Navegación inferior
Utilice el componente de navegación inferior para implementar la navegación a nivel de aplicación colocándolo en la parte inferior de la pantalla con hasta cinco elementos que permitan la exploración entre sus vistas asociadas. La navegación inferior es visualmente idéntica al componente de navegación inferior Ignite UI for Angular
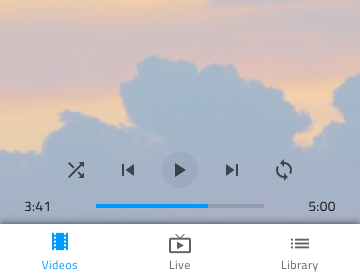
Bottom Navigation Demo

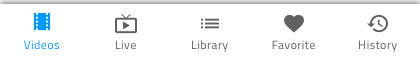
Items Amount
En Figma, la navegación inferior utiliza el diseño automático, lo que le permite ajustarse en consecuencia cuando uno o más de sus elementos están ocultos del panel de capas. En Sketch, la navegación inferior utiliza un diseño inteligente que le permite ajustarse en consecuencia cuando uno o más de sus elementos se establecen en ~Sin símbolo. En Adobe XD, puede eliminar los elementos no utilizados y el diseño se ajustará mediante el uso de pilas. Tenga en cuenta que el número máximo de elementos está limitado a 5 y, si necesita diseñar la navegación a nivel de aplicación con más elementos o vistas, considere usar el panel lateral de navegación en su lugar.




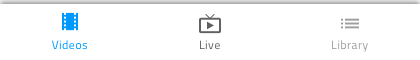
Item State
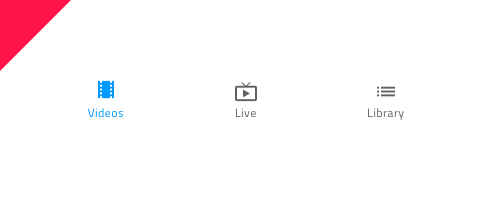
La navegación inferior consta de elementos que admiten los estados Activo, Inactivo y Deshabilitado. En Figma, estos elementos están anidados.Base components dentro del componente principal de navegación inferior. Para realizar cambios, debe seleccionar uno o más elementos y modificarlos State a través del panel Propiedades. En Sketch esto se logra con Symbol Overrides, mientras que en Adobe XD estamos utilizando el Component States paradigma para permitirle cambiar fácilmente entre estados. En una navegación inferior siempre hay un elemento activo y un número arbitrario de inactivos y deshabilitados.

Item Content Template
Los elementos de navegación inferior vienen como una combinación de icono y texto de forma predeterminada. En Figma, puede activar/desactivar la etiqueta mediante la operación booleana del panel Propiedades, una vez que se seleccionan uno o varios elementos. En Sketch, las reglas de diseño inteligente aplicadas a la plantilla de contenido del elemento le permiten eliminar la etiqueta de texto y tener un elemento de solo icono cuando establece la etiqueta en ~Sin símbolo. En Adobe XD, el contenido está en una pila y puede lograr lo mismo eliminando la capa de etiquetas cuando no sea necesario.
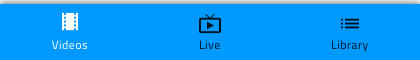
Estilismo
La navegación inferior viene con flexibilidad de estilo a través de las diversas opciones para el color de fondo, así como la etiqueta del elemento y los colores de los íconos.

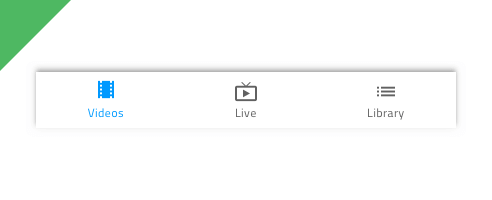
Usage
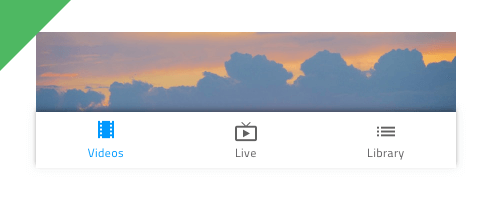
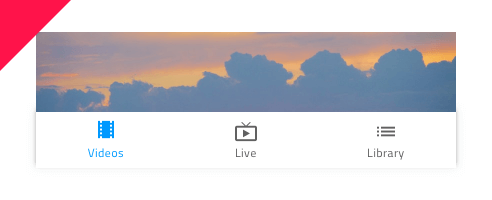
La navegación inferior siempre aparece encima de otro contenido y la sombra que proyecta es un elemento visual crucial. Asegúrate de colocar siempre su capa sobre las que representan el contenido de la pantalla y bajo ningún concepto elimines la sombra que proyecta.
| Hacer | No |
|---|---|
 |
 |
 |
 |
Additional Resources
Temas relacionados:
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.