Imports Infragistics.UltraChart.Shared.Styles Imports Infragistics.UltraChart.Resources.Appearance Imports Infragistics.UltraChart.Core.Layers
This tutorial walks through the process of creating a composite chart through code.
All the code in this tutorial requires the following Imports or using directives at the top of the code file:
In Visual Basic:
Imports Infragistics.UltraChart.Shared.Styles Imports Infragistics.UltraChart.Resources.Appearance Imports Infragistics.UltraChart.Core.Layers
In C#:
using Infragistics.UltraChart.Shared.Styles; using Infragistics.UltraChart.Resources.Appearance; using Infragistics.UltraChart.Core.Layers;
In this tutorial, a function called GetData() is referred to. This is used for demonstration purposes whenever an external data source is applicable. In an actual application, this code would most likely get a table from a database. Here is the source code for the GetData() function:
In Visual Basic:
Private Shared Function GetData() As DataTable
Dim table As New DataTable()
table.Columns.Add("Label Column", GetType(String))
table.Columns.Add("Value Column", GetType(Double))
table.Columns.Add("Another Value Column", GetType(Double))
table.Rows.Add(New Object() {"Point A", 1.0, 3.0})
table.Rows.Add(New Object() {"Point B", 2.0, 2.0})
table.Rows.Add(New Object() {"Point C", 3.0, 1.0})
table.Rows.Add(New Object() {"Point D", 4.0, 2.0})
table.Rows.Add(New Object() {"Point E", 5.0, 3.0})
Return table
End Function
In C#:
private static DataTable GetData()
{
DataTable table = new DataTable();
table.Columns.Add("Label Column", typeof(string));
table.Columns.Add("Value Column", typeof(double));
table.Columns.Add("Another Value Column", typeof(double));
table.Rows.Add(new object[] {"Point A", 1.0, 3.0});
table.Rows.Add(new object[] {"Point B", 2.0, 2.0});
table.Rows.Add(new object[] {"Point C", 3.0, 1.0});
table.Rows.Add(new object[] {"Point D", 4.0, 2.0});
table.Rows.Add(new object[] {"Point E", 5.0, 3.0});
return table;
}
There are several steps required to set up the first chart layer in a composite chart. Since composite charts allow complete control over the chart, it is necessary to add all the individual elements, such as a chart area, axes, and a chart layer manually. This first section walks through these first steps in detail.
At the end of this section, you will have created a composite chart with two axes, a single chart layer, and a legend.
Change the ChartType property to "Composite."
In Visual Basic:
Me.UltraChart1.ChartType = ChartType.Composite
In C#:
this.ultraChart1.ChartType = ChartType.Composite;
Add a ChartArea to the ChartAreas collection.
In Visual Basic:
Dim myChartArea As New ChartArea() Me.UltraChart1.CompositeChart.ChartAreas.Add(myChartArea)
In C#:
ChartArea myChartArea = new ChartArea(); this.ultraChart1.CompositeChart.ChartAreas.Add(myChartArea);
Add some Axes to the ChartArea.
Create some AxisItem objects with properties matching the requirements of the first chart layer, and add them to the ChartArea’s Axes collection.
The first ChartLayer in this tutorial will be a column chart layer, so the axes created here match the requirements for a column chart.
In Visual Basic:
Dim axisX As New AxisItem() axisX.OrientationType = AxisNumber.X_Axis axisX.DataType = AxisDataType.String axisX.SetLabelAxisType = SetLabelAxisType.GroupBySeries axisX.Labels.ItemFormatString = "<ITEM_LABEL>" axisX.Labels.Orientation = TextOrientation.VerticalLeftFacing Dim axisY As New AxisItem() axisY.OrientationType = AxisNumber.Y_Axis axisY.DataType = AxisDataType.Numeric axisY.Labels.ItemFormatString="<DATA_VALUE:0.#>" myChartArea.Axes.Add(axisX) myChartArea.Axes.Add(axisY)
In C#:
AxisItem axisX = new AxisItem(); axisX.OrientationType = AxisNumber.X_Axis; axisX.DataType = AxisDataType.String; axisX.SetLabelAxisType = SetLabelAxisType.GroupBySeries; axisX.Labels.ItemFormatString = "<ITEM_LABEL>"; axisX.Labels.Orientation = TextOrientation.VerticalLeftFacing; AxisItem axisY = new AxisItem(); axisY.OrientationType = AxisNumber.Y_Axis; axisY.DataType = AxisDataType.Numeric; axisY.Labels.ItemFormatString="<DATA_VALUE:0.#>"; myChartArea.Axes.Add(axisX); myChartArea.Axes.Add(axisY);
Add some data series to the Series collection.
Since the first chart layer in this tutorial will be a column chart, we will be generating NumericSeries for its data. Series data can be created in code or retrieved from a DataSource . The following two functions can be used to provide sample data:
In Visual Basic:
Private Shared Function GetNumericSeriesBound() As NumericSeries Dim series As New NumericSeries() series.Label = "Series A" ' this code populates the series from an external data source Dim table As DataTable = GetData() series.Data.DataSource = table series.Data.LabelColumn = "Label Column" series.Data.ValueColumn = "Value Column" Return series End Function Private Shared Function GetNumericSeriesUnBound() As NumericSeries Dim series As New NumericSeries() series.Label = "Series B" ' this code populates the series using unbound data series.Points.Add(New NumericDataPoint(5.0, "Point A", False)) series.Points.Add(New NumericDataPoint(4.0, "Point B", False)) series.Points.Add(New NumericDataPoint(3.0, "Point C", False)) series.Points.Add(New NumericDataPoint(2.0, "Point D", False)) series.Points.Add(New NumericDataPoint(1.0, "Point E", False)) Return series End Function
In C#:
private static NumericSeries GetNumericSeriesBound()
{
NumericSeries series = new NumericSeries();
series.Label = "Series A";
// this code populates the series from an external data source
DataTable table = GetData();
series.Data.DataSource = table;
series.Data.LabelColumn = "Label Column";
series.Data.ValueColumn = "Value Column";
return series;
}
private static NumericSeries GetNumericSeriesUnBound()
{
NumericSeries series = new NumericSeries();
series.Label = "Series B";
// this code populates the series using unbound data
series.Points.Add(new NumericDataPoint(5.0, "Point A", false));
series.Points.Add(new NumericDataPoint(4.0, "Point B", false));
series.Points.Add(new NumericDataPoint(3.0, "Point C", false));
series.Points.Add(new NumericDataPoint(2.0, "Point D", false));
series.Points.Add(new NumericDataPoint(1.0, "Point E", false));
return series;
}
The series should be added to the chart’s series collection:
In Visual Basic:
Dim seriesA As NumericSeries = GetNumericSeriesBound() Dim seriesB As NumericSeries = GetNumericSeriesUnBound() Me.UltraChart1.CompositeChart.Series.Add(seriesA) Me.UltraChart1.CompositeChart.Series.Add(seriesB)
In C#:
NumericSeries seriesA = GetNumericSeriesBound(); NumericSeries seriesB = GetNumericSeriesUnBound(); this.ultraChart1.CompositeChart.Series.Add(seriesA); this.ultraChart1.CompositeChart.Series.Add(seriesB);
Add a chart layer.
A ChartLayerAppearance object must be created, and the axis and data requirements for its ChartType must be satisfied. For information on the axis and data requirements for each chart layer, see Chart Data Requirements.
The ChartArea property must be set, and the Axis properties must also be set if it is required by the current ChartType. Series which were previously added to the chart’s Series collection must also be added to the ChartLayer’s Series collection.
After the ChartLayerAppearance object is created, it must be added to the ChartLayers collection.
In Visual Basic:
Dim myColumnLayer As New ChartLayerAppearance() myColumnLayer.ChartType = ChartType.ColumnChart myColumnLayer.ChartArea = myChartArea myColumnLayer.AxisX = axisX myColumnLayer.AxisY = axisY myColumnLayer.Series.Add(seriesA) myColumnLayer.Series.Add(seriesB) Me.UltraChart1.CompositeChart.ChartLayers.Add(myColumnLayer)
In C#:
ChartLayerAppearance myColumnLayer = new ChartLayerAppearance(); myColumnLayer.ChartType = ChartType.ColumnChart; myColumnLayer.ChartArea = myChartArea; myColumnLayer.AxisX = axisX; myColumnLayer.AxisY = axisY; myColumnLayer.Series.Add(seriesA); myColumnLayer.Series.Add(seriesB); this.ultraChart1.CompositeChart.ChartLayers.Add(myColumnLayer);
Add a legend to the chart.
To add a chart legend, create a CompositeLegend object and add it to the Legends collection. Any ChartLayers that the legend should consume should be added to the legend’s ChartLayers collection.
By default, the legend’s bounds are set to Rectangle.Empty, so the legend occupies the entire surface of the chart and renders items starting in the top-left corner. The legend’s bounds can be customized to place the legend anywhere on the chart, and the legend’s Border and background PaintElement can be customized as well.
For information on how to change the appearance of your chart legend, see Customize Chart Legends.
In Visual Basic:
Dim myLegend As New CompositeLegend() myLegend.ChartLayers.Add(myColumnLayer) myLegend.Bounds = New Rectangle(0, 75, 20, 25) myLegend.BoundsMeasureType = MeasureType.Percentage myLegend.PE.ElementType = PaintElementType.Gradient myLegend.PE.FillGradientStyle = GradientStyle.ForwardDiagonal myLegend.PE.Fill = Color.CornflowerBlue myLegend.PE.FillStopColor = Color.Transparent myLegend.Border.CornerRadius = 10 myLegend.Border.Thickness = 0 Me.UltraChart1.CompositeChart.Legends.Add(myLegend)
In C#:
CompositeLegend myLegend = new CompositeLegend(); myLegend.ChartLayers.Add(myColumnLayer); myLegend.Bounds = new Rectangle(0, 75, 20, 25); myLegend.BoundsMeasureType = MeasureType.Percentage; myLegend.PE.ElementType = PaintElementType.Gradient; myLegend.PE.FillGradientStyle = GradientStyle.ForwardDiagonal; myLegend.PE.Fill = Color.CornflowerBlue; myLegend.PE.FillStopColor = Color.Transparent; myLegend.Border.CornerRadius = 10; myLegend.Border.Thickness = 0; this.ultraChart1.CompositeChart.Legends.Add(myLegend);
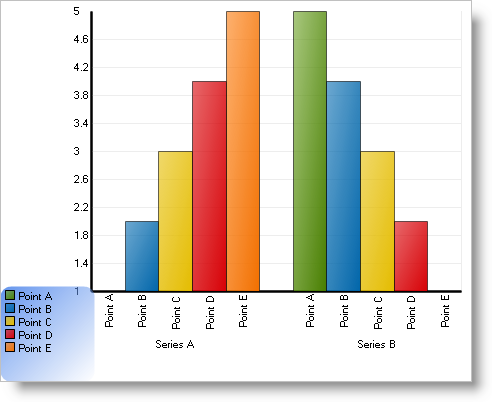
Now run the project and the chart should something like this: