
The Ultimate UI for ASP.NET upload control, or WebUpload, is a control that allows you to upload any types of files, sending them from the client browser to the server. The size of the uploaded files can be restricted only by server limitations, so you can upload large files with size more than default 10MB.
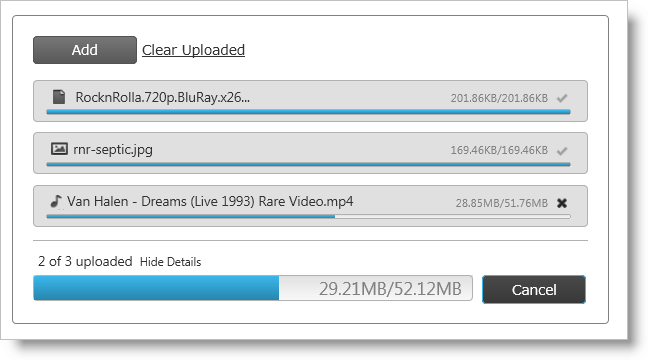
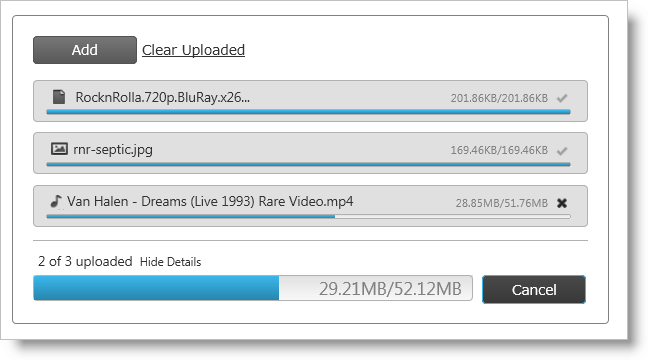
The upload control is able to handle single uploads (default) or simultaneous multiple file upload operations. To facilitate multiple uploads, the control uses an HTML iframe element to upload files in the background. When the file is uploaded then iframe is removed as HTML DOM element.There are a number of UI elements that support the upload control as depicted in Figure 1 . Visual elements include:
Progress bar that shows upload progress of an individual file
Information like total size, uploaded size and file name
Icon that changes according to file type
Cancel button
Once the file is uploaded the cancel button disappears and in its place a success indicator is revealed to the user
If the upload is canceled the file information is hidden
During multiple uploads visual elements include:
Each file has its own progress bar and cancel button
When Cancel is clicked, that individual file is removed from the upload queue
A summary progress bar displays the upload progress of all files
The entire upload may be canceled when the overall cancel button is clicked
Use of the WebUpload control consists of two required parts - client-side jQuery widget and server-side logic which is responsible for handling and processing each upload request. The server is also responsible for processing the upload itself. The example in this document implements server code using ASP.NET Framework, but the WebUpload control is independent of server technology.
The upload control exposes a rich jQuery API, so that the controls can be easily configured on the client-side. Also, developers using the Microsoft® ASP.NET MVC framework can leverage the upload control’s server-ide wrapper to configure the control with their .NET™ language of choice.
The WebUpload control may be extensively styled giving you an opportunity to provide a completely different look and feel for the control as opposed to the default style. Styling options include using your own styles as well as styles from jQuery UI’s ThemeRoller.
Figure 1: The WebUpload control as presented to the user

Single/Multiple Mode
Upload more than default 10MB’s
Automatic Upload
Multiple Simultaneous Upload
Cancel Uploading process
Set maximum upload files
Client-side and Server-side events
Show/Hide progress information
Client-Side and Server-Side validation
Restrict uploaded types
Theme support
Modify progress information and file upload status
Show appropriate icon according to file extension
Modify the text of the control’s labels
This example demonstrates how to include and implement the client-side logic of the control and how to configure the server-side so that it receives and saves the uploaded files.
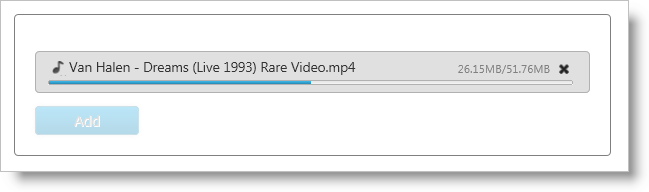
This sample demonstrates a basic upload scenario in Single Mode, which will start the upload automatically.
Figure 2

To get started, include the required and localized resources for your application.
On your ASPX page, reference the required JavaScript files, CSS files.
Once the above setup is complete, begin to set options including ID, autostartupload and progressUrl . The last property defines the URL of the HTTP handler that returns file status progress and file size information and handles cancel upload command. That’s all you need on the client-side widget to connect with server-side and get the upload control to work. The remaining options have their default values. For example for the upload mode is single.
Next you must configure the server-side HTTP Handler and Module.
The required HTTP handler and Module are part of the Infragistics.Web.UI dll as well as the ASP.NET upload wrapper. Follow the steps below to register them in the Web.config file.
To get started, first you must create folder with write permissions, where the uploaded files will be saved. Then you have to register that folder in the Web.config (see the code below), so that the WebUpload knows where to save the files. For the current example the folder is called Uploads .
You can restrict the size of the uploaded files by setting the maxFileSizeLimit setting. In this sample this size is about 100 MB.
Then you need to register the modules and handlers. Depending on your server you should configure Web.config file.
Run the web page and you will get the basic WebUpload control. Then you can select a file from the file picker window that your browser displays and monitor the progress information that WebUpload exposes as seen in Figure 2 .