Simple Combo
Utilice el componente Combo simple para permitir que los usuarios seleccionen una opción de una lista predefinida de opciones o introduzcan su propio valor. Cuando el usuario hace clic en la flecha desplegable, se muestra una lista desplegable de opciones y puede seleccionar una de las opciones o buscar un valor en la entrada. El Combo de Selección Única es visualmente idéntico al Ignite UI for Angular Componente ComboBox de Selección Única
Note
El Combo tiene dos opciones de diseño: Combo con Selección Única (Simple Combo) y Combo (selección múltiple)
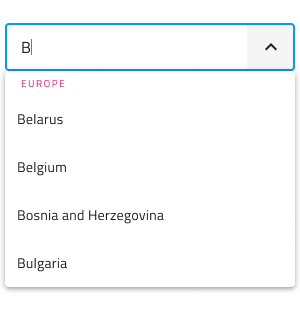
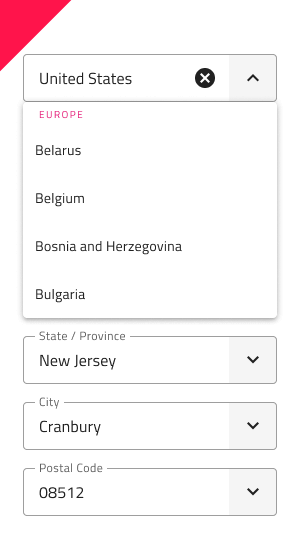
Simple Combo Demo
El Combo Simple tiene dos partes: una Entrada que contiene la selección actual o un marcador de posición, y un Desplegable que se muestra para seleccionar una opción de una lista desplegable predefinida.

Combo Input Type
La entrada combinada permite seleccionar entre un tipo de borde para una percepción más estructurada sobre fondos de color sólido y un tipo de caja que es más apropiado cuando se coloca encima de una imagen vívida para mejorar la legibilidad.
| Frontera | Caja |
|---|---|
 |
 |
Interaction State
Cada uno de los dos tipos de entrada combinada se puede insertar en estado habilitado o deshabilitado. En Figma tenemos disponibles los tipos de borde y de cuadro, que se pueden cambiar al estado Disabled desde el panel de propiedades.


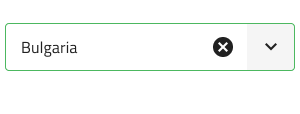
State
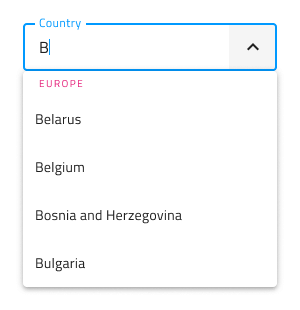
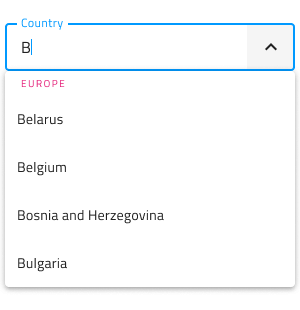
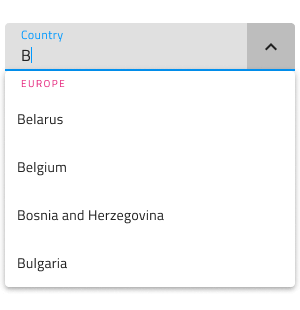
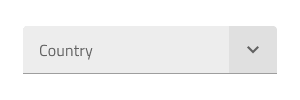
Cuando el usuario interactúa con el Combo Simple, su entrada pasa por varios estados de selección: Inactivo con un marcador de posición en el lugar del contenido, Enfocado cuando se resalta la entrada, Relleno una vez que el usuario ha terminado con la selección y ha continuado. Estas mejoras de flexibilidad permiten un diseño de interacción más dinámico que puede fluir sin problemas en la creación de prototipos de alta fidelidad.
| Ocioso | Centrado | Lleno |
|---|---|---|
 |
 |
 |
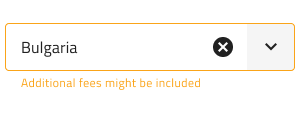
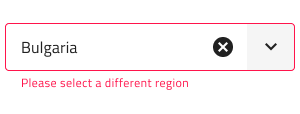
Todos los diseñadores experimentados utilizan las restricciones sabiamente para limitar la entrada del usuario y evitar estados no válidos, de ahí la disponibilidad de estilos de validación. A través de los estilos de validación disponibles, la entrada combinada es coherente con la entrada estándar y está equipada para diseños sofisticados que muestran imágenes de éxito, advertencia y error.
| Success | Advertencia | Error |
|---|---|---|
 |
 |
 |
En Figma el cambio de estados se logra a través del panel de propiedades.
Note
En Figma tenemos un componente base independiente llamado.Combo Input, que se utiliza explícitamente en el componente Combo para los tipos de selección simple y múltiple. Combo Input tiene un contenedor de prefijo que se puede activar y desactivar.
Dropdown Type
El menú desplegable utilizado para el combo simple viene con el tamaño adecuado para uso de escritorio y móvil, de manera similar al componente desplegable normal. El menú desplegable se puede activar y desactivar desde una propiedad booleana, lo que puede afectar visualmente a la entrada, pero este es un comportamiento esperado.
| Desktop | Móvil |
|---|---|
 |
 |
Search Input
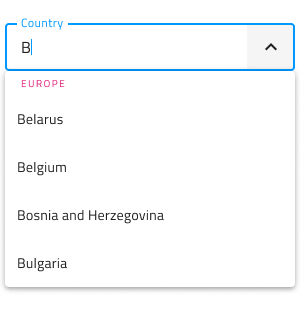
La búsqueda en el Combo Simple es la entrada por sí misma.
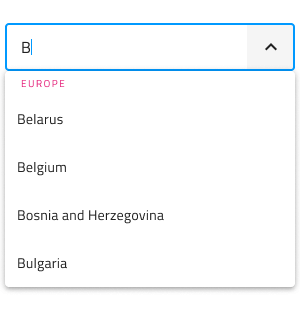
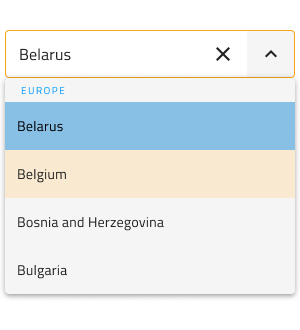
Dropdown Items
El menú desplegable utilizado para el combo simple admite dos tipos de elementos: encabezado y elemento de selección única. A través de los encabezados, es posible organizar los elementos en grupos. En Figma, el menú desplegable utiliza la opción de diseño automático, que ajusta el diseño una vez que uno o más elementos quedan ocultos del panel de capas.


Dropdown Item States
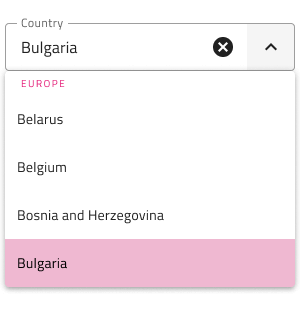
Los elementos desplegables dentro del combo simple admiten tres estados diferentes: Inactivo, Flotante y Enfocado. Los estados Deshabilitado y Seleccionado se pueden activar y desactivar desde las propiedades booleanas. Los estados de los elementos desplegables de combo simple son visualmente idénticos a los de los elementos desplegables de combo sin el icono de casilla de verificación para la selección múltiple.
| Ocioso | Cernerse | Centrado | Desactivado | |
|---|---|---|---|---|
 |
 |
 |
 |
|
| Seleccionado |  |
 |
 |
Estilismo
El Simple Combo viene con la flexibilidad de estilo combinada de sus piezas de entrada y desplegables. Hay opciones para el color de los elementos de texto de entrada y el estilo y el color de la línea inferior. Para el menú desplegable, se puede cambiar el color de fondo o usar las diversas opciones relacionadas con los elementos en el menú desplegable de combo simple, como la entrada de búsqueda y los elementos con sus colores de fondo y texto.

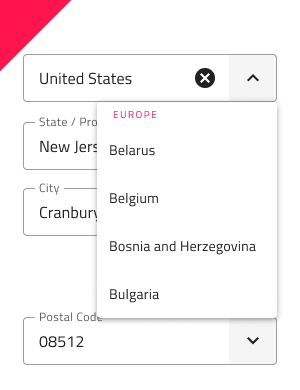
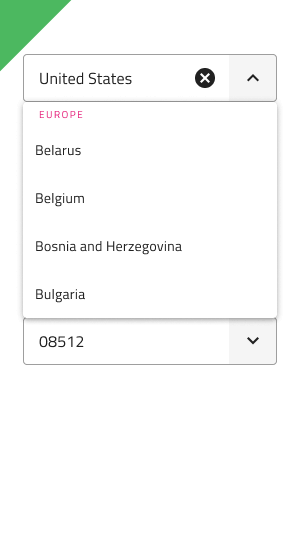
Usage
Al usar el Combo simple, su entrada y menú desplegable deben tener el mismo ancho y sus bordes izquierdo y derecho deben coincidir. Con respecto a cómo se muestra el menú desplegable cuando se enfoca el Combo Simple, siempre debe mostrarlo en la parte superior del contenido que sigue al Combo Simple que activa su visualización. Los combos no empujan el contenido como lo hacen los paneles de expansión.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.