
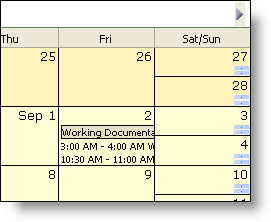
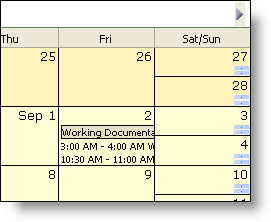
The WebMonthView™ control is a day-oriented view on the WebSchedule™. End users may view, add, update, and remove activities over a calendar month span of time. Presenting schedule information in this way delivers broad information emphasizing week-to-week patterns, days having more or less capacity, and activities spanning multiple days or weeks.
Activities are shown for an individual Resource . When the resource name matches the name of the logged on end user (as authenticated by the application) the end user can receive reminder notifications of pending or overdue activities. Otherwise the end user is assumed to be reviewing the schedule information for the resource.

Navigate within a month by selecting a new active day with a mouse click on that day. Traverse across months by clicking one of the navigation arrows shown in the caption area. When multiple WebSchedule views are connected to the same WebScheduleInfo a change in active day on one view is immediately reflected on the others.
End users add an activity by double-clicking on a day to launch the Add Appointment dialog. They may update existing activities by double-clicking on the activity listed in the WebMonthView to launch the Edit Appointment dialog. From within the Edit Appointment dialog, end users may remove an activity by clicking the Delete button on the tool bar.
When designing your WebMonthView application you use standard Cascading Style Sheets (CSS), or go through one of the predefined Presets within the Quick Designer in the Microsoft Visual Studio .NET environment. Complete styling is achieved at design-time and run-time to give your application the appearance you want.
Some facets of the WebMonthView’s appearance that can be customized include:
Caption area font, color, background, padding and borders.
Day numbering font and the appearance of the header area on individual day cells.
Border style, color and spacing between day cells.
Navigation arrow look and feel, including whether to display them at all.
Day of week heading appearance, including whether to display them at all.
Week number appearance, including whether to display them at all or what week numbering rule to use.
Whether to display weekend days half-height compressed, maximizing space for weekday activities to be displayed.
A rich client-side object model accompanies the WebMonthView enabling you to hook into several established Javascript event handlers. Prominent applications for these event handlers include controlling navigation to prevent selection of non-business days or canceling requests to open the Edit Appointment dialog for certain days.
WebMonthView is limited by the screen real estate available within a day cell to display activity-related information. Tool tips display by default to present this information to the end user when they hover above an activity with their mouse pointer (this can be turned off). You can also turn off the display of an activity’s end time to show more of it’s subject description. However, you may wish to consider an alternative view to display greater detail for activities on particular dates (see the WebDayView control). If all you need in your application is quick navigation across months without activity information, then consider the WebCalendarView control.