
WebDropDown™ allows you to manually add items to the drop-down container using its rich user interface designer. You can customize each drop-down item using the WebDropDown Designer where you set the appearance, behavior and various other properties.
To add items to WebDropDown using the Designer :
From the Visual Studio™ Toolbox, locate the WebDropDown control and drag and drop it onto your WebForm.
In the property window, locate the Items property and click the ellipsis (…) button to launch the WebDropDown Designer. You can also launch the designer by clicking Edit Items… in the WebDropDown smart tag.
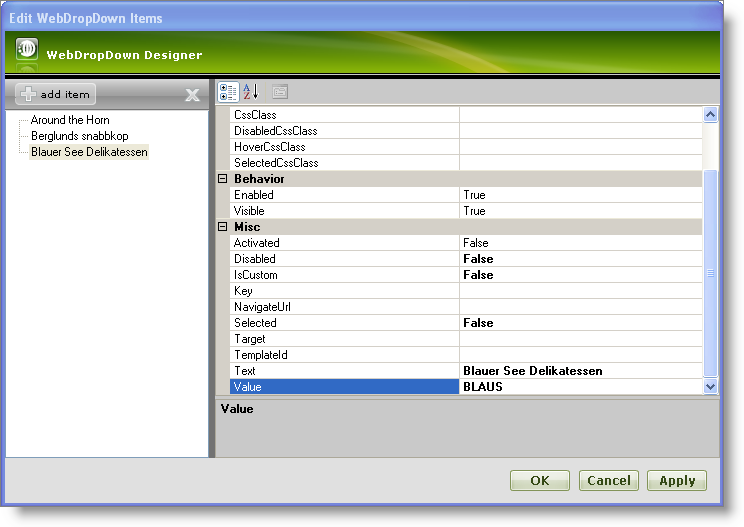
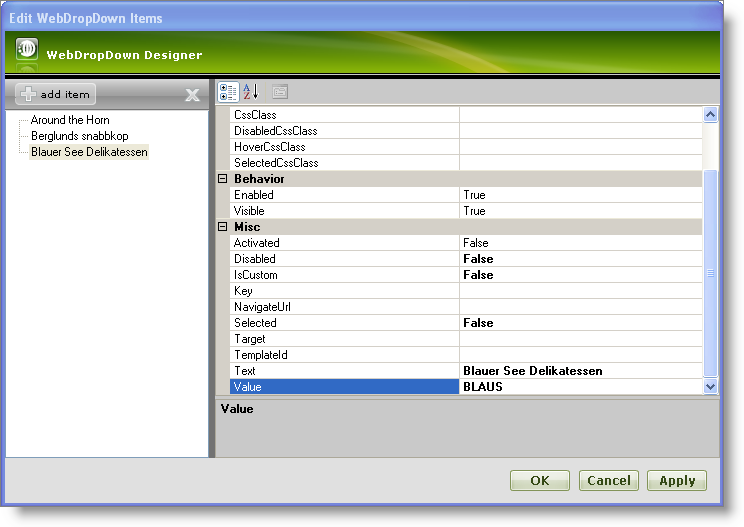
In the Edit WebDropDown Items dialog, click the Add Item button. This will add a new list item to the items collection. Set the following properties:
Repeat the previous step to add two more items using the following data:
At this point, the Edit WebDropDown Items dialog should look like this:

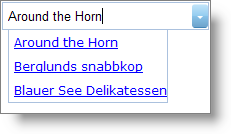
Save and run the application. Your WebDropDown should look like this: