
You may wish to apply specific styles to one control/component type such as WinGrid. To do this, you need to create a StyleSet targeted specifically for WinGrid. When the application developer loads a Style Library that contains a StyleSet for a specific component, every control/component will use the default StyleSet while the specific component will use the StyleSet that is targeted for it.
This topic will guide you through creating a new StyleSet for the WinGrid control.
Create a new Style Library by either clicking Create New Library on the Start page or by clicking File, New Style Library. A new Style Library is created.
In the Style Explorer, click Add New.

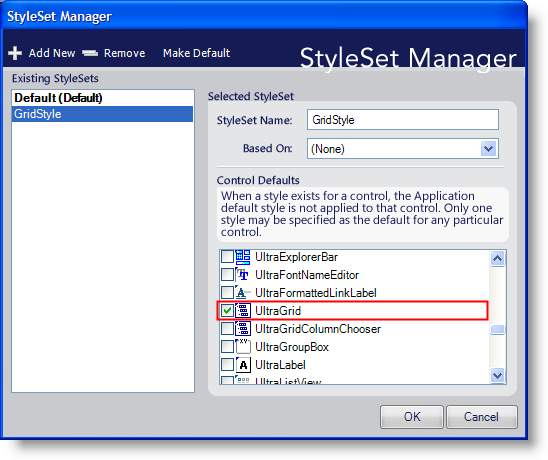
The StyleSet Manager appears.
Give your new StyleSet a name such as GridStyle. Make sure you select the checkbox next to UltraGrid. This will ensure that the StyleSet applies only to the WinGrid control.

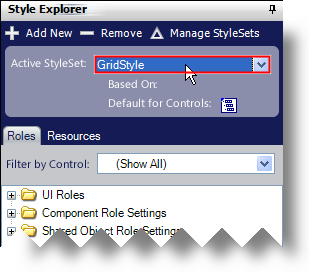
Click OK. The GridStyle StyleSet is now the active StyleSet.

Because GridStyle applies only to WinGrid, the Filter by Control drop-down list will only contain UltraGrid and therefore, only UI Roles applying to WinGrid will show in the Style Explorer. Also, since the Roles are already filtered by UltraGrid, you will not see a filter-by-component option on UI Role ToolTips. If you attempt to select a component from a ToolTip that is not currently accessible, you will receive a dialog box notifying you that you need to use a different StyleSet that supports that specific component.

If you would like to style that particular component, you can simply select the default StyleSet from the Active StyleSet drop-down list. You will then be able to style every component again.