Cajón de navegación
Utilice el componente de panel lateral de navegación para implementar la navegación a nivel de aplicación colocándolo en el borde izquierdo de la pantalla con cualquier número de elementos, lo que permite la exploración entre sus vistas asociadas. Por lo general, se usa en combinación con una barra de navegación. El panel lateral de navegación es visualmente idéntico al componente Ignite UI for Angular panel lateral de navegación
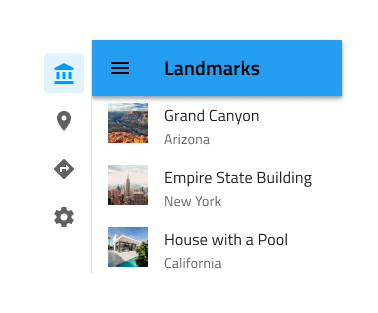
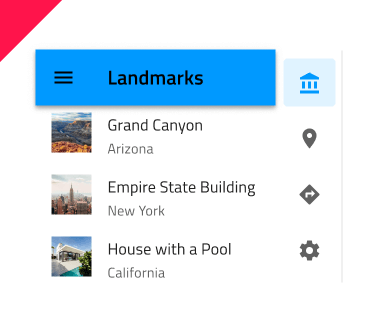
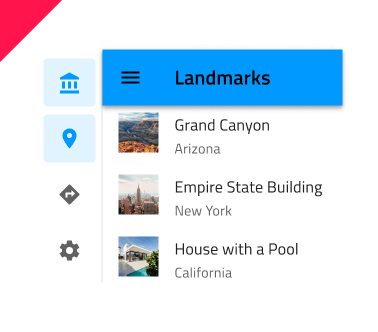
Navigation Drawer Demo

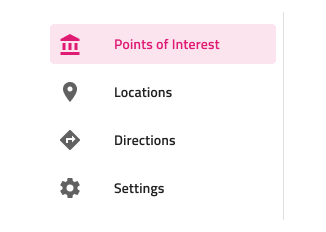
Type
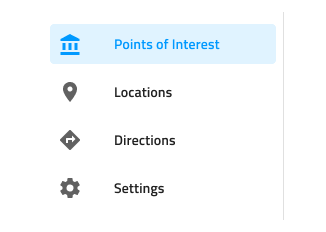
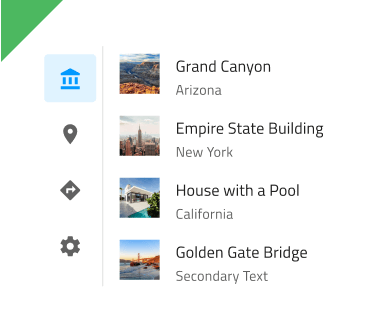
El cajón de navegación admite un tipo Predeterminado con icono y etiqueta para cada elemento y un tipo Mini con iconos únicamente. Si su diseño contiene cinco o menos elementos/vistas, es posible que desee considerar utilizar una Navegación inferior en su lugar.


Items
El cajón de navegación puede mostrar hasta 21 elementos en Sketch y Figma. Si tiene más elementos de los necesarios, puede reducir su número configurando los que no necesita como ~Sin símbolo en el panel de anulaciones en Sketch, o ocultándolos en el panel de capas en Figma. Gracias al diseño inteligente en Sketch y al diseño automático en Figma el resto se ajustará automáticamente. En Adobe XD, puede reducir el número de elementos simplemente eliminando los innecesarios. A diferencia de Sketch y Figma, puede tener más de 21 elementos duplicando los existentes e incluso reorganizando su orden arrastrándolos. Al final de cualquiera de estas manipulaciones, el diseño se ajustará a partir de la pila aplicada a la colección de elementos.

Item State
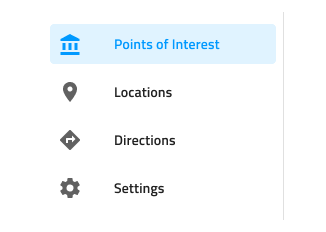
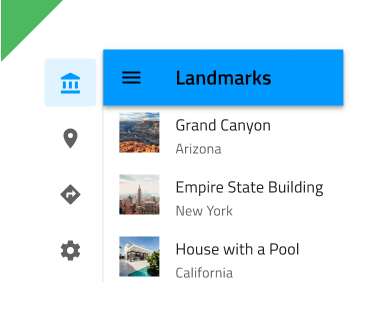
Cada elemento del cajón de navegación viene con un estado que puede ser Activo, Inactivo o Flotante. En Figma también hay un estado deshabilitado adicional. En Figma, puede ir a los elementos del cajón de navegación anidados y elegir el estado deseado en la propiedad Estado. En Sketch, esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados. En Figma, también puede optar por mostrar/ocultar el icono mediante la Icon propiedad booleana. En un cajón de navegación, solo un elemento puede estar activo para indicar la vista que se mostrará en el resto de la pantalla.
 'activo'
'activo' 'inactivo'
'inactivo' `flotar`
`flotar` `deshabilitado`
`deshabilitado`Estilismo
El cajón de navegación proporciona capacidades de estilo básicas que se pueden lograr a través de las opciones disponibles para los colores de etiquetas e íconos, así como los colores de fondo activos/inactivos.

Usage
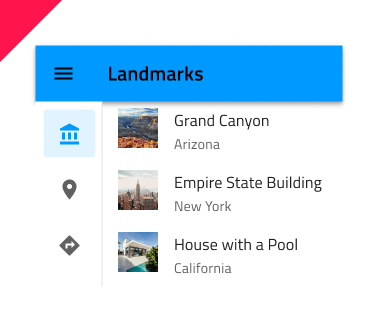
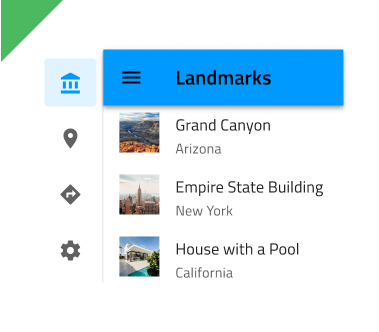
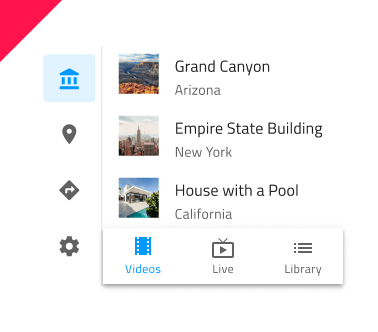
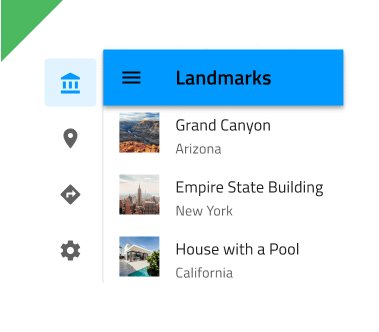
El Cajón de navegación siempre se utiliza como navegación principal de la aplicación, por lo tanto, colóquelo desde arriba hacia abajo en todo el borde izquierdo de la pantalla y evite combinarlo con mecanismos de navegación de aplicaciones conflictivos, como la Navegación inferior. Colocar un cajón de navegación en el borde derecho de la pantalla se considera inapropiado, ya que la navegación principal debería ser una de las primeras cosas en las que se posa la vista del usuario. Tener un cajón de navegación con múltiples elementos activos tampoco es una configuración válida.
| Hacer | No |
|---|---|
 |
 |
 |
 |
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.