Desplegable
Utilice el componente desplegable para permitir que el usuario seleccione un elemento de una colección que se muestra tras la interacción del usuario en una lista desplazable. Solo se puede seleccionar un elemento a la vez y si su escenario requiere la selección de varios elementos, debe usar el Combo en su lugar. El menú desplegable es visualmente idéntico al componente desplegable Ignite UI for Angular
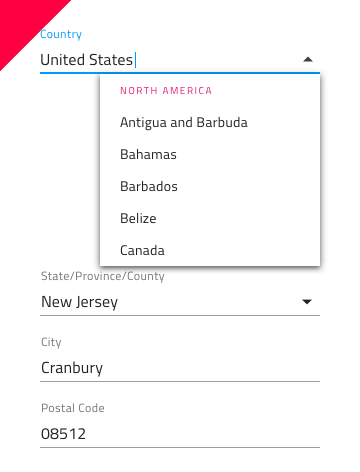
Dropdown Demo

Sizes
El menú desplegable viene en tres tamaños: Grande, Mediano y Pequeño.



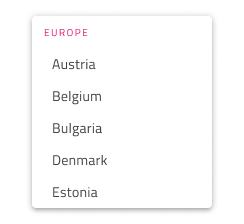
Items
El menú desplegable admite dos tipos de elementos: encabezado y elemento. A través de encabezados es posible organizar los otros elementos en grupos.


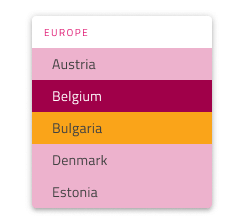
Item States
Los elementos desplegables admiten cinco estados diferentes: Inactivo, Deshabilitado, Enfocado, Seleccionado y Seleccionado y Enfocado. En Figma los estados son diferentes variantes que se pueden lograr cambiando la State propiedad y/o las propiedades booleanas para Selected y Disabled. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados.





Item Layout Template
El elemento desplegable admite plantillas flexibles de iconos y etiquetas. En Sketch, para mostrar el icono, debe establecer su anulación en Icono/Medio y las reglas de diseño inteligentes ajustarán el diseño del elemento automáticamente. En Adobe XD, lo mismo es posible haciendo visible la capa de iconos y dejándola a la pila para que ajuste el diseño automáticamente, sin embargo, si no necesita elementos con iconos en el contenido, simplemente elimine la capa de iconos. En Figma, puede agregar íconos de prefijo y sufijo a su menú desplegable seleccionando uno o más elementos y habilitando las Prefix Icon propiedades y/o Suffix Icon.

Estilismo
El menú desplegable viene con flexibilidad de estilo para su color de fondo, así como varias opciones relacionadas con los elementos que contiene, como el fondo del elemento y el encabezado y los colores del texto.

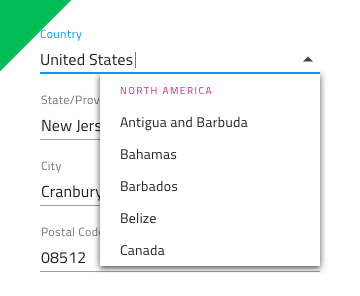
Usage
Cuando utilice el menú desplegable, siempre debe mostrarlo encima del contenido que sigue al elemento que activa su visualización. Los menús desplegables no envían contenido como lo haría un panel de expansión.
| Hacer | No |
|---|---|
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.