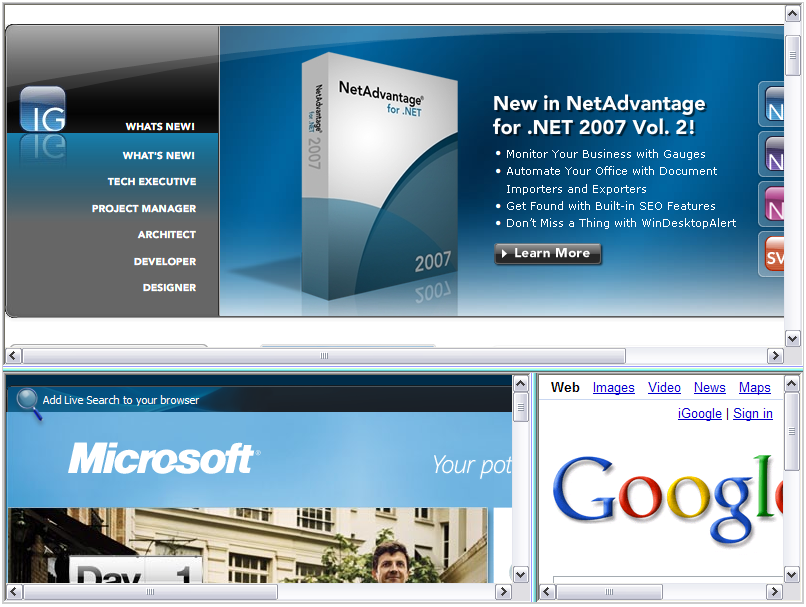
<igweb:WebSplitter ID="WebSplitter1" runat="server" Height="600px" Width="800px"> <Panes> <igweb:SplitterPane runat="server" ContentUrl="http://es.infragistics.com"> </igweb:SplitterPane> <igweb:SplitterPane runat="server"> <Template/> </igweb:SplitterPane> </Panes> </igweb:WebSplitter>