
Applying the texture brush element to a property of your gauge gives the property a textured look and feel such as a canvas.
To apply a Texture brush element to a property of your gauge using the Gauge Designer:
In the Gauge Explorer or the interactive preview area, select the property to which you want to apply the Texture brush element.
In the Appearance tab of the Properties panel, select Texture from the Type drop-down list.
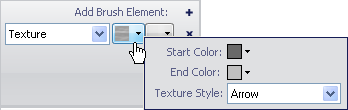
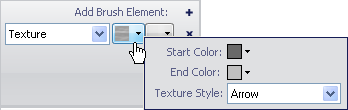
Click the Details drop-down arrow.
In the small window that appears, set the following properties:
Back Color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the DimGray color.
Fore Color - Click the drop-down arrow. The color picker appears. On the left-hand side, click Web, then select the Silver color.
Texture Style - From the drop-down list, select Canvas.

When you are finished specifying the properties, click anywhere in the Brush pane.
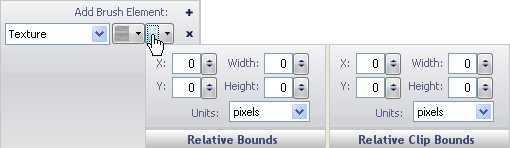
Click the Relative Bounds editor drop-down arrow.
In the Relative Bounds pane that appears, set the following properties:
X - 0
Y - 0
Width - 0
Height - 0
In the Relative Clip Bounds pane that appears, set the following properties:
X - 0
Y - 0
Width - 0
Height - 0

You can see the Texture brush element applied to the property of your gauge in the interactive preview area.