UltraChart.Axis.Y.Labels.ItemFormatString = "<DATA_VALUE:##.##>"All the layers in the Chart control have specific information that is associated with label keywords. A label is text that is composed of these keywords. Upon rendering the chart, or at run time, these keywords assume certain values that are replaced on the fly before the layers are blended into the chart.
The X-axis (or horizontal axis) is a SetLabelAxis object, with the points evenly spaced apart for each item (point). the Y-axis, or vertical axis, is the numeric axis. Labels on the Y-axis can be formatted using the FormatString property and a "numeric format":
UltraChart.Axis.Y.Labels.ItemFormatString = "<DATA_VALUE:##.##>"Chart uses the standard formatting types (e.g., numeric, date/time, enumeration, and composite) provided by the .NET Framework in order to handle formatting of your chart data (e.g., labels and annotations). For information on the supported formatting types, see the "Formatting Types" topic in the MSDN Library.
The Chart control provides you with a number of built-in format styles that you can use to change the display of your chart labels. For a description of the settings for each of these label styles, see Use Predefined and Custom Label Styles.
Axis Item Label — Specifies how each axis item’s label is displayed in charts.
Axis Series Label — Specifies how the series (or group) labels are displayed below each set of label items.
Pie Label — Specifies how labels are displayed in pie charts.
ToolTip — Specifies how ToolTip labels are displayed for each point on a chart.
In addition to predefined label styles, the Chart control provides you with the ability to define your own custom label formats to suit the needs of your end users. By setting the label style to "Custom" and using label keywords (e.g., "ITEM_LABEL", "DATA_VALUE", and "PERCENT_VALUE), you can create your own custom labels.
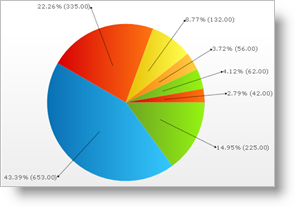
For example, in the screenshot of the pie chart below, the following label format string specifies that the chart’s labels should be comprised of the percentage value, as well as the actual value, of each data item.
<PERCENT_VALUE:#0.00>% (<DATA_VALUE:00.00>)

The following are some additional examples of custom label formats:
To display a chart label item as 50%, you can use the following label format string: "<DATA_VALUE:00>%".
To display a chart label item as 25.25, you can use the following label format string: "<DATA_VALUE:00.00>".
In addition to using the predefined label keywords, you can create your own label keywords in order to further extend the labeling capabilities of the Chart control.
The following table lists the format strings common to the Chart control.