Cuadrícula de árbol
Utilice el componente Tree Grid para permitir que el usuario explore e interactúe con una gran cantidad de datos jerárquicos representados visualmente en un diseño tabular. También admite las funciones disponibles para Grid. Tree Grid es visualmente idéntica a la Ignite UI for Angular Tree Grid
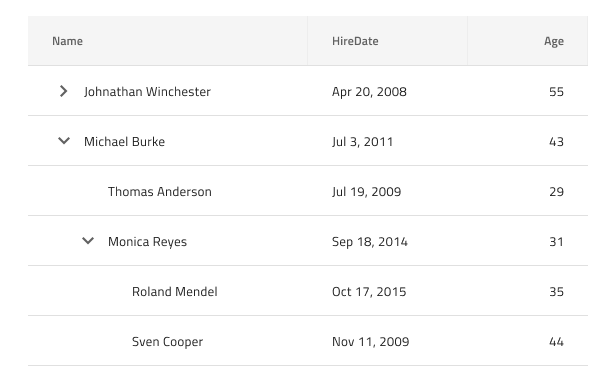
Tree Grid Demo

Using the Tree Grid in Figma and Sketch
De manera similar a la Cuadrícula, la Cuadrícula de árbol es esencialmente un repetidor de columnas y filas que muestran datos jerárquicos en un diseño tabular plano. En Figma, puedes usarlo fácilmente arrastrando un componente Grid/Tree Grid (Tree Grid/Comfortable en Sketch) a tu marco (mesa de trabajo en Sketch). Para diseñar una cuadrícula de árbol con más columnas y filas, el componente debe separarse seleccionando la opción Detach Instance (Detach from Symbol en Sketch) cerca de la parte inferior del menú contextual. En su panel de capas, debería ver lo siguiente:
| Capa | Usar |
|---|---|
| 🚫 versión del componente | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Columna 1 | Contiene todas las celdas de la columna: celdas de encabezado y cuerpo. |
| ... | Columnas entre la Columna 1 y la Columna 7 |
| Columna 7 | Contiene todas las celdas de la columna: celdas de encabezado y cuerpo. |
Después de separar, puede aumentar el número de columnas dentro de la cuadrícula de árbol, duplicando cualquiera de las columnas existentes. Para aumentar la cantidad de células del cuerpo, primero debe usar la opción Detach instance sobre la columna específica y debería ver lo siguiente:
| Capa | Usar |
|---|---|
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Encabezamiento | Contiene todos los elementos relacionados con el componente Encabezado. |
| Célula del cuerpo 1 | Contiene todas las células del cuerpo. |
| ... | Columnas entre la celda del cuerpo 1 y la celda del cuerpo 9 |
| Célula del cuerpo 9 | Contiene todas las células del cuerpo. |
Luego nuevamente duplicando cualquiera de las células del cuerpo que ya existen dentro de la columna. Después de aumentar o disminuir el número de columnas o celdas, debe ajustar manualmente el tamaño del componente de cuadrícula de árbol.
Using the Tree Grid in Adobe XD
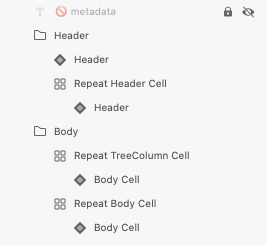
En Adobe XD, después de elegir uno de los tres componentes de cuadrícula de árbol de densidad de visualización preestablecidos y arrastrarlo a su mesa de trabajo, notará en el panel de capas que usamos Repeat Grid tanto para el encabezado como para el cuerpo para acelerar la configuración. A diferencia de Sketch en Adobe XD no es necesario destruir el símbolo. Deberías ver lo siguiente en tu panel de capas:
| Capa | Usar |
|---|---|
| 🚫 metadatos | Una capa bloqueada especial que comienza con un ícono prohibido. Esta capa es necesaria para la generación de código y debes evitar eliminarla o modificarla. |
| Encabezamiento | Contiene todas las celdas del encabezado: la relacionada con las celdas del cuerpo de TreeColumn y el resto agrupadas en una cuadrícula de repetición. |
| Cuerpo | Contiene todas las células del cuerpo: las células TreeColumn agrupadas en una cuadrícula de repetición y el resto agrupadas en otra cuadrícula de repetición |
Cuando selecciona una capa de Repetir cuadrícula, puede modificar el número de celdas repetidas que necesita. Simplemente arrastre los controles verdes en el borde derecho o inferior para mostrar todas las dimensiones de sus datos e inserte tantos registros visibles como desee mostrar en su diseño. Para cambiar un tipo de celda o ancho de columna en particular, debe seleccionar la capa Repetir cuadrícula y hacer clic en Ungroup Grid en el panel derecho. Esto le permitirá trabajar las celdas por separado para lograr el diseño deseado.

Cell Types
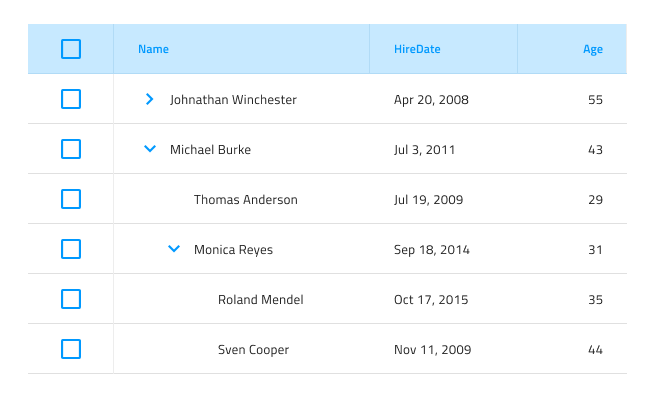
Tree Grid amplía los tres tipos de celdas de cuadrícula normales: encabezado, cuerpo y resumen con una celda TreeColumn, que se utiliza para crear y organizar la jerarquía. Siempre se usa como la primera celda del cuerpo en cada fila y viene con un ícono predefinido y una acción para contraer/expandir la fila.

Para comprender cómo se pueden usar las celdas de encabezado, cuerpo y resumen normales para diferentes tipos de datos y configurarlas para habilitar las diversas funciones de la cuadrícula de árbol, consulte el tema general de Cuadrícula.
Cell Display Density
La celda TreeColumn admite tres variantes de densidad de visualización de Tree Grid: Cómodo, Acogedor y Compacto.



Cell Depth
La celda TreeColumn de la cuadrícula de árbol proporciona una indicación visual del nivel de la jerarquía de datos a través de la propiedad Level (anulación), que se puede establecer en Nivel raíz, Nivel secundario o Nivel nieto. En Figma puedes cambiar entre ellos usando la propiedad Level una vez que hayas seleccionado una Celda de la Columna 1 y hayas ido al componente base Nivel dentro de ella en el panel de capas. En Sketch, esto se puede lograr con Symbol Overrides. En Adobe XD estamos utilizando el paradigma Component States.



Estilismo
Tree Grid viene con flexibilidad de estilo a través de las opciones disponibles para el texto de celda individual, íconos y colores de fondo en los distintos estados disponibles, así como la ocultación de los bordes derecho e inferior.

Usage
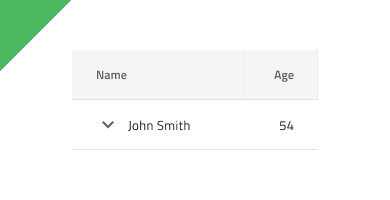
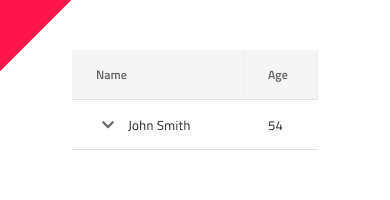
De manera similar a la Cuadrícula, lo más importante de la Cuadrícula de árbol es la alineación de los datos dentro de sus celdas de encabezado y cuerpo. El texto siempre debe estar alineado a la izquierda, dejando un espacio vacío variable a la derecha, y los números siempre deben estar alineados a la derecha, dejando un espacio vacío variable a la izquierda.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
- Red
- Barra de herramientas de cuadrícula
- Exportación de cuadrícula
- Agrupación de cuadrícula
- Fijación de columnas de cuadrícula
- Ocultación de columnas de cuadrícula
- Columna de cuadrícula en movimiento
- Cambio de tamaño de columna de cuadrícula
- Clasificación de cuadrícula
- Filtro de fila de cuadrícula
- Filtro de estilo de cuadrícula de Excel
- Selección de fila de cuadrícula
- Edición de cuadrícula
- Densidad de visualización de cuadrícula
- Paginación de cuadrícula
- Resúmenes de cuadrícula
- Cuadrícula jerárquica
- Cuadrícula de árbol esqueleto
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.