Seleccionar
Utilice Seleccionar componente para permitir que el usuario elija una sola opción de una lista desplazable de elementos colocados en un menú desplegable. Select es un tipo de entrada para que los usuarios envíen datos. Si su escenario requiere la selección de varios elementos, debe usar el Combo en su lugar. El componente Select es visualmente idéntico al componente Select Ignite UI for Angular.
Seleccione Demo
La selección se crea combinando una entrada que contiene la selección actual con un menú desplegable que aparece para permitirle seleccionar un elemento.

Tipo de entrada
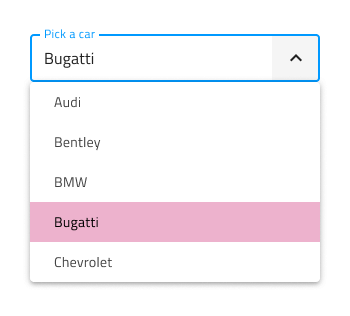
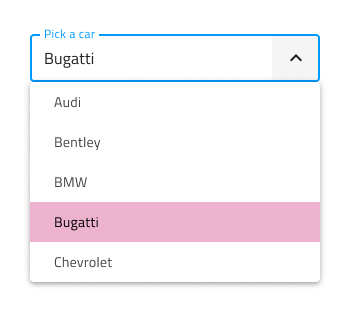
Select admite los mismos tres tipos de entrada típicos del componente Input: un tipo de línea para un estilo más aireado, un tipo de borde para una percepción más estructurada en fondos de colores sólidos y un tipo de caja que es más apropiado cuando se coloca sobre una imagen vívida para mejorar la legibilidad. Dado que estamos descontinuando el estilo de línea, en Figma solo tenemos disponibles los tipos de borde y caja.
 `frontera`
`frontera` `caja`
`caja`Estado de interacción
En Sketch y Adobe XD, cada uno de los tres tipos de entrada Select se puede insertar en un estado habilitado o deshabilitado. Dado que estamos dejando de usar el estilo de línea, en Figma solo tenemos disponibles los tipos de borde y caja y se pueden cambiar a un estado deshabilitado desde el panel de propiedades.
 `estado habilitado`
`estado habilitado` `estado deshabilitado`
`estado deshabilitado`Estado
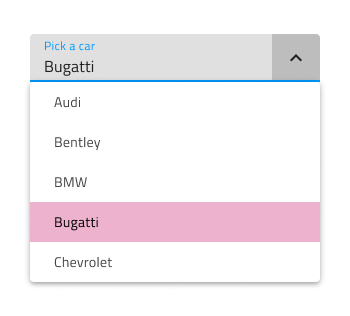
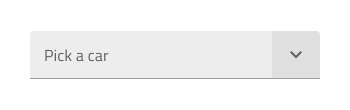
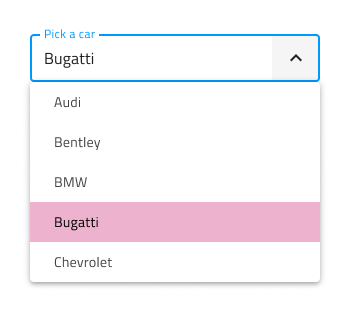
Cuando el usuario interactúa con Select, su entrada pasa por varios estados de selección: Inactivo con un marcador de posición en el lugar del contenido; Enfocado cuando el menú desplegable está abierto; y Completado una vez que el usuario ha terminado con la selección y ha continuado. Estas mejoras en la flexibilidad permiten un diseño de interacción más dinámico que puede fluir sin problemas en la creación de prototipos de alta fidelidad.
 `inactivo`
`inactivo` `lleno`
`lleno` `enfocado`
`enfocado`Todo diseñador experimentado utiliza restricciones sabiamente para limitar la entrada del usuario y evitar estados no válidos, de ahí la disponibilidad de estilos de validación. A través de los estilos de validación disponibles, Select es consistente con la Entrada estándar y está equipado para diseños sofisticados que muestran imágenes de éxito, advertencia y error.
 `éxito`
`éxito` `advertir`
`advertir` `error`
`error`En Sketch, los estados y los estados de validación se logran con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para que pueda cambiar fácilmente entre ellos. En Figma puede cambiar entre ellos utilizando la State propiedad del panel de propiedades.
Nota
La entrada Seleccionar solo tiene una opción de diseño, pero esta invalidación se ha conservado en Sketch para garantizar la coherencia con la entrada estándar. En Figma por otro lado, tenemos un componente base separado llamado.Select Input, que se usa explícitamente en el componente Select.
Disposición
Select tiene un amplio soporte para prefijos y sufijos a través de una combinación de texto e iconos. En Figma, la eliminación del prefijo o sufijo se puede lograr en el panel de propiedades activándolos o desactivándolos. En Sketch, para eliminar el prefijo o el sufijo, simplemente establezca su anulación en ~Sin símbolo, y las reglas de diseño inteligentes ajustarán la selección en consecuencia. En Adobe XD, se puede lograr lo mismo activando y desactivando la visibilidad de la capa Prefijo y/o Sufijo, y la pila se encargará de ajustar el diseño en consecuencia.



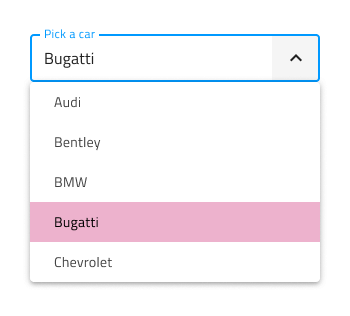
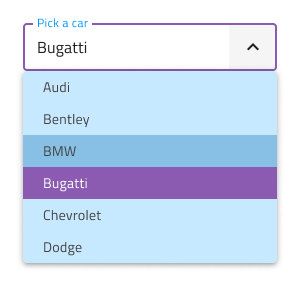
Desplegable
La selección utiliza el componente desplegable en su estructura, con el fin de mostrar las opciones disponibles. Si desea obtener más información sobre las configuraciones disponibles, visite la página desplegable.

Estilismo
El Select viene con la flexibilidad de estilo combinada de sus elementos de entrada y desplegables. Hay opciones para el color de los elementos de texto de entrada y el estilo y color de la línea inferior. Para los elementos desplegables, se pueden cambiar los colores de fondo y texto.

Uso
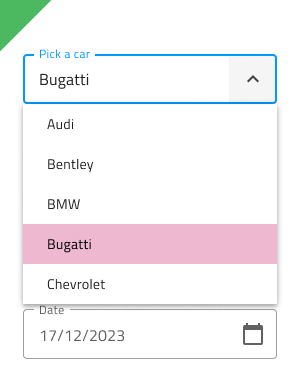
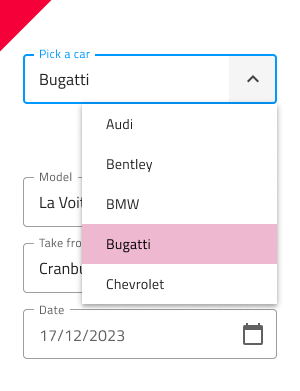
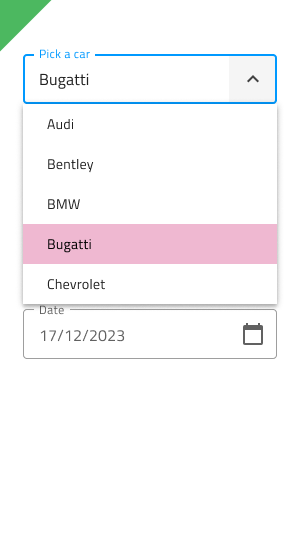
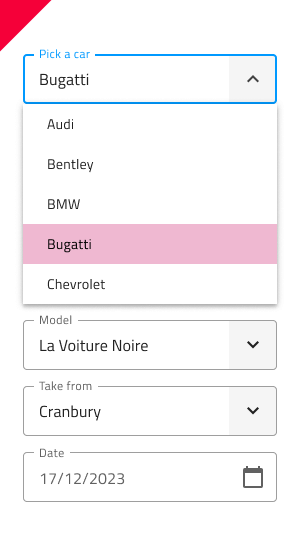
Al usar Seleccionar, su entrada y menú desplegable deben tener el mismo ancho y sus bordes izquierdo y derecho deben coincidir. Cuando se enfoca la Selección, el menú desplegable se muestra encima o debajo de la entrada, nunca sobre la entrada, ya que el usuario siempre debe estar informado sobre la selección actual. Una vez que se selecciona un elemento de la lista, el menú desplegable se oculta. El menú desplegable, por otro lado, debe estar encima de otro contenido que esté en la misma superficie que la entrada Select. Select no inserta contenido como lo hace el panel de expansión.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Recursos adicionales
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.