Aporte
Utilice el componente Input para recopilar datos de usuario, como cadenas, números que se ajustan a varios contextos, fechas y otros valores, como correos electrónicos y contraseñas. Se pueden combinar múltiples entradas para crear formas estéticas y fáciles de usar. La entrada es visualmente idéntica al componente de grupo de entrada Ignite UI for Angular
Input Demo

Types
En Sketch y Adobe XD, la entrada le permite elegir un ajuste preestablecido entre tres opciones: simple, sugerencia que viene con un texto auxiliar y barra de búsqueda. En Figma ofrecemos la posibilidad de elegir entre una entrada simple con o sin una sugerencia (propiedad booleana) y una barra de búsqueda.
 `sencillo`
`sencillo` `pista`
`pista` `barra de búsqueda`
`barra de búsqueda`Los ajustes preestablecidos de sugerencias y sencillos de Sketch y Adobe XD ofrecen la posibilidad de elegir entre tres tipos distintos: estilo de línea para un aspecto más aireado, estilo de borde para una percepción más estructurada sobre fondos de color sólido y estilo de caja, que es el más apropiado cuando la entrada se coloca encima de una imagen vívida para mejorar la legibilidad de su contenido. Dado que estamos dejando de usar el estilo de línea, en Figma solo tenemos disponibles los tipos de borde y caja.
 `frontera`
`frontera` `caja`
`caja`Interaction State
En Sketch y Adobe XD, cada uno de estos ajustes preestablecidos se puede insertar en un estado Habilitado o Deshabilitado. En Figma, la entrada se encuentra en un estado Habilitado de forma predeterminada y se puede cambiar a un estado Deshabilitado desde el panel de propiedades de la derecha.
 `habilitado`
`habilitado` `deshabilitado`
`deshabilitado`State
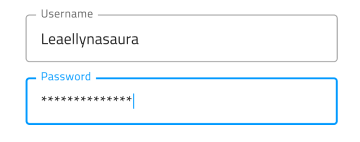
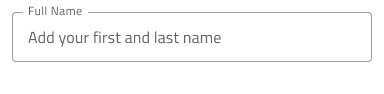
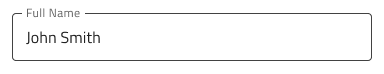
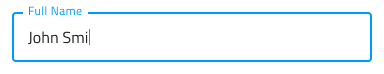
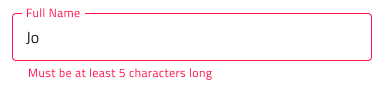
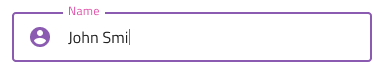
El componente Input pasa por diferentes estados a medida que el usuario interactúa con él: Idle, que muestra el marcador de posición en el lugar del contenido; Idle & Hover, lo que indica que la entrada está activa cuando el usuario pasa el cursor sobre ella; Relleno, que aparece después de que el usuario haya introducido el contenido y haya pasado de la entrada; Filled & Hover, que indica que la entrada está activa cuando el usuario pasa el cursor sobre ella, después de que se haya ingresado el contenido; y Focused, que proporciona una señal visual de que el usuario está escribiendo activamente en la entrada.
 `inactivo`
`inactivo` 'Inactivo y flotante'
'Inactivo y flotante' `lleno`
`lleno` 'Lleno y flotador'
'Lleno y flotador' `enfocado`
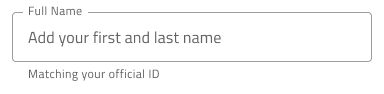
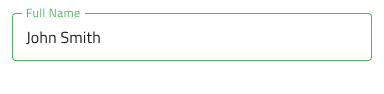
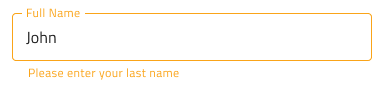
`enfocado`Todo diseñador experimentado utiliza restricciones sabiamente para limitar la entrada del usuario y evitar estados no válidos, de ahí la disponibilidad de estilos de validación. A través de los estilos de validación disponibles, la Entrada está equipada para diseños sofisticados que muestran imágenes de Éxito, Advertencia y Error.
 `éxito`
`éxito` `advertir`
`advertir` `error`
`error`En Sketch, los estados y los estados de validación se logran con Symbol Overrides, mientras que en Figma puede cambiar entre ellos usando la propiedad "Estado" en el panel de propiedades a la derecha. En Adobe XD estamos utilizando el Component States paradigma para que puedas cambiar fácilmente entre ellos.
Layout
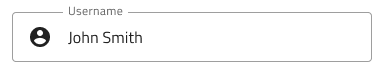
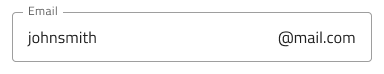
La entrada tiene un amplio soporte para prefijos y sufijos a través de una combinación de texto e iconos que pueden, en ciertos casos, reducir el esfuerzo de entrada para el usuario: por ejemplo, un sufijo @email.com significa menos pulsaciones de teclas y más claridad del contenido esperado. En Figma, la eliminación del prefijo o sufijo se puede lograr en el panel de propiedades activándolos o desactivándolos. En Sketch, para eliminar el prefijo o el sufijo, simplemente establezca su anulación en ~Sin símbolo, y las reglas de diseño inteligentes ajustarán la entrada en consecuencia. En Adobe XD, se puede lograr lo mismo eliminando la capa innecesaria de prefijo o sufijo y la pila se encargará de ajustar el diseño en consecuencia.


Content Type
Cada componente de entrada incluye una Content Type capa que especifica el tipo de información que se inserta, como texto, correo electrónico, contraseña, número de teléfono o fecha. Después de ingresar datos en el campo de entrada, es importante establecer el Content Type en consecuencia para asegurarse de que su diseño se analice correctamente en App Builder.
Estilismo
La entrada ofrece flexibilidad de estilo a través de los colores de su fondo y borde/línea inferior, así como el color del ícono y los estilos de texto de su prefijo, sufijo y áreas principales de contenido. Para cambiar los estilos de validación, se recomienda actualizar las variables de color respectivas en la biblioteca Indigo.Design.

Usage
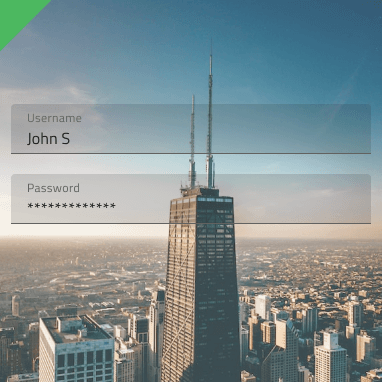
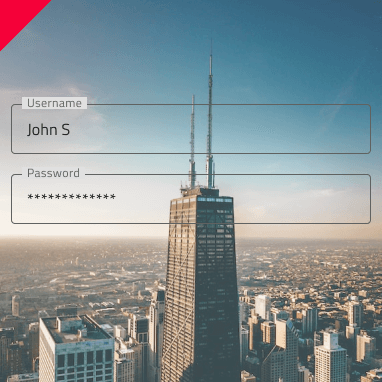
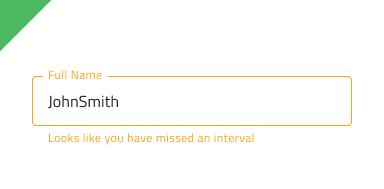
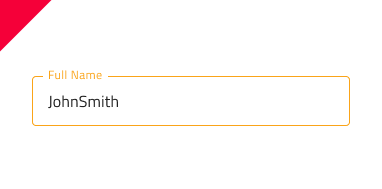
Utilice el tipo de cuadro de Entrada al colocar formularios encima de una imagen para mejorar la legibilidad. Cuando utilice una entrada en estado de advertencia o error en sus diseños, elija un ajuste preestablecido con texto de ayuda y aproveche la oportunidad para brindar orientación al usuario.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.