<td style="vertical-align:middle">
...
</td>
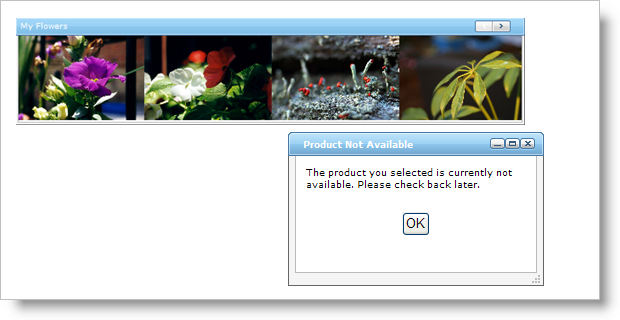
The WebDialogWindow™ control can display a notification in response to a user’s action. Using the WebDialogWindow Client-Side Object Model, you can easily respond to user’s actions while providing prompt feedback. For example, if a user selected a sold-out product from a collection of products, you might need to display a notification to inform that customer that the item they have selected is sold out.
You will learn how to display the WebDialogWindow control using the client-side object model. You will create a dialog box that will display informative text and a close button. The dialog box displays when the end user selects a specific image from WebImageViewer.
Create a new ASP.NET AJAX-Enabled Web Site. When Visual Studio creates the new Web Site, ensure that it places an instance of ScriptManager on the WebForm (added by default).
Ensure that Infragistics Application Styling is enabled for the application. For information on how to do this, see Enabling Application Styling Using the web.config File.
Add a WebImageViewer control to the WebForm. You will need a few images in WebImageViewer, see Getting Started with the WebImageViewer for more information.
Place a WebDialogWindow on the form
Place an HTML Table inside the WebDialogWindow’s content area
Change the HTML table to contain only two rows and one column.
Place an ASP.NET Label in the top row of the HTML table.
Set the Label’s Text property to "The product you have selected is currently not available. Please check back later.".
Place an HTML Button in the second row of the HTML table.
Set the Value property to "OK", and set the ID property to "btnDialogWindow".
In Source view, navigate to the HTML table inside the WebDialogWindow control.
Modify the <TD> tag surrounding the Button input so it matches the following code example.
In HTML:
<td style="vertical-align:middle">
...
</td>
On the HTML button’s input, create the onclick property and set it to "javascript:btnDialogWindow_onClick()". You will define this JavaScript function later in the Walkthrough.
In Design view, select the WebDialogWindow control.
Locate the WebDialogWindow control’s Header property, and expand it. Find the Header property’s CaptionText property and set it to "Product Not Available Dialog".
Set WebDialogWindow’s InitialLocation property to Centered. If you wish, you can resize the dialog so it’s only as large as its content.
When the application first runs, you will want the WebDialogWindow control hidden - do this by setting the WindowState property to Hidden.
Create the WebImageViewer’s ImageClick client-side event. For information on creating client-side events, see Setting Up a Client Side Event.
Inside the WebImageViewer’s ImageClick event is where you can test the selected image’s URL and decide if WebDialogWindow should display. The following code example demonstrates the ImageClick event.
In JavaScript:
function WebImageViewer1_ImageClick(sender, imageArgs){
var imgSelected = imageArgs.getImageItem();
if(imgSelected.get_imageUrl() == "./images/spikes.jpg")
{
var dialog = $find("WebDialogWindow1");
dialog.show();
}
}
Create a function called btnDialogWindow_onClick. This function is called when the user selects the OK button on the dialog box. This function will hide the dialog box. Use the following code to close the dialog box.
In JavaScript:
function btnDialogWindow_onClick(){
var dialog = $find("WebDialogWindow1");
dialog.hide();
}
Build and run the application. When you click on the image of the sold-out product, the dialog box appears. Click the OK button to dismiss the dialog box.