
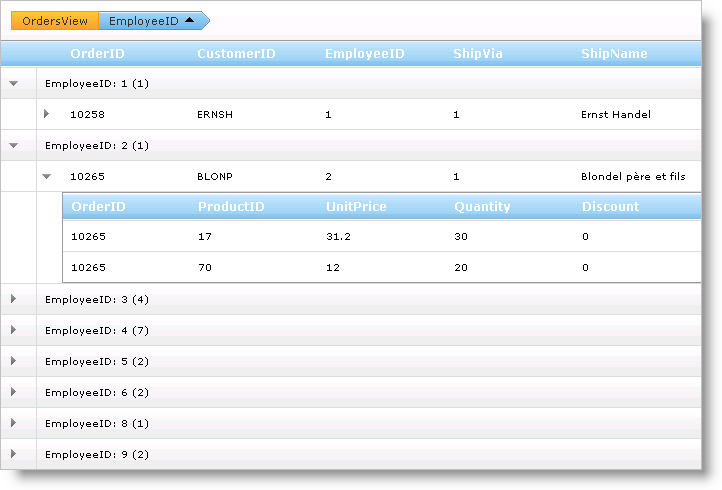
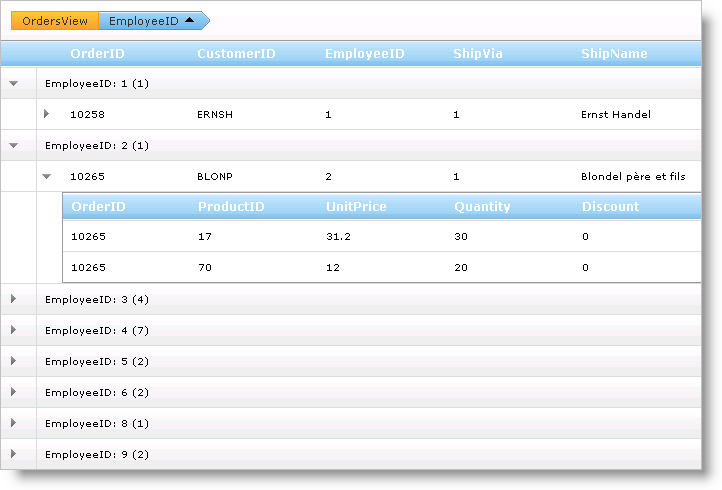
The Outlook GroupBy feature of WebHierarchicalDataGrid™ allows your end users to group data into a more readable and navigable view. The feature displays a section at the top or bottom of the control where your end users can drag columns into, in order to group their data.
Once a column is grouped, the control uses a ContainerGrid object to render the grouped data. WebHierarchicalDataGrid displays the column header in the Groupby area with GroupedRecord objects displaying in place of the normal GridRecord objects. A GroupedRecord object displays the value and number of items in the group by default, and can be expanded to display the GridRecord objects nested within.

Each object in WebHierarchicalDataGrid that implements the IBand interface contains the GroupingSettings property of type GroupingSettings which you can use to set properties specific to the Groupby feature. The GroupingSettings object contains an EnableColumnGrouping property that you can set to control the way the grouping mechanism of each band of data.
EnableColumnGrouping takes the following DefaultableBoolean enum values:
True – GroupBy is enabled for the IBand and any child IBand objects.
False – GroupBy is disabled for the IBand and any child IBand objects.
NotSet – GroupBy is enabled or disabled depending on the parent object setting.
The GroupingSettings object’s EnableColumnGrouping property of the root band (WebHierarchicalDataGrid) is False by default, disabling grouping for the root and all child bands. If you want to control each individual level manually, set each band’s EnableColumnGrouping individually.
WebHierarchicalDataGrid also exposes the GroupAreaVisibility property through the GroupingSettings object. This property displays or hides the GroupBy area of the control. It is visible by default.
The GroupingSettings property also contains the ColumnSettings property of type ColumnGroupingSettings which you can use to add ColumnGroupingSetting objects enabling you to set individual options for grouped columns.
For example, you can enable grouping only for a specific column and set its sort direction as well as display a remove button for the column by using a ColumnGroupingSetting object.
WebHierarchicalDataGrid stores grouped columns in the GroupedColumns collection. To ungroup a column, drag the column header out of the Groupby area, click the remove button on the column header, or remove the column from the GroupedColumns collection.
Each object that implements the IBand interface in the control exposes the GroupingSettings property. Using this property, you can enable the Outlook GroupBy by setting the EnableColumnGrouping property to True. You can make the GroupBy area visible by setting the GroupAreaVisibility property to Visibility.Visible.
You can display the GroupBy area on the top or bottom of the control using the GroupByAreaLocation property. This provides a place, at the top of your control by default, for your end users to drag columns for grouping.
The following code shows you how to enable GroupBy and display the GroupBy area.
In HTML:
<GroupingSettings EnableColumnGrouping="True" GroupAreaVisibility="Visible" GroupByAreaLocation="Top"/>
In Visual Basic:
Me.WebHierarchicalDataGrid1.GroupingSettings.EnableColumnGrouping = DefaultableBoolean.True Me.WebHierarchicalDataGrid1.GroupingSettings.GroupAreaVisibility = Visibility.Visible Me.WebHierarchicalDataGrid1.GroupingSettings.GroupByAreaLocation = GroupByAreaLocation.Top
In C#:
this.WebHierarchicalDataGrid1.GroupingSettings.EnableColumnGrouping = DefaultableBoolean.True; this.WebHierarchicalDataGrid1.GroupingSettings.GroupAreaVisibility = Visibility.Visible; this.WebHierarchicalDataGrid1.GroupingSettings.GroupByAreaLocation = GroupByAreaLocation.Top;