
WebTab™ allows you to manually add tabs using its rich user interface designer. You can customize each tab item using the WebTab Designer where you set the appearance, behavior and various other properties.
From the Visual Studio™ Toolbox, drag and drop a ScriptManager Component and a WebTab control onto your WebForm.
In the property window, locate the WebTab control’s Tabs property and click the ellipsis (…) button to launch the WebTab Designer. You can also launch the designer by clicking Edit Tabs in the WebTab smart tag.
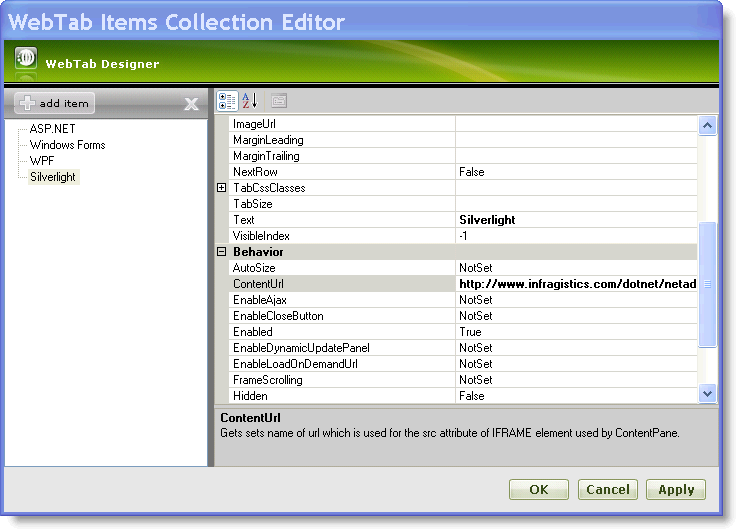
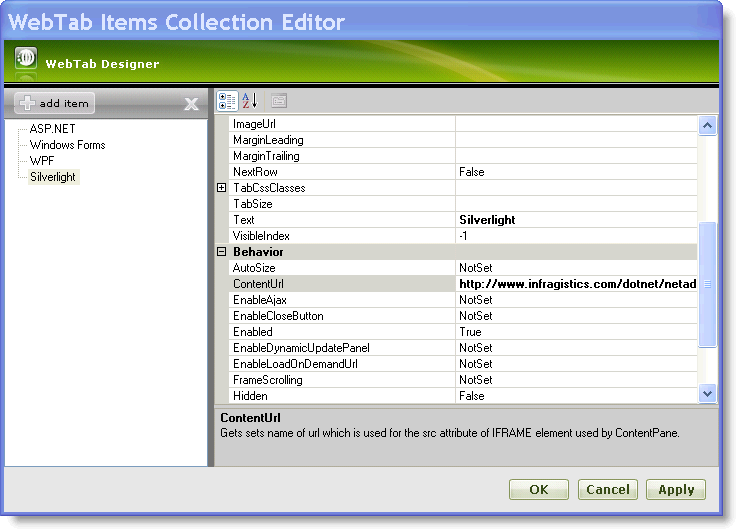
In the Edit WebTab dialog, click the add item button. This will add a new tab to the tabs collection. Set the following properties :
Repeat to add the following tabs :
At this point, the Edit WebTab dialog should look like this:

Click Apply and OK to close the WebTab Designer.
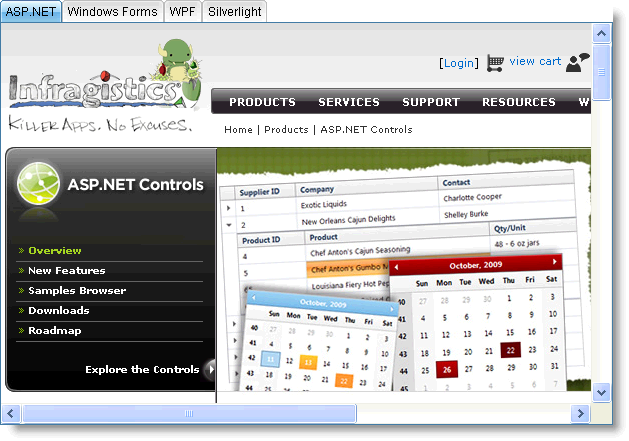
Save and run your application. Your WebTab should look similar to the following image :

The above steps can also be achieved through the following code:
In HTML:
<ig:WebTab ID="WebTab1" runat="server" Height="165px" Width="631px">
<tabs>
<ig:ContentTabItem runat="server"
ContentUrl=http://es.infragistics.com/products/aspnet
Text="ASP.NET">
</ig:ContentTabItem>
<ig:ContentTabItem runat="server"
ContentUrl=http://es.infragistics.com/products/windows-forms
Text="Windows Forms">
</ig:ContentTabItem>
<ig:ContentTabItem runat="server"
ContentUrl=http://es.infragistics.com/products/wpf
Text="WPF">
</ig:ContentTabItem>
<ig:ContentTabItem runat="server"
ContentUrl=http://es.infragistics.com/products/silverlight
Text="Silverlight">
</ig:ContentTabItem>
</tabs>
</ig:WebTab>In Visual Basic:
Dim Tab1 As New ContentTabItem()
Tab1.Text = "ASP.NET"
Tab1.ContentUrl = http://es.infragistics.com/products/aspnet
Dim Tab2 As New ContentTabItem()
Tab2.Text = "Windows Forms"
Tab2.ContentUrl = http://es.infragistics.com/products/windows-forms
Dim Tab3 As New ContentTabItem()
Tab3.Text = "WPF"
Tab3.ContentUrl = http://es.infragistics.com/products/wpf
Dim Tab4 As New ContentTabItem()
Tab4.Text = "Silverlight"
Tab4.ContentUrl = http://es.infragistics.com/products/silverlight
WebTab1.Tabs.Add(Tab1)
WebTab1.Tabs.Add(Tab2)
WebTab1.Tabs.Add(Tab3)
WebTab1.Tabs.Add(Tab4)In C#:
ContentTabItem Tab1 = new ContentTabItem();
Tab1.Text = "ASP.NET";
Tab1.ContentUrl = http://es.infragistics.com/products/aspnet;
ContentTabItem Tab2 = new ContentTabItem();
Tab2.Text = "Windows Forms";
Tab2.ContentUrl = http://es.infragistics.com/products/windows-forms;
ContentTabItem Tab3 = new ContentTabItem();
Tab3.Text = "WPF";
Tab3.ContentUrl = http://es.infragistics.com/products/wpf;
ContentTabItem Tab4 = new ContentTabItem();
Tab4.Text = "Silverlight";
Tab4.ContentUrl = "http://es.infragistics.com/products/silverlight";
WebTab1.Tabs.Add(Tab1);
WebTab1.Tabs.Add(Tab2);
WebTab1.Tabs.Add(Tab3);
WebTab1.Tabs.Add(Tab4);