
In order to work effectively with Digital gauges, there are a couple of properties (i.e., Mode and UnlitBrushElement ) that you need to understand.

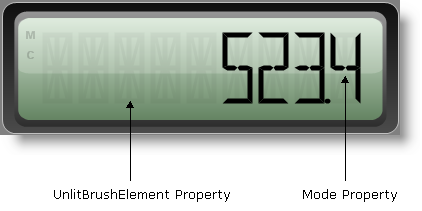
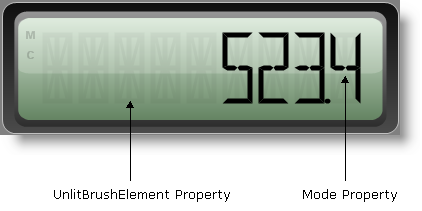
In the above screen shot the UnlitBrush property is set to a partially-transparent black SolidFillBrushElements. The Mode property is set to FourteenSegment.
The Digital gauge can be represented as a seven or 14-segment display.
A seven-segment display is comprised of seven segments. The seven segments are arranged as a rectangle of two vertical segments on each side with one horizontal segment on the top, center, and bottom. This display is usually used to display numbers only. For example, a basic calculator uses a seven-segment display.
The following image shows the segments in a seven-segment display.

A 14-segment display is made up of 14 segments. It is an extension of the seven-segment display, having an additional four diagonal segments, two vertical segments through the center, and with a center horizontal segment spilt in half. A 14-segment display can represent letters, as well as numbers. For example, a car stereo uses a 14-segment display.
The following image shows the segments in a 14-segment display

The Mode property of the Digital gauge specifies the number of segments to be used. If you want the gauge to display letters as well as numbers, you must set the mode to "FourteenSegment". If you want your Digital gauge to display numbers only, then you would set the mode to "SevenSegment".
The UnlitBrushElement property sets the brush type and brush color of the segments that are not used to display the values. By setting this property, you give your gauge the appearance of a digital LED screen.