combinado
Utilice el componente Combo para permitir que los usuarios seleccionen una opción de una lista predefinida de opciones o introduzcan su propio valor. Cuando el usuario hace clic en el icono de flecha hacia abajo, se muestra una lista desplegable de opciones y puede seleccionar una de las opciones, buscar un valor o escribir su propio valor en el cuadro de texto. El Combo es visualmente idéntico al Ignite UI for Angular Componente Combobox
Note
El Combo tiene dos opciones de diseño: Combo con Selección Múltiple y Combo de Selección (Combo) Única (Combo Simple)
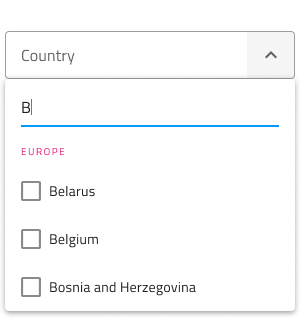
Combo Demo
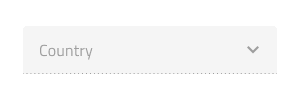
El combo tiene dos partes: una entrada que contiene la selección actual o un marcador de posición, y un menú desplegable que se muestra para seleccionar uno o más elementos.

Combo Input Type
La entrada combinada permite seleccionar entre un tipo de línea para un estilo más aireado, un tipo de borde para una percepción más estructurada sobre fondos de colores sólidos y un tipo de recuadro que es más apropiado cuando se coloca sobre una imagen vívida para mejorar la legibilidad. Dado que estamos dejando de lado el estilo de línea, en Figma solo tenemos disponibles los tipos de borde y recuadro.
| Frontera | Caja |
|---|---|
 |
 |
Interaction State
Cada uno de los tres tipos de entrada combinada se puede insertar en estado habilitado o deshabilitado. Dado que estamos dejando de lado el estilo de línea, en Figma solo tenemos disponibles los tipos de borde y cuadro, que se pueden cambiar a estado deshabilitado desde el panel de propiedades.


State
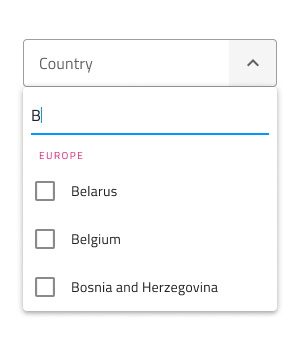
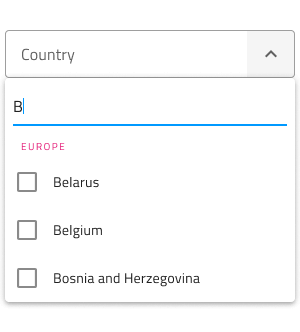
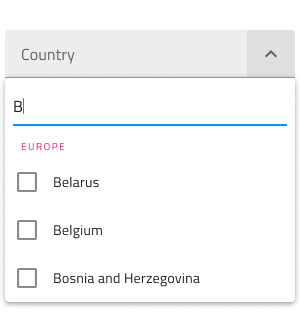
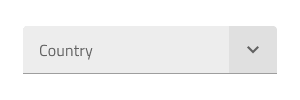
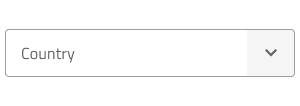
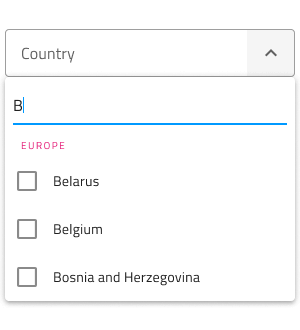
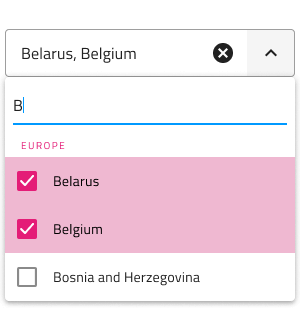
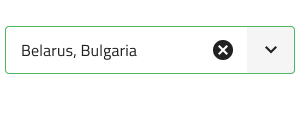
Cuando el usuario interactúa con el combo, su entrada pasa por varios estados de selección: Inactivo con un marcador de posición en el lugar del contenido, Enfocado cuando el menú desplegable está abierto y la búsqueda está enfocada, Completado una vez que el usuario ha terminado con la selección y ha continuado. Estas mejoras de flexibilidad permiten un diseño de interacción más dinámico que puede fluir sin problemas en la creación de prototipos de alta fidelidad.
| Ocioso | Centrado | Lleno |
|---|---|---|
 |
 |
 |
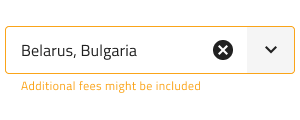
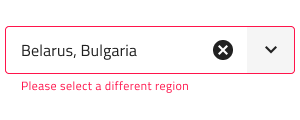
Todos los diseñadores experimentados utilizan las restricciones sabiamente para limitar la entrada del usuario y evitar estados no válidos, de ahí la disponibilidad de estilos de validación. A través de los estilos de validación disponibles, las entradas combinadas son coherentes con la entrada estándar y están equipadas para diseños sofisticados que muestran imágenes de éxito, advertencia y error.
| Success | Advertencia | Error |
|---|---|---|
 |
 |
 |
En Sketch, los estados y los estados de validación se logran con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para que pueda cambiar fácilmente entre ellos. En Figma cambio de los estados se logra a través del panel de propiedades.
Note
La entrada combinada solo tiene una opción de diseño, pero esta anulación se ha conservado en Sketch para garantizar la coherencia con la entrada estándar. En Figma tenemos un componente base separado llamado.Combo Input, que se usa explícitamente en el componente Combo para los tipos de selección Simple y Múltiple. La entrada combinada tiene un contenedor de prefijos que se puede encender y apagar.
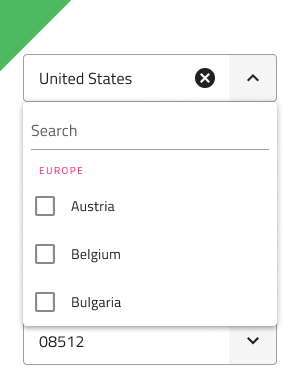
Dropdown Type
El menú desplegable utilizado para el combo viene con el tamaño adecuado para uso de escritorio y móvil, de manera similar al componente desplegable normal. El menú desplegable se puede activar y desactivar desde una propiedad booleana que puede afectar visualmente a la entrada, pero este es un comportamiento esperado.
| Desktop | Móvil |
|---|---|
 |
 |
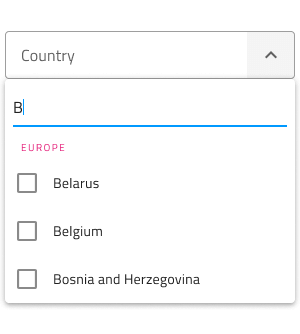
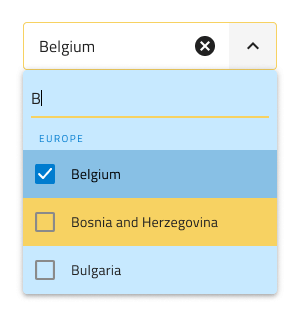
Dropdown Search Input
En Figma y Sketch el menú desplegable contiene una entrada de búsqueda que viene con una selección de estados y opciones de diseño similares a la entrada estándar.
Dropdown Items
El menú desplegable utilizado para el combo admite dos tipos de elementos: encabezado y elemento de selección múltiple. A través de encabezados, es posible organizar los elementos en grupos. En Figma, el menú desplegable utiliza la opción de diseño automático, que ajusta el diseño, una vez que uno o más elementos se ocultan del panel de capas. En Sketch, el menú desplegable utiliza un diseño inteligente que le permite ajustarse en consecuencia cuando uno o más de sus elementos se establecen en ~Sin símbolo. En Adobe XD debe eliminar los innecesarios y el diseño se ajustará mediante el uso de una pila.


Dropdown Item States
Los elementos desplegables dentro del combo admiten tres estados diferentes: Inactivo, Flotante y Enfocado. Los estados Deshabilitado y Seleccionado se pueden activar y desactivar desde las propiedades booleanas y son aplicables a todos los estados de la lista desplegable.
| Ocioso | Cernerse | Centrado | Desactivado | |
|---|---|---|---|---|
 |
 |
 |
 |
|
| Seleccionado |  |
 |
 |
 |
Estilismo
El Combo viene con la flexibilidad de estilo combinada de sus piezas de entrada y desplegables. Hay opciones para el color de los elementos de texto de entrada y el estilo y el color de la línea inferior. Para el menú desplegable, se puede cambiar el color de fondo o usar las diversas opciones relacionadas con los elementos en el menú desplegable combinado, como la entrada de búsqueda y los elementos con sus colores de fondo y texto.

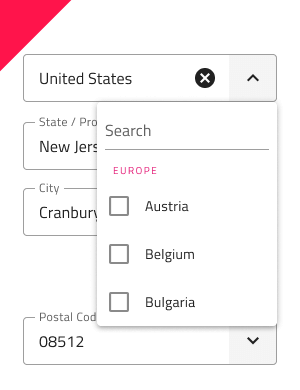
Usage
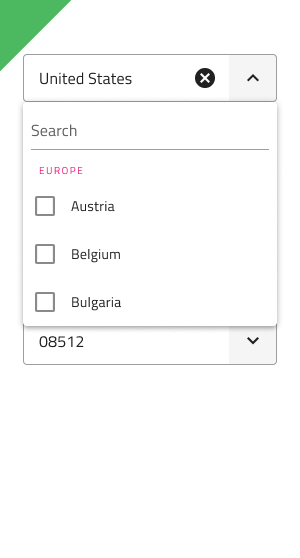
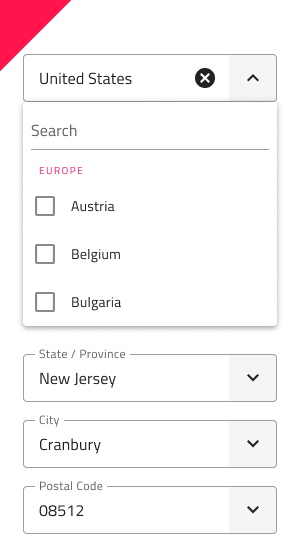
Al usar el Combo, su entrada y menú desplegable deben tener el mismo ancho y sus bordes izquierdo y derecho deben coincidir. Con respecto a cómo se muestra el menú desplegable cuando el Combo está enfocado, siempre debe mostrarlo en la parte superior del contenido que sigue al Combo que activa su visualización. Los combos no empujan el contenido como lo hacen los paneles de expansión.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.