRowSettings.ShowEmptyRows = true;In Visual Basic:
' Display empty rows
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.ShowEmptyRows = TrueBy default, empty rows extend to the left so that they align with the grid’s left edge. You can reconfigure this by setting the Style property. The Style property offers a few different options regarding whether and how to extend empty rows.
The following code sets the Style to AlignWithDataRows causing the empty rows to align with the rows that contain data.
In C#:
this.ultraGrid1.DisplayLayout.EmptyRowSettings.Style = EmptyRowStyle.AlignWithDataRows;In Visual Basic:
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.Style = EmptyRowStyle.AlignWithDataRowsThe EmptyRowSettings object exposes properties for controlling the appearance of empty rows as well.
In C#:
// CellAppearance property of EmptyRowSettings controls the appearance of
// cells of empty rows.
this.ultraGrid1.DisplayLayout.EmptyRowSettings.CellAppearance.BackColor = Color.LightYellow;
// RowAppearance property of EmptyRowSettings controls the appearance of
// empty rows. NOTE: This will have effect only if some part of the row
// background is exposed. By default cells cover all of the row, unless
// some setting like CellSpacing causes the part of the row background
// to be exposed.
this.ultraGrid1.DisplayLayout.EmptyRowSettings.RowAppearance.BackColor = Color.LightYellow;
// RowSelectorAppearance property of EmptyRowSettings controls the appearance
// of row selectors of empty rows, if the row selectors of empty rows are visible.
this.ultraGrid1.DisplayLayout.EmptyRowSettings.RowSelectorAppearance.BackColor = Color.Gray;
// EmptyAreaAppearance property of EmptyRowSettings controls the appearance
// of the empty rows area. Empty rows area contains all the empty rows.
this.ultraGrid1.DisplayLayout.EmptyRowSettings.EmptyAreaAppearance.BackColor = Color.LightSkyBlue;In Visual Basic:
' CellAppearance property of EmptyRowSettings controls the appearance of
' cells of empty rows.
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.CellAppearance.BackColor = Color.LightYellow
' RowAppearance property of EmptyRowSettings controls the appearance of
' empty rows. NOTE: This will have effect only if some part of the row
' background is exposed. By default cells cover all of the row, unless
' some setting like CellSpacing causes the part of the row background
' to be exposed.
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.RowAppearance.BackColor = Color.LightYellow
' RowSelectorAppearance property of EmptyRowSettings controls the appearance
' of row selectors of empty rows, if the row selectors of empty rows are visible.
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.RowSelectorAppearance.BackColor = Color.Gray
' EmptyAreaAppearance property of EmptyRowSettings controls the appearance
' of the empty rows area. Empty rows area contains all the empty rows.
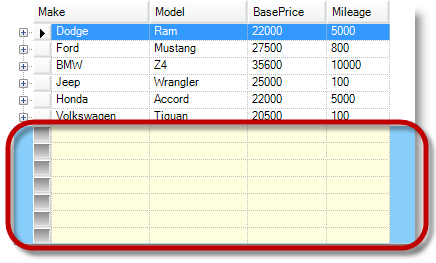
Me.ultraGrid1.DisplayLayout.EmptyRowSettings.EmptyAreaAppearance.BackColor = Color.LightSkyBlueThe following screenshot illustrates empty rows with the above settings and appearances applied.

The following table illustrates the result of the BackColor setting, with a screenshot, where both cell and row appearances are set.
The WinGrid introduced the RowAlternateAppearance property used to apply alternate row settings. The following previews and code examples demonstrate the settings that you need to apply in order to achieve an alternate row appearance for empty rows.
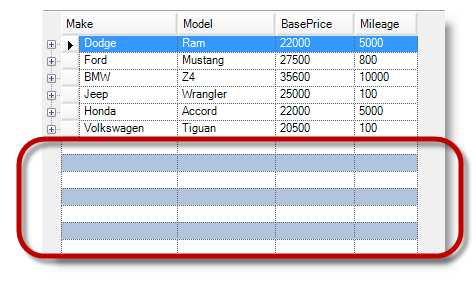
This screen capture illustrates empty rows with alternate row appearance using HideRowSelector style option.

The following code applies alternate row settings to empty rows, and optionally setting a style for the row’s appearance.
In C#:
ultraGrid1.DisplayLayout.EmptyRowSettings.RowAlternateAppearance.BackColor = Color.LightSteelBlue;
ultraGrid1.DisplayLayout.EmptyRowSettings.Style = EmptyRowStyle.HideRowSelector;In Visual Basic:
ultraGrid1.DisplayLayout.EmptyRowSettings.RowAlternateAppearance.BackColor = Color.LightSteelBlue
ultraGrid1.DisplayLayout.EmptyRowSettings.Style = EmptyRowStyle.HideRowSelectorThe following topics provide additional information related to this topic.