
WebDataMenu™ allows you to manually add items using its rich user interface designer. You can customize each item using the WebDataMenu Designer where you set the appearance, behavior and various other properties.
From the Visual Studio™ Toolbox, drag and drop the ScriptManager Component and the WebDataMenu control onto your WebForm.
In the property window, locate the WebDataMenu control’s Items property and click the ellipsis (…) button to launch the WebDataMenu Designer. You can also launch the designer by clicking Edit Items in the WebDataMenu smart tag.
In the Edit WebDataMenu dialog, click the add root button. This will add a new root item to the items collection. Set the following properties :
Select the item that we just created and click the add child button. This will add a child item to the root item. Set the following properties :
Repeat the same to add the following as child items :
Add the following as root item and child items as shown in the steps 3 and 4 :
Root Item :
Child Items :
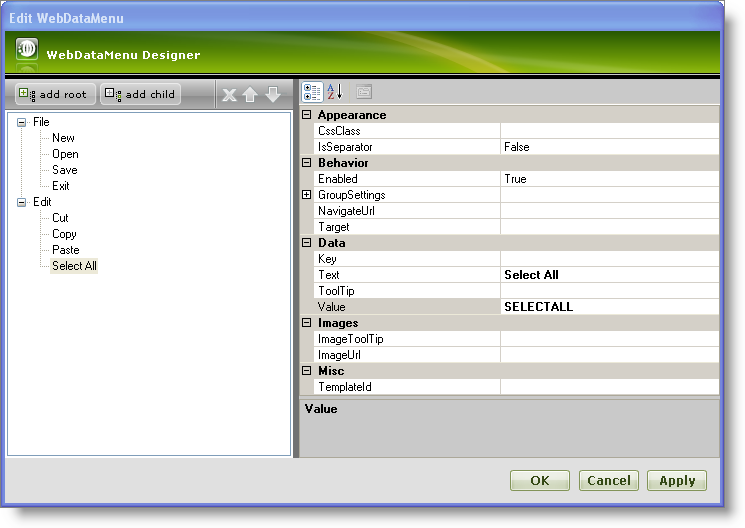
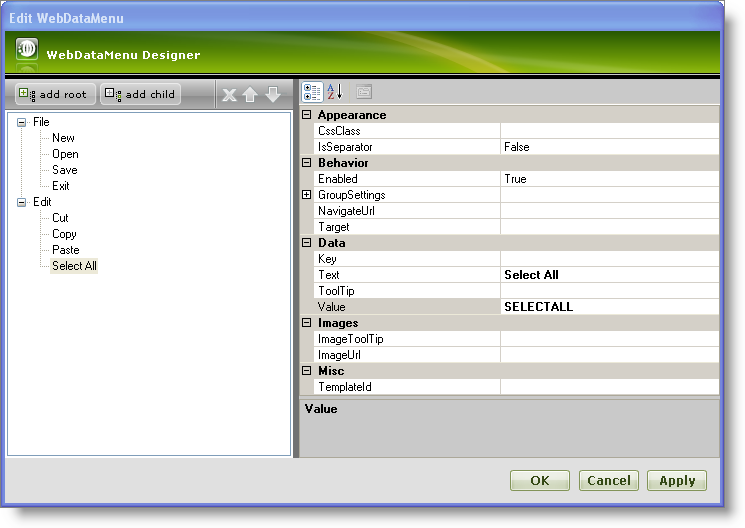
At this point, the Edit WebDataMenu dialog should look like this:

Click Apply and OK to close the WebDataMenu Designer.
Save and run your application. Your WebDataMenu should look similar to the following image :