
In this procedure you will create a new mobile workspace, which is displayed in the Application Home (start screen). Ultimately, you will have a custom HTML page that allows you to navigate to different parts of the SharePlus application, using S+ links.
The SharePlus SDK allows you to present a custom view to the user in one or more of the application extension points. Customize the Application Home or any site (Mobile Workspace), or personalize how the items of a List are added, modified, or visualized (Custom Form). In all cases a specific ZIP file package is loaded as the source, and the file can be downloaded from a specified static URL or stored inside the SharePlus application. Your ZIP package interacts with SharePlus by invoking the application using S+ links or reading/writing SharePoint data using the JavaScript API.
Using an HTML page combined with S+ links (SharePlus URL Schemes) allows you to include markup, images and CSS (following certain restrictions dictated by the device). This page can contain links to different parts in the application using S+ links to navigate.
The process has the following steps:
Create a custom mobile workspace
Start with custom HTML home page.
Create a custom HTML home page that contains a few buttons. These buttons will then navigate to different parts of the application using S+ links.
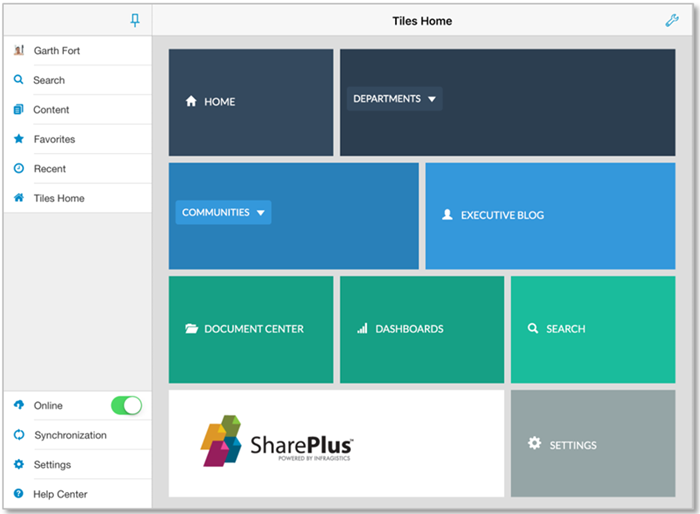
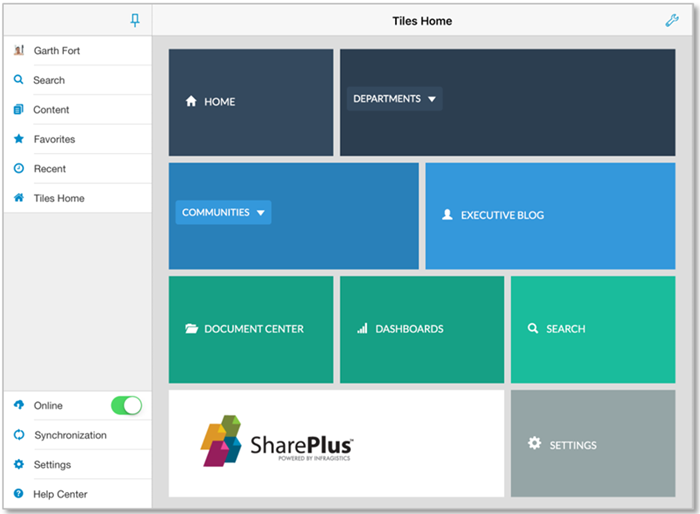
After adding markup, images and CSS, your custom page will look similar to the following one:

Add behavior to your HTML page.
Using URL Schemes, you can add behavior to your page by navigating or invoking actions within SharePlus. Below, you will find a few buttons with some possible customizations:
Opening SharePlus Settings
<a class="button" href="splus://?splus-action=settings">SETTINGS</a>Navigating to a static URL
<a class="button" href="splus://MySharePointPortal">HOME</a>Navigation to static URLs is recommended. When navigating to a dynamic URL (one that includes JavaScript or PHP scripts), you won’t be able to return to your initial HTML page.
Navigating to a Document Library.
<a class="button" href="splus://MySharePointPortal/Site/Documents">DOCUMENT CENTER</a>Opening a Document.
<a class="button" href="splus:// MySPPortal/Site/Documents/sampleDoc.docx?splus-action=viewdocument">DASHBOARDS</a>For further details about S+ links, refer to the Using SharePlus Links section.
Prepare your deployment package for SharePlus.
Create a ZIP file
You can use ZIP files to package and deploy your custom mobile workspaces.
Add files to the compressed file.
You need all the required files for your SharePlus Mobile Workspace to work as expected, including HTML, JavaScript, CSS, images, and other assets.
Get the ZIP file ready
Name the file using the .web.zip extension. E.g.: Demo.web.zip. During step 3, you will learn how to configure your mobile workspace using the Add as Home action through the UI.
For further details, refer to the Deployment section.
Upload your file to SharePoint.
Add your file to a document library, making it accessible from the SharePlus application.
Display your custom mobile workspace in SharePlus.
Configure the Application Home
You can manually configure the Application Home through the User Interface.
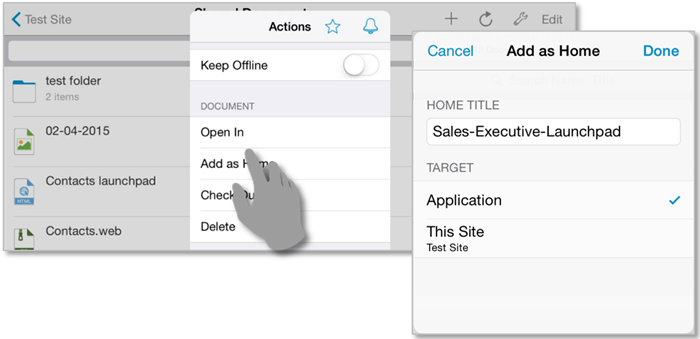
Access the actions menu for your item (ZIP file).
Tap & hold over the item to open the Actions menu and select the Add as Home action.
Choose where to display your content.
You can choose between two targets: Application (Application Home) or This Site (the site where the item is located).

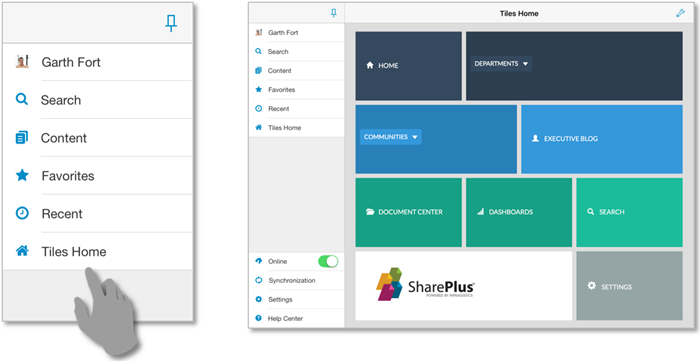
Access your mobile workspace.
Tap the Application Home module in the SideBar to display your SharePlus Mobile Workspace.