ultraGrid1.DisplayLayout.Bands[0].CardView = true;
ultraGrid1.DisplayLayout.Bands[0].CardSettings.Style = CardStyle.Compressed;This topic illustrates the Infragistics touch-enabled WinGrid™ control elements.
This topic contains the following sections:
The following sections illustrate the WinGrid ’s touchable elements and provide code examples demonstrating how to enable them.
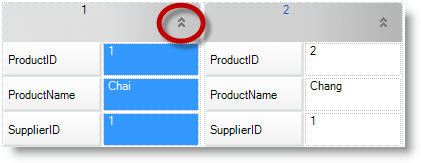
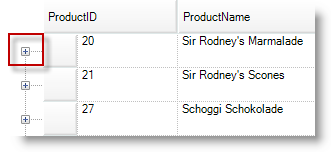
Card expansion indicator will display when a Band is in CardView mode with the CardSettings.Style set to Compressed style.
In C#:
ultraGrid1.DisplayLayout.Bands[0].CardView = true;
ultraGrid1.DisplayLayout.Bands[0].CardSettings.Style = CardStyle.Compressed;In Visual Basic:
ultraGrid1.DisplayLayout.Bands(0).CardView = True
ultraGrid1.DisplayLayout.Bands(0).CardSettings.Style = CardStyle.Compressed
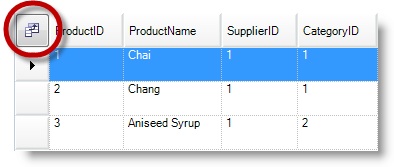
Set the Override.RowSelectorHeaderStyle = ColumnChooserButton or ColumnChooserButtonFixedSize to enable the column chooser button, displayed above the row selectors.
In C#:
ultraGrid1.DisplayLayout.Override.RowSelectorHeaderStyle = RowSelectorHeaderStyle.ColumnChooserButton;In Visual Basic:
ultraGrid1.DisplayLayout.Override.RowSelectorHeaderStyle = RowSelectorHeaderStyle.ColumnChooserButton
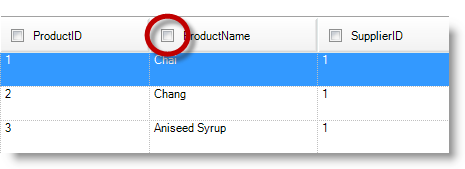
Set the Override.HeaderCheckBoxVisibility = Always or WhenUsingCheckEditor to enable the check boxes on the column headers.

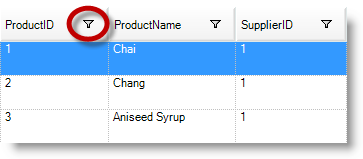
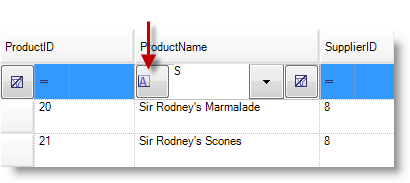
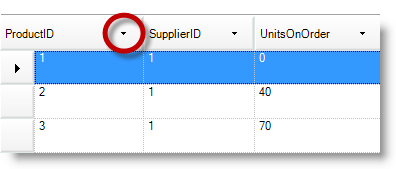
The following code demonstrates how to enable the column header’s filter drop-down button.
In C#:
ultraGrid1.DisplayLayout.Override.AllowRowFiltering = DefaultableBoolean.True;In Visual Basic:
ultraGrid1.DisplayLayout.Override.AllowRowFiltering = DefaultableBoolean.[True]
The following code demonstrates how to enable the FilterRow filter operator.
In C#:
ultraGrid1.DisplayLayout.Override.FilterUIType = FilterUIType.FilterRow;In Visual Basic:
ultraGrid1.DisplayLayout.Override.FilterUIType = FilterUIType.FilterRow
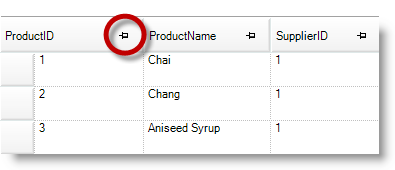
The following code demonstrates how to enable the column headers’ fixed header indicator.
In C#:
ultraGrid1.DisplayLayout.UseFixedHeaders = true;In Visual Basic:
ultraGrid1.DisplayLayout.UseFixedHeaders = True
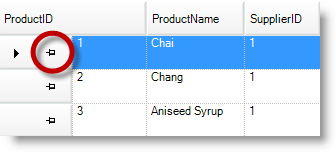
The following code demonstrates how to enable the fixed row indicator displayed in the row selectors by setting the Override.FixedRowIndicator = Button .
In C#:
ultraGrid1.DisplayLayout.Override.FixedRowIndicator = FixedRowIndicator.Button;In Visual Basic:
ultraGrid1.DisplayLayout.Override.FixedRowIndicator = FixedRowIndicator.Button
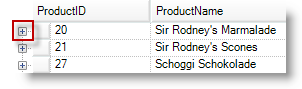
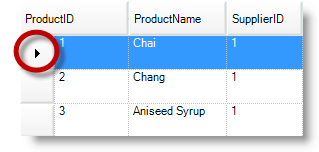
The following code demonstrates how to enable the row’s row expansion indicators.
In C#:
ultraGrid1.DisplayLayout.Override.ExpansionIndicator = ShowExpansionIndicator.Always;In Visual Basic:
ultraGrid1.DisplayLayout.Override.ExpansionIndicator = ShowExpansionIndicator.AlwaysCompare the before and after touch-enabled screenshots and notice that the expansion indicators are the same size, but the touchable area is larger when Touch is enabled.


The following code demonstrates how to enable the row selectors in which the row edit template displayed.
In C#:
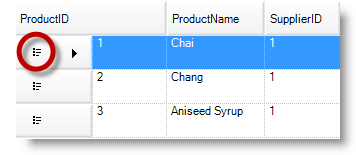
ultraGrid1.DisplayLayout.Override.RowEditTemplateUIType = RowEditTemplateUIType.RowSelectorImage;In Visual Basic:
ultraGrid1.DisplayLayout.Override.RowEditTemplateUIType = RowEditTemplateUIType.RowSelectorImage
The following code demonstrates how to enable the row selector.
In C#:
ultraGrid1.DisplayLayout.Bands[0].Override.RowSelectors = DefaultableBoolean.True;In Visual Basic:
ultraGrid1.DisplayLayout.Bands(0).Override.RowSelectors = DefaultableBoolean.[True]
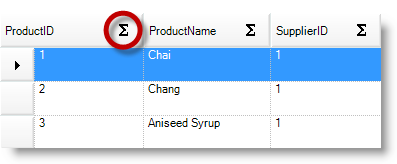
The following code demonstrates how to enable the row summary buttons displayed on the column headers.
In C#:
ultraGrid1.DisplayLayout.Override.AllowRowSummaries = AllowRowSummaries.True;In Visual Basic:
ultraGrid1.DisplayLayout.Override.AllowRowSummaries = AllowRowSummaries.[True]
The following code demonstrates how to enable the column header’s swap button on the column header, thus allowing column swapping within a group or band.
In C#:
ultraGrid1.DisplayLayout.Override.AllowColSwapping = AllowColSwapping.WithinBand;In Visual Basic:
ultraGrid1.DisplayLayout.Override.AllowColSwapping = AllowColSwapping.WithinBand
The following topics provide additional information related to this topic.