barra de navegación
Utilice el componente de la barra de navegación para proporcionar claridad sobre la posición actual en la aplicación e implementar una navegación sencilla a nivel de aplicación. Si la aplicación requiere una navegación más compleja con un mayor número de acciones, considere la posibilidad de usar un panel lateral o un menú de navegación en su lugar. La barra de navegación siempre está situada en la parte superior de la pantalla y es visualmente idéntica al componente de la barra de navegación Ignite UI for Angular
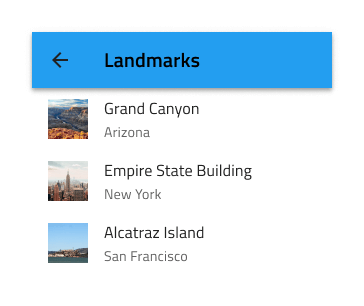
Navbar Demo

Type
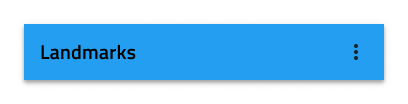
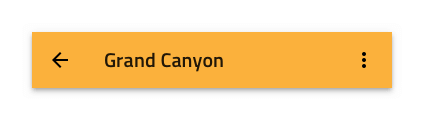
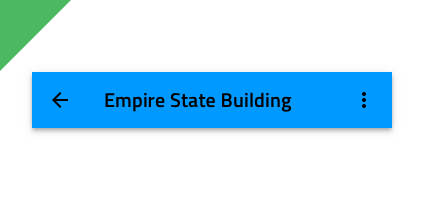
La barra de navegación proyecta una sombra sobre el área de contenido principal para separarla del resto del contenido y viene en dos variantes de acción: Acciones de icono y Acciones de botón de icono.
Content Layout
El contenido de la barra de navegación se divide en un área izquierda, que consta de una acción izquierda y un título (acción izquierda y un marco de contenido con el título dentro en Figma), y un área derecha con hasta tres iconos adyacentes o botones de icono que pueden desencadenar diferentes eventos simples. En Figma, puede alternar la visibilidad del icono de navegación y las acciones utilizando sus propiedades booleanas, ir a los componentes de icono anidado y botón de icono y cambiar sus iconos u ocultar algunas de las acciones del panel de capas, después de lo cual el contenido se ajustará gracias al diseño automático. En Sketch, puede configurar el diseño estableciendo cualquiera de sus acciones en ~Sin símbolo y, gracias al diseño inteligente, lo que queda se ajustará automáticamente. En Adobe XD, lo mismo se puede lograr simplemente eliminando los componentes innecesarios, y el diseño se ajustará automáticamente desde la pila. Además, también puede insertar componentes adicionales desde el panel Bibliotecas en esas áreas a diferencia de Sketch, por ejemplo, para mostrar un avatar en el extremo derecho.



Estilismo
La barra de navegación viene con flexibilidad de estilo básica a través de las opciones disponibles para el título, los íconos, el borde y los colores de fondo.

Usage
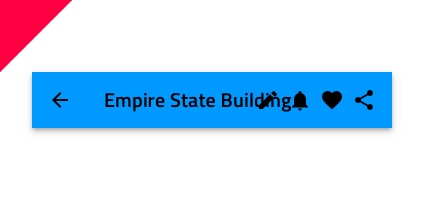
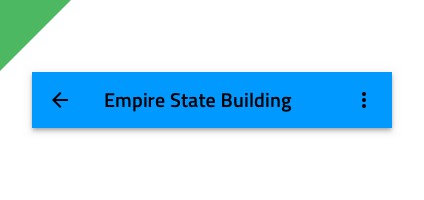
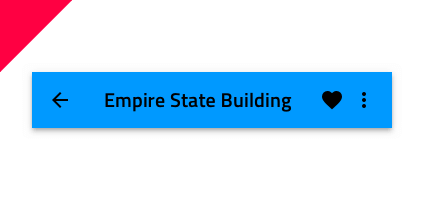
Las acciones de la barra de navegación deben configurarse cuidadosamente para evitar situaciones en las que se superpongan con el título. Esto se puede evitar ocultando todos los íconos a la derecha menos uno y asignándole un ícono más representado por tres puntos para activar la aparición de un menú simple. Si se especifica un ícono más dentro de las acciones, agregue todas las acciones que normalmente colocaría en la barra de navegación debajo de él y evite colocar acciones independientes en la barra de navegación.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.