Cambiar
Utilice el componente Switch para permitir que el usuario realice una selección, que a menudo expresa la activación/desactivación de una configuración en una lista de ajustes. El conmutador es visualmente idéntico al componente del conmutador Ignite UI for Angular
Switch Demo

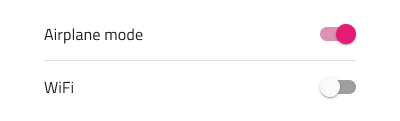
Interaction State
El Switch se puede insertar en un estado habilitado o deshabilitado.

Layout Template
En Figma y Sketch, el Switch admite variantes de posición de etiqueta en las que la etiqueta del Switch se coloca después o antes del elemento Switch. En Adobe XD, estamos usando Pilas para permitirle cambiar la etiqueta y cambiar las posiciones en tiempo de diseño simplemente arrastrándola a la izquierda o a la derecha del objeto visual del interruptor.


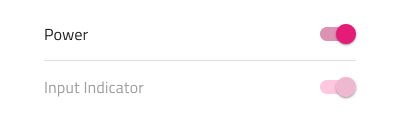
State
El interruptor proporciona estados de selección de encendido y apagado. En Figma, puede seleccionar las propiedades de la barra lateral derecha. En Sketch, esto se logra con Symbol Overrides, mientras que en Adobe XD, estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados.




Estilismo
El Switch viene con flexibilidad de estilo a través de las opciones disponibles para los colores Thumb y Track, además de cambiar el color del texto de la etiqueta.

Usage
Utilice colores iguales o muy similares para Switch Thumb y Track.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Tema relacionado:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.