Chip
Utilice el componente Chip como un objeto visual compacto que se muestra en un objeto circular para mostrar etiquetas e información de personas, por ejemplo, para los destinatarios de un correo electrónico. El chip es visualmente idéntico al componente del chip Ignite UI for Angular
Chip Demo

Chip Size
El chip viene en tres tamaños:
- Grande: adecuado para escenarios interactivos, por ejemplo, desencadenadores de acción
- Medio: apropiado para áreas cortas, como el campo de destinatario de un redactor de mensajes de correo electrónico
- Pequeño: lo mejor para escenarios con gran densidad de datos, como los valores de una celda en la cuadrícula

Chip Types
El chip ofrece dos variantes de tipo: predeterminado y primario.

Interaction State
El chip puede estar en estado Habilitado o Deshabilitado. En Figma, puede cambiar el estado mediante la operación booleana Deshabilitado del panel de propiedades. En Sketch, debe elegir el estado antes de insertar el componente. En Adobe XD utilizamos el paradigma de los estados de los componentes para que puedas cambiar fácilmente entre ellos.

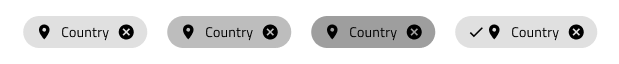
State
Cuando el usuario interactúa con el chip, puede cambiar del estado inactivo predeterminado a Hover, Focused y Selected. Esto permite un diseño de interacción más dinámico que puede fluir sin problemas en la creación de prototipos de alta fidelidad. En Figma se pueden seleccionar desde la propiedad Estado en el panel de propiedades. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados.

Remove Chip
Cuando se pueda retirar un chip, aparecerá un icono especial de cancelación en el extremo derecho para indicarlo. En Figma, el icono de eliminación se puede mostrar/ocultar mediante la propiedad booleana Quitar icono. En Sketch la 🔣 Remove Icon invalidación proporciona los medios para desencadenar esta funcionalidad. Las reglas de diseño inteligente aplicadas al Chip ajustan su diseño en consecuencia. En Adobe XD, la 🔣 Remove Icon capa debe hacerse visible para lograr lo mismo y la pila en el chip ajustará su diseño de manera similar. Si no quieres que el chip sea extraíble, simplemente elimina la 🔣 Remove Icon capa.

Chip Content
El chip tiene un amplio soporte para plantillas de contenido a través de contenedores de prefijos y sufijos, lo que permite insertar íconos y texto antes y después de la etiqueta principal.
En Figma, puedes mostrar u ocultar los íconos de prefijo y sufijo usando las propiedades "Ícono de prefijo" e "Ícono de sufijo" en el panel de propiedades y el diseño se ajustará en consecuencia.
En Sketch, los contenedores de prefijos y sufijos se pueden agregar encontrándolos en Overrides/Input/Prefix/Container y Overrides/Input/Suffix/Container o eliminarlos estableciéndolos en ~No Symbol, sobre los cuales el diseño se ajustará en consecuencia.
En Adobe XD, debe hacer visibles las capas deseadas y eliminar de ellas los elementos innecesarios. Si desea eliminar un prefijo o sufijo de una sola vez, simplemente elimínelo por completo. Al final, el diseño se ajustará gracias al Stack que se esté utilizando.
 `Texto`
`Texto` `Prefijo`
`Prefijo` `Prefijo+Sufijo`
`Prefijo+Sufijo` `Sufijo`
`Sufijo`Chip Styling
El Chip viene con flexibilidad de estilo a través de las diversas opciones para los colores de borde y fondo, así como el texto y los colores de prefijo, sufijo, selección y eliminación de íconos, cuando corresponda.

Chips Area
Utilice el componente Área de fichas para organizar una colección de fichas. El área de fichas es idéntica al área de fichas utilizada en Ignite UI for Angular, que se explica en detalle en el tema de ayuda Ignite UI for Angular componente de fichas.

El área de Chips viene con la flexibilidad de estilo inherente de Chips.

Usage
Cuando se utiliza un chip, el obround automáticamente se ajustará a su tamaño para ajustarse al contenido y usted solo necesita ajustar el tamaño de la instancia en consecuencia. Si el chip se utiliza como activador de acción para contenido relacionado, evite usarlo en escenarios donde solo hay una acción disponible o para configuraciones que presentan solo una opción seleccionable.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.