React Grid Sizing
La función de dimensionamiento Ignite UI for React en React Grid es un aspecto importante para crear interfaces de grid responsivas y fáciles de usar. La función React Grid Sizing permite a los usuarios ajustar elwidth yheight de la cuadrícula para adaptarse a diferentes tamaños de pantalla, contenido o preferencias del usuario. En cuanto al tamañoIgrGrid del borde y del acolchado, se tienen en cuenta en sus cálculos de tamaños de ancho/altura, también conocidos como dimensionamiento de caja de borde. Se aplica en todos los escenarios.
[!Note] If the Border box sizing is overridden by the user we cannot guarantee that the
IgrGridwill size correctly.
React Grid Width
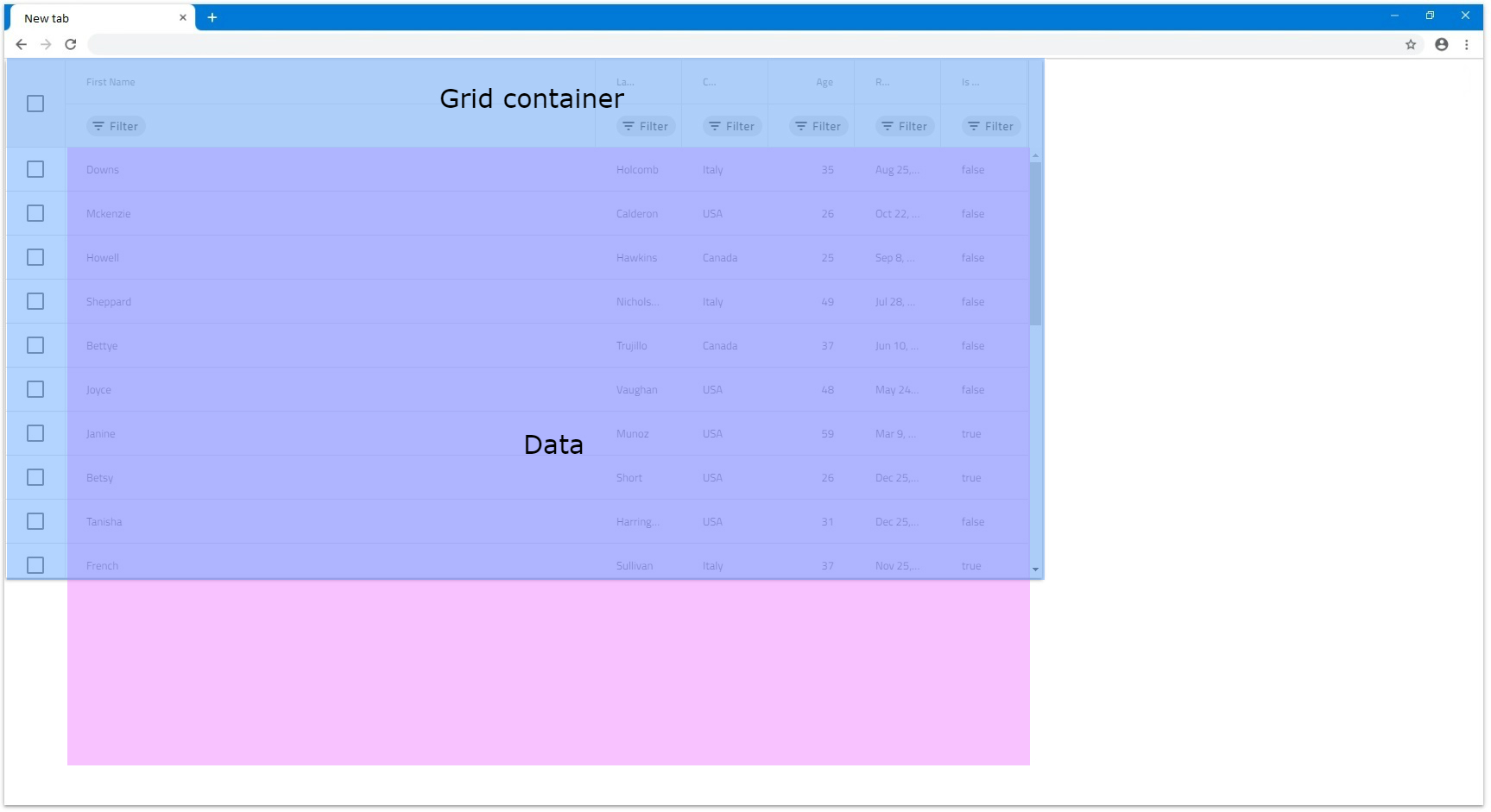
Si lawidth entrada no tiene valor asignado, su valor por defecto es100% y losIgrGrid intenta llenar el espacio disponible. Puedes comprobar cómo reacciona la cuadrícula en laPercentages sección.
[!Note] Setting manually the
widthstyle of theIgrGriditself will result in an unexpected behavior.
Null
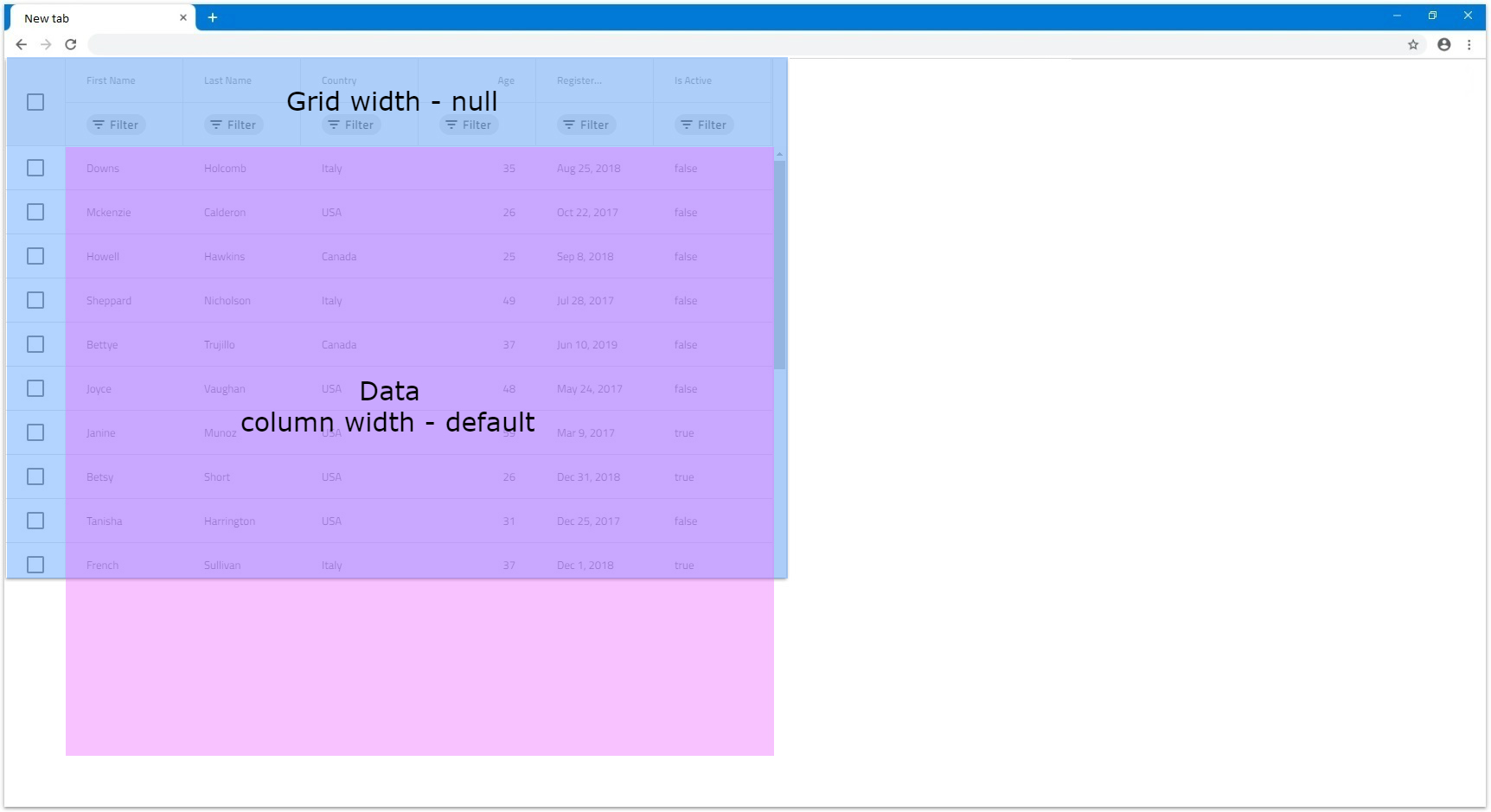
La cuadrículawidth puede aceptar un valor denull, que al estar activado, renderiza todas las columnas del DOM. La cuadrícula se dimensiona en consecuencia, de modo que no hay barra de desplazamiento horizontal de cuadrícula, ya que no se aplica virtualización de columnas.
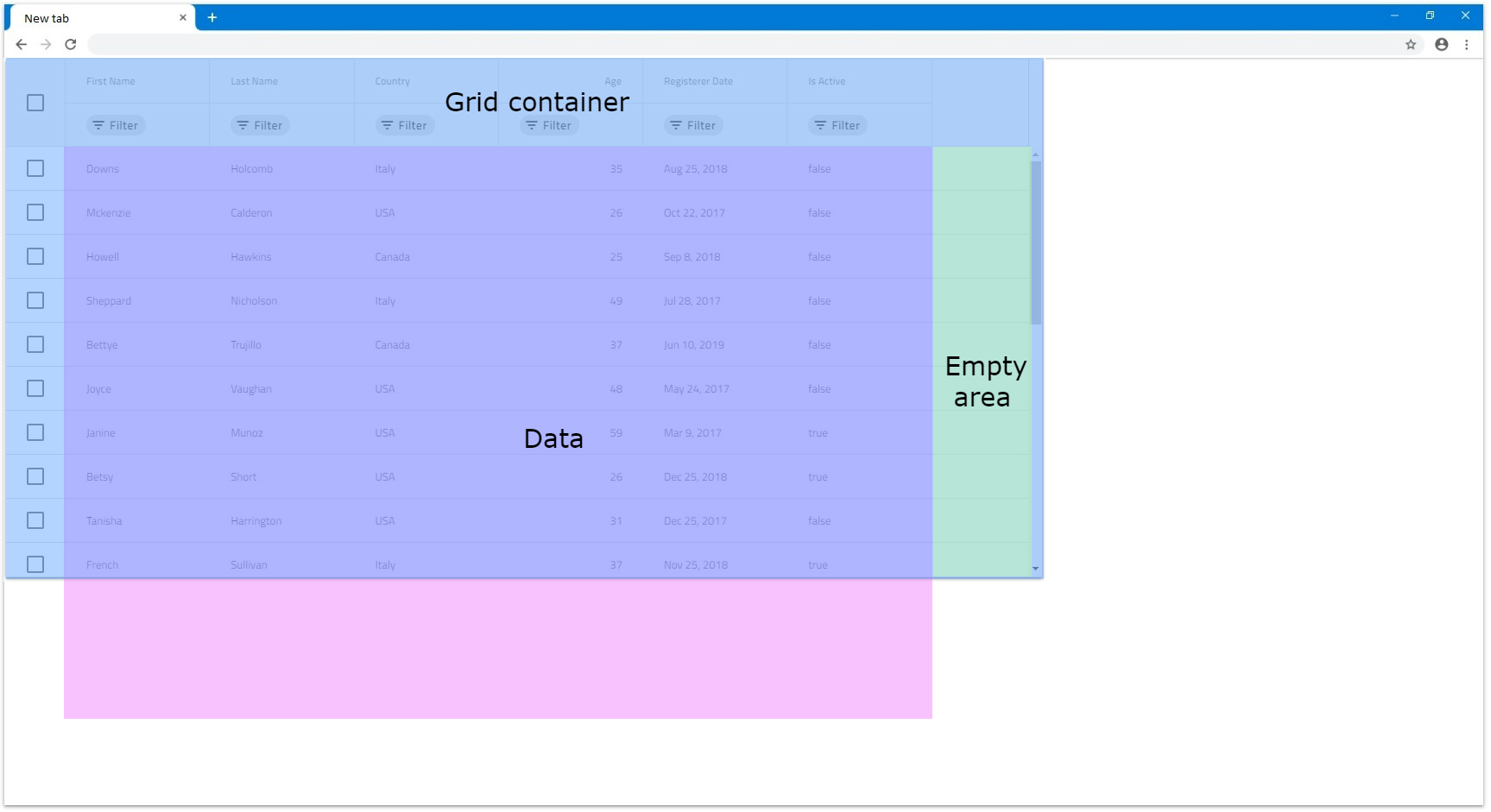
- Si hay 6 columnas y ninguna tiene ancho definido, la cuadrícula tendrá
widthde816px, porque cada columna por defecto ha asignadowidtha de136pxen este escenario. Lo mismo ocurrirá si las columnas tienenwidthporcentajes. Si se renderiza la barra de desplazamiento vertical o hay características que renderizan columnas adicionales, también se añadirá su anchura.

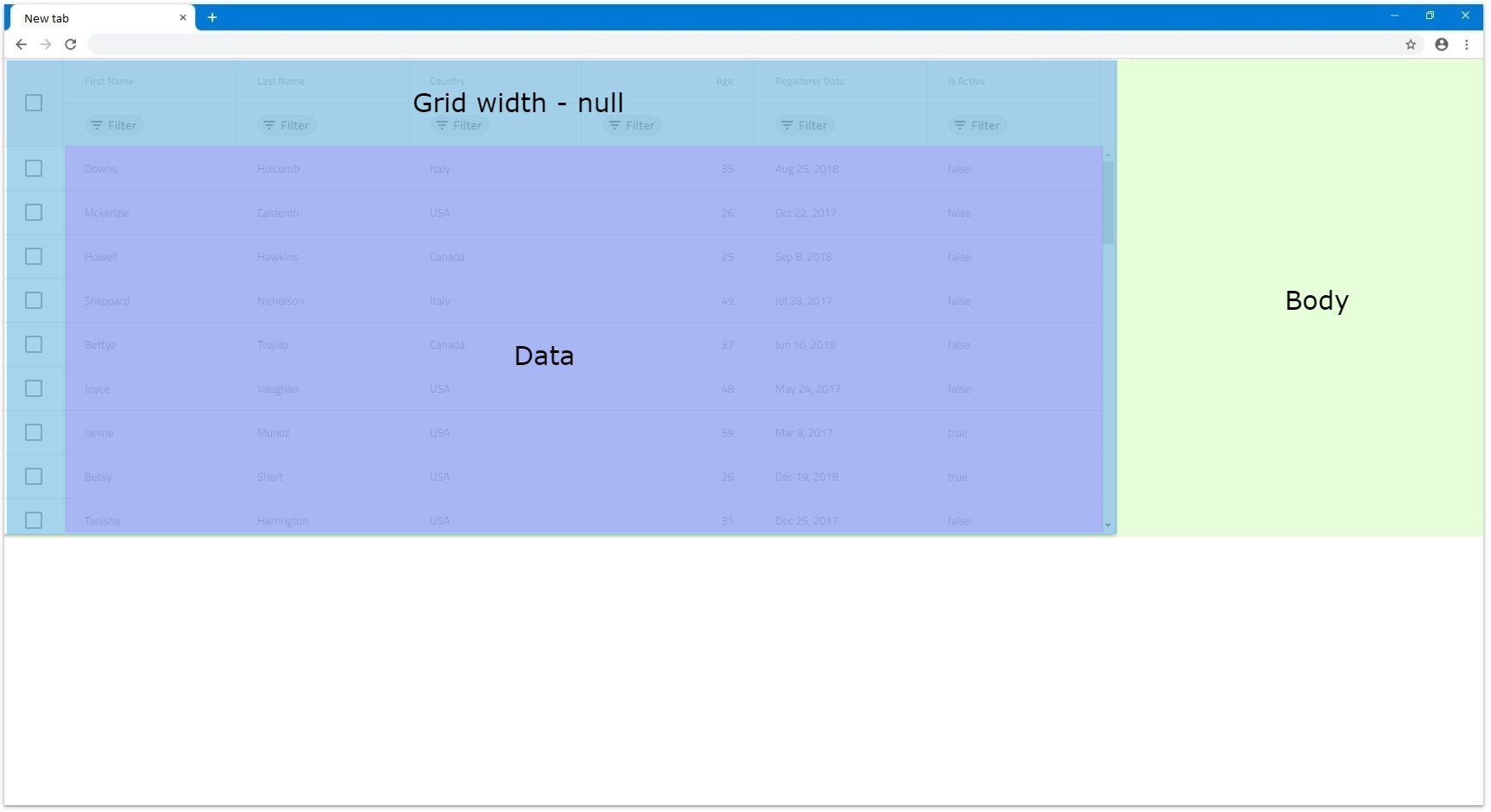
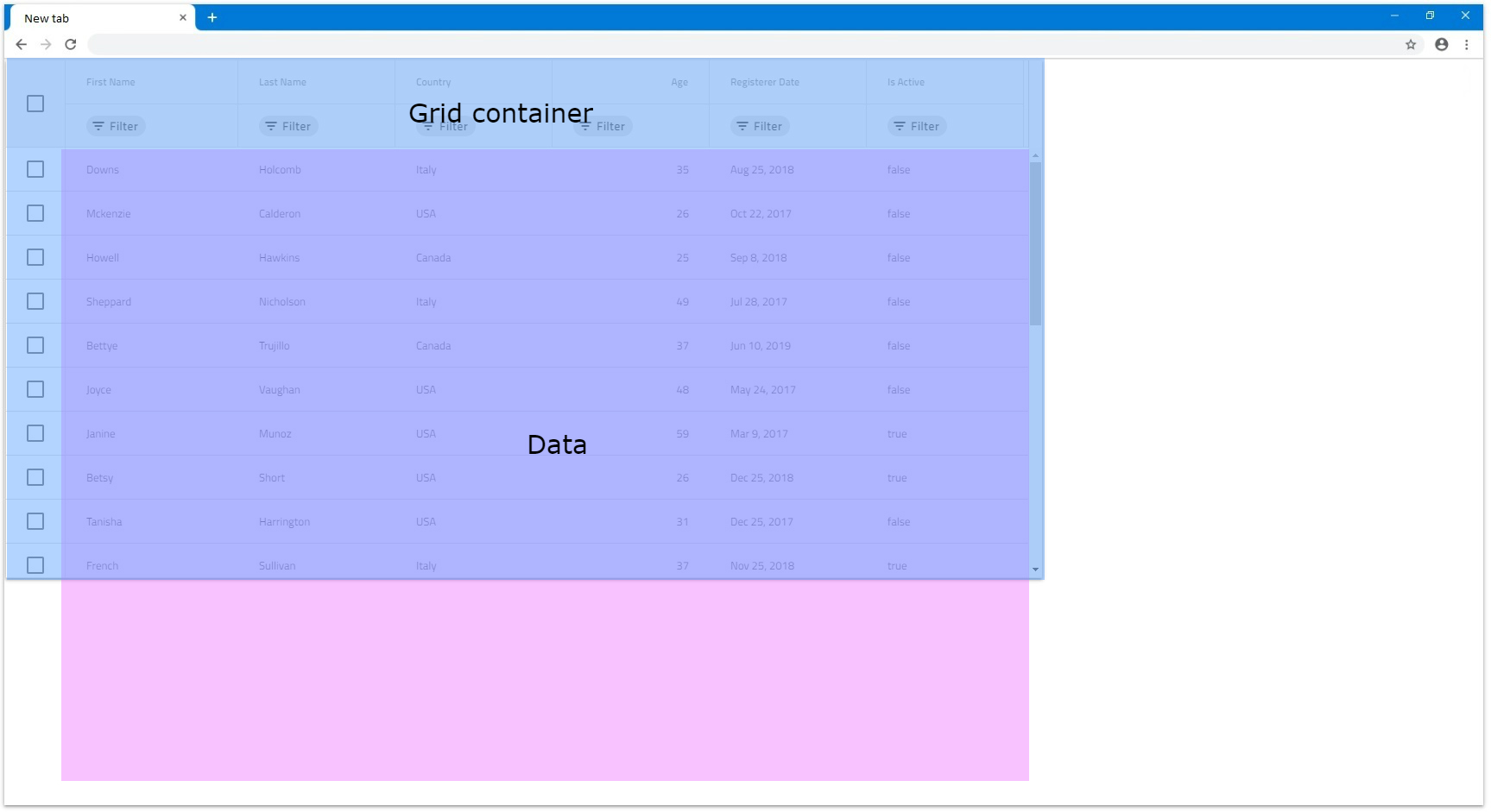
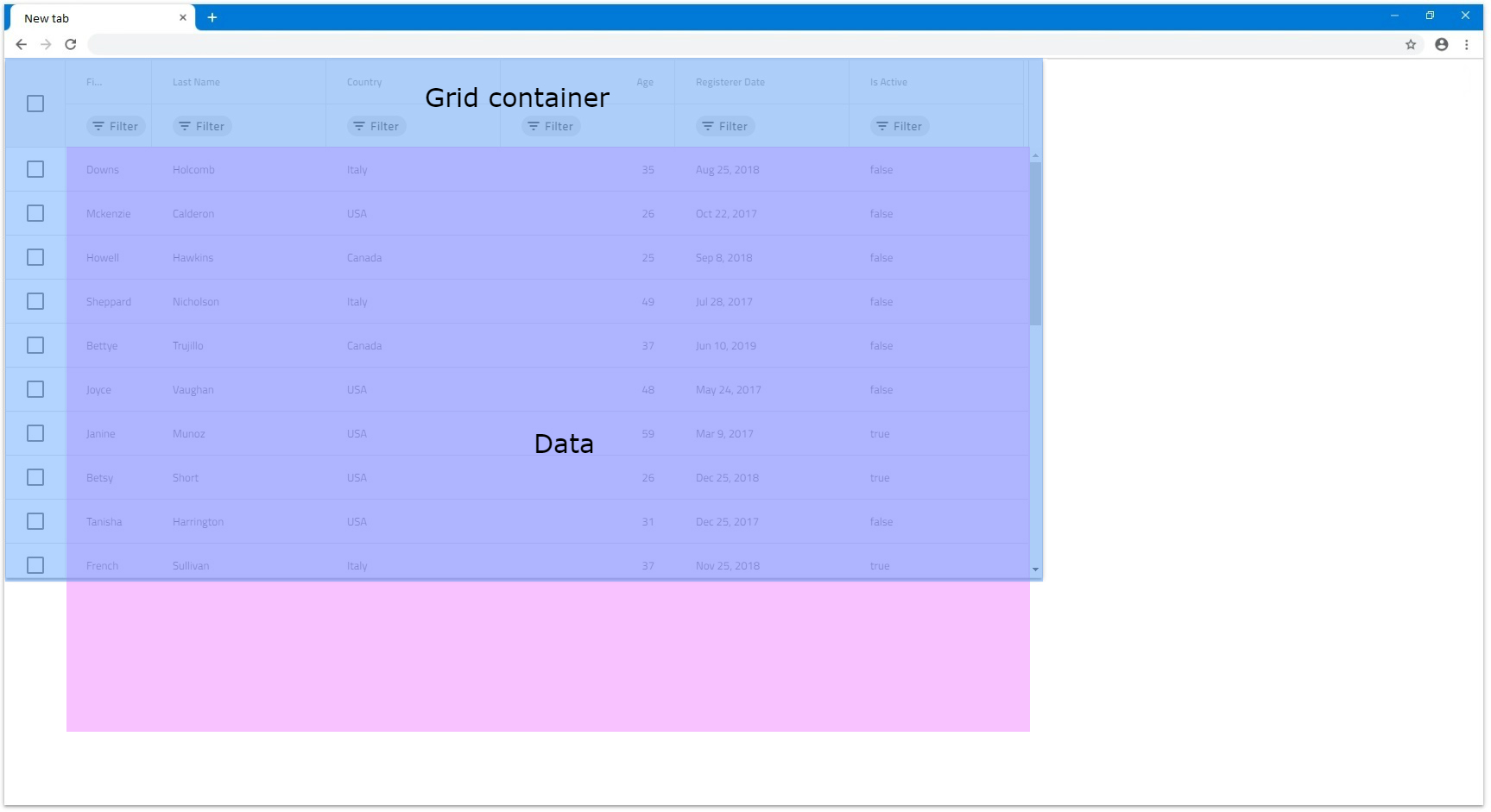
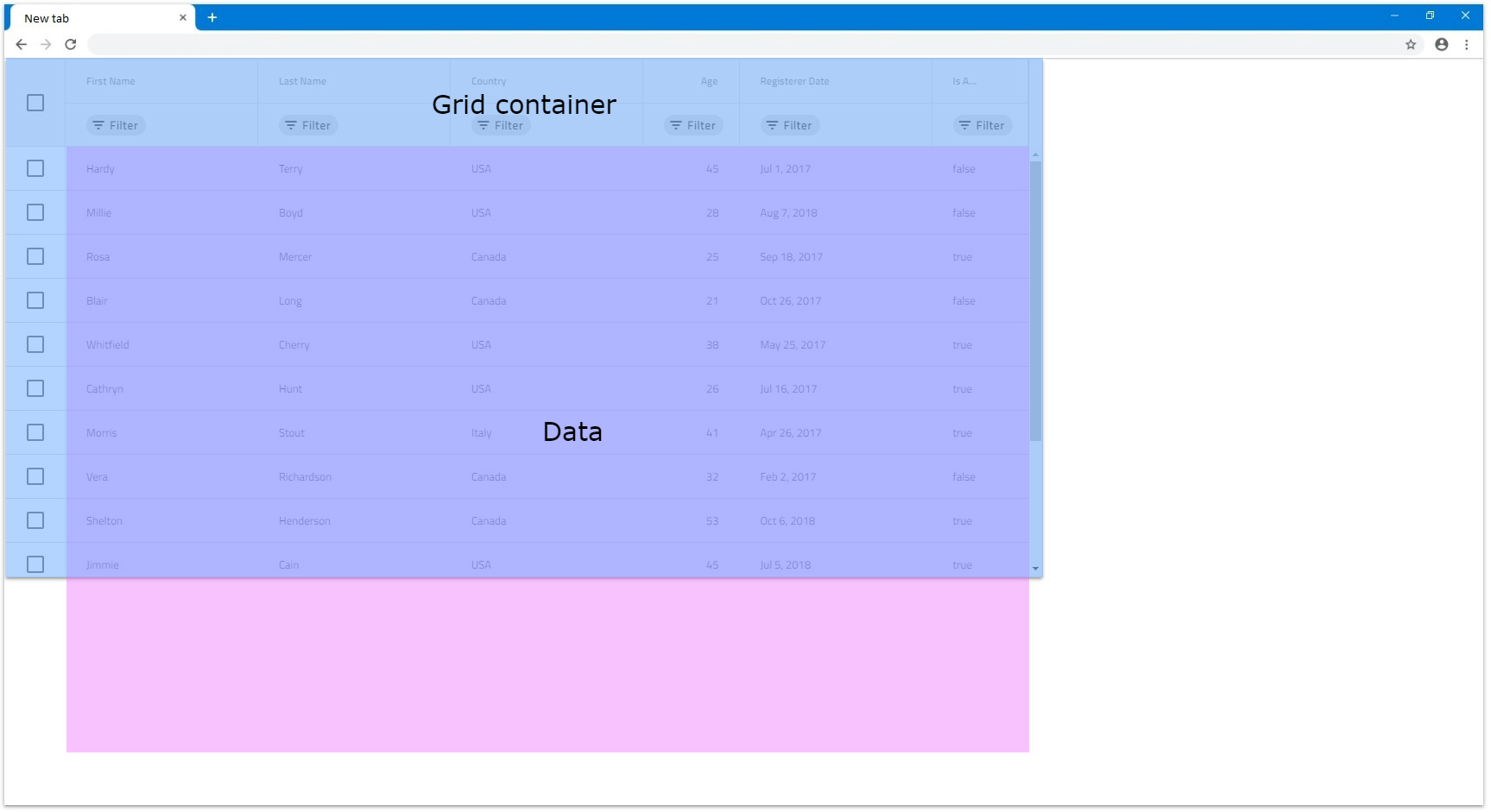
- Si hay 6 columnas con el ancho de columna configurado a
200px, cabrán en nuestra ventana y todas serán visibles:

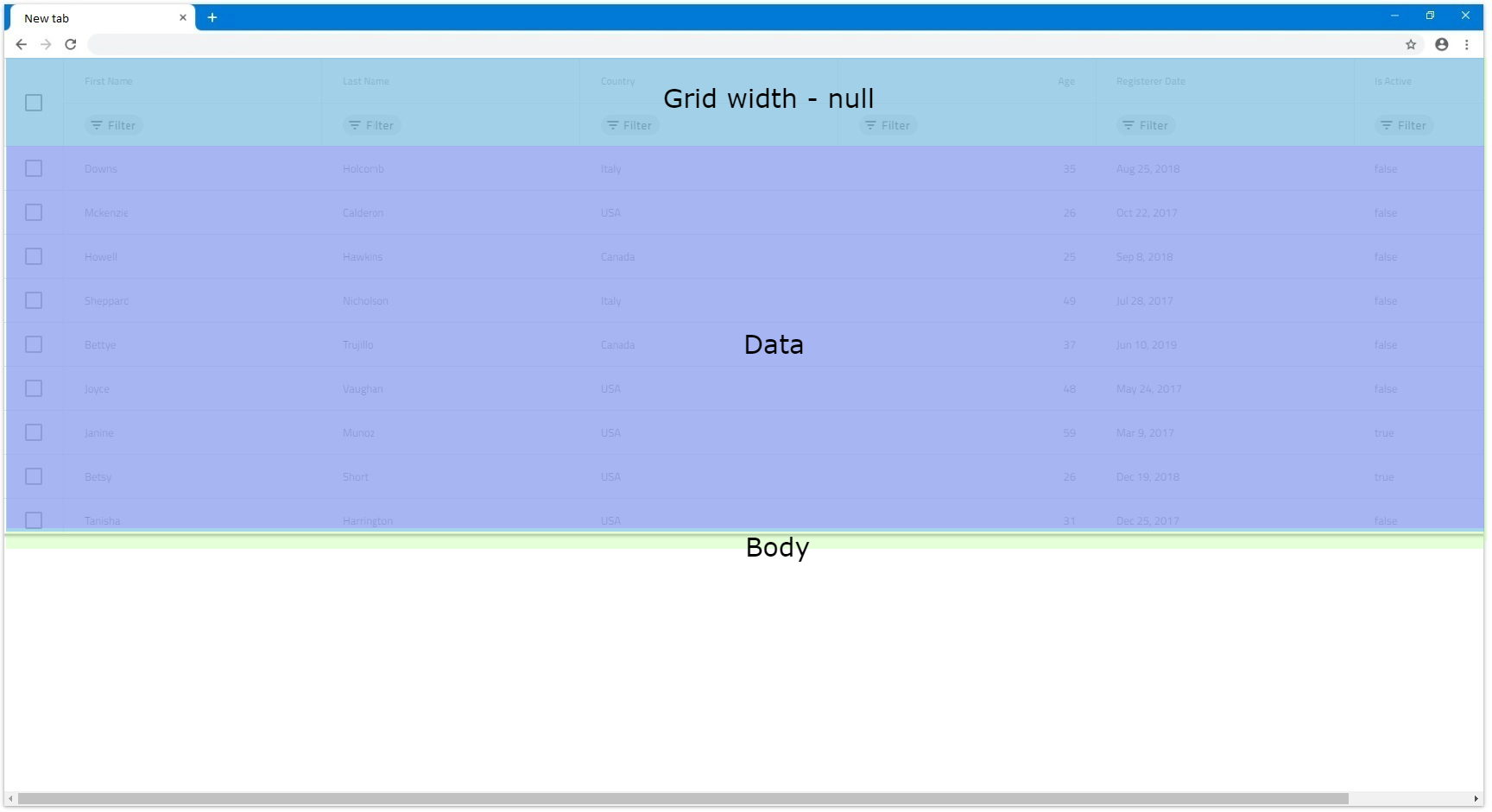
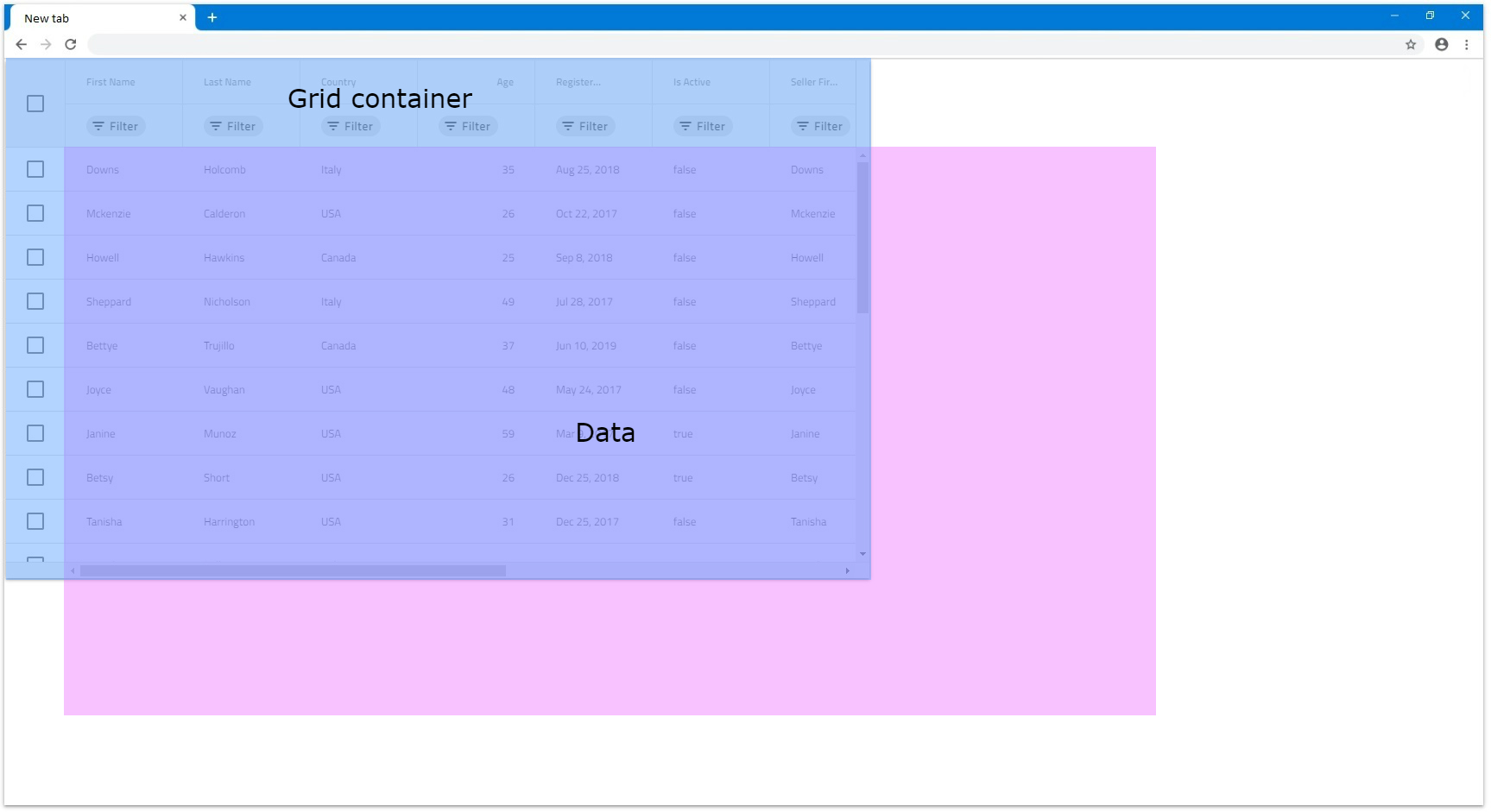
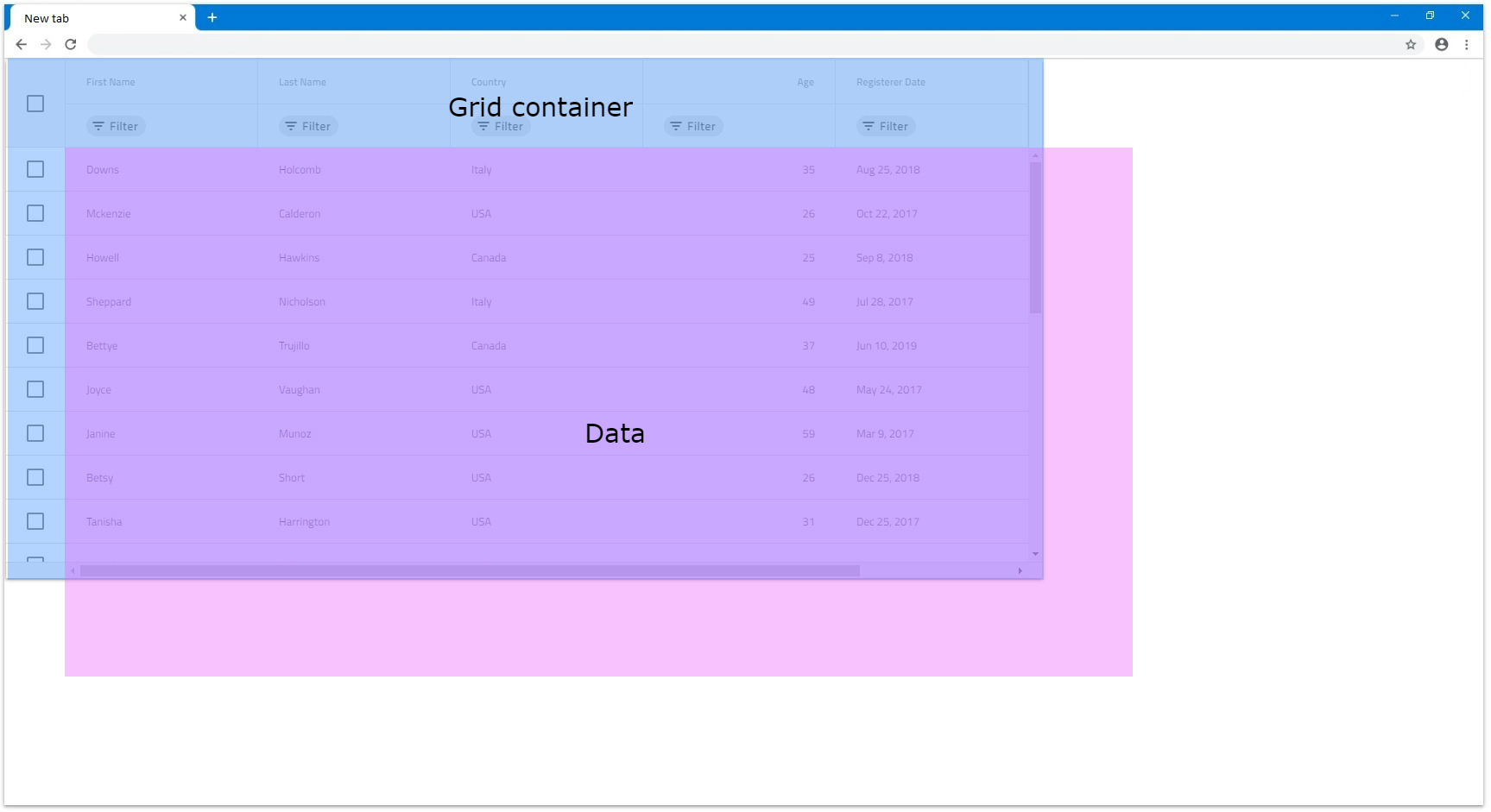
- Si hay más columnas o otras de mayor ancho que salen de la vista del navegador, todas seguirán renderizándose. Pongamos la misma cantidad de columnas pero cada una con un ancho de columna de
300px. Como no todos caben en el área de vista del navegador, se creará una barra de desplazamiento de forma nativa. El siguiente ejemplo muestra exactamente este escenario:

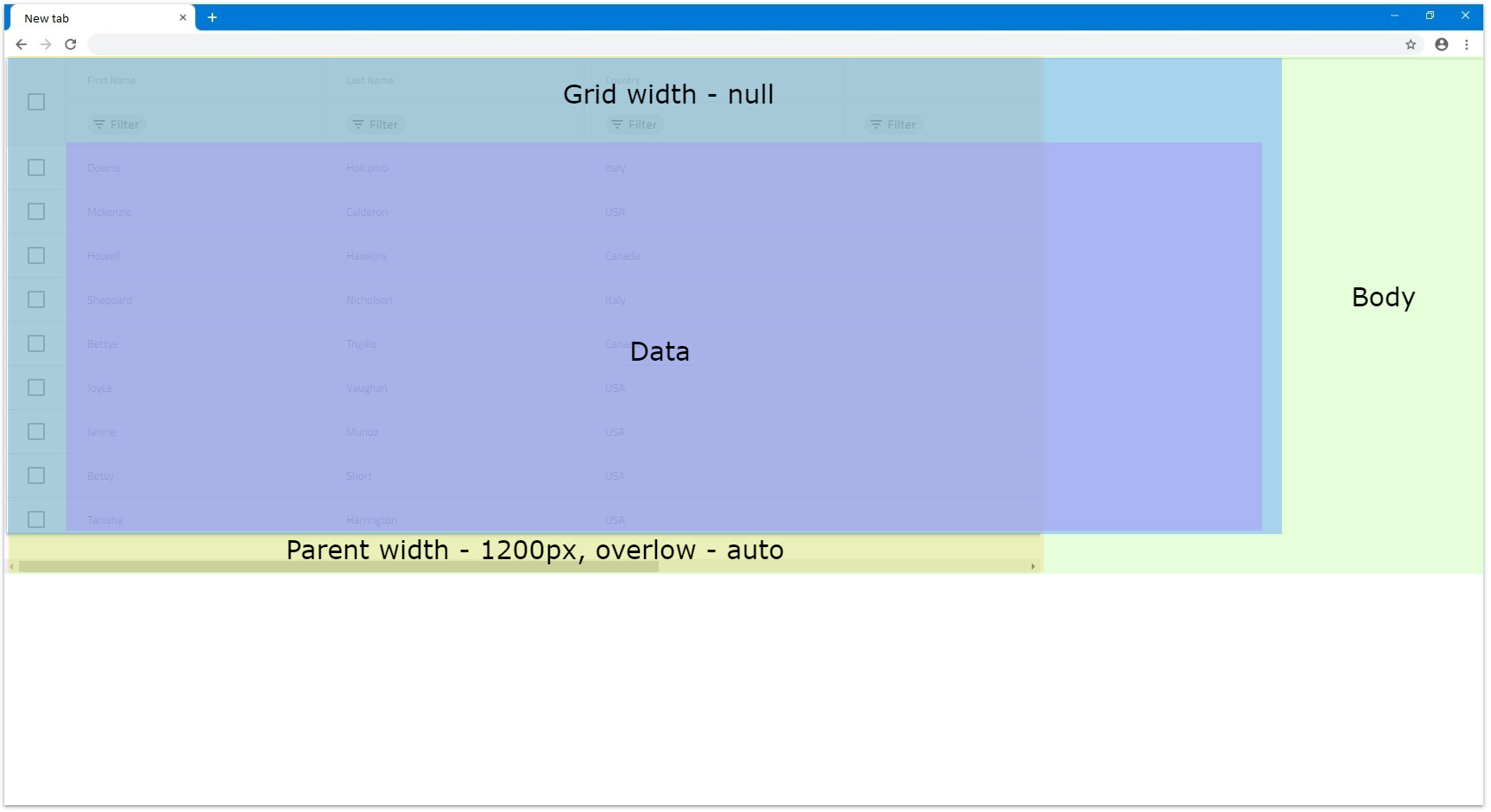
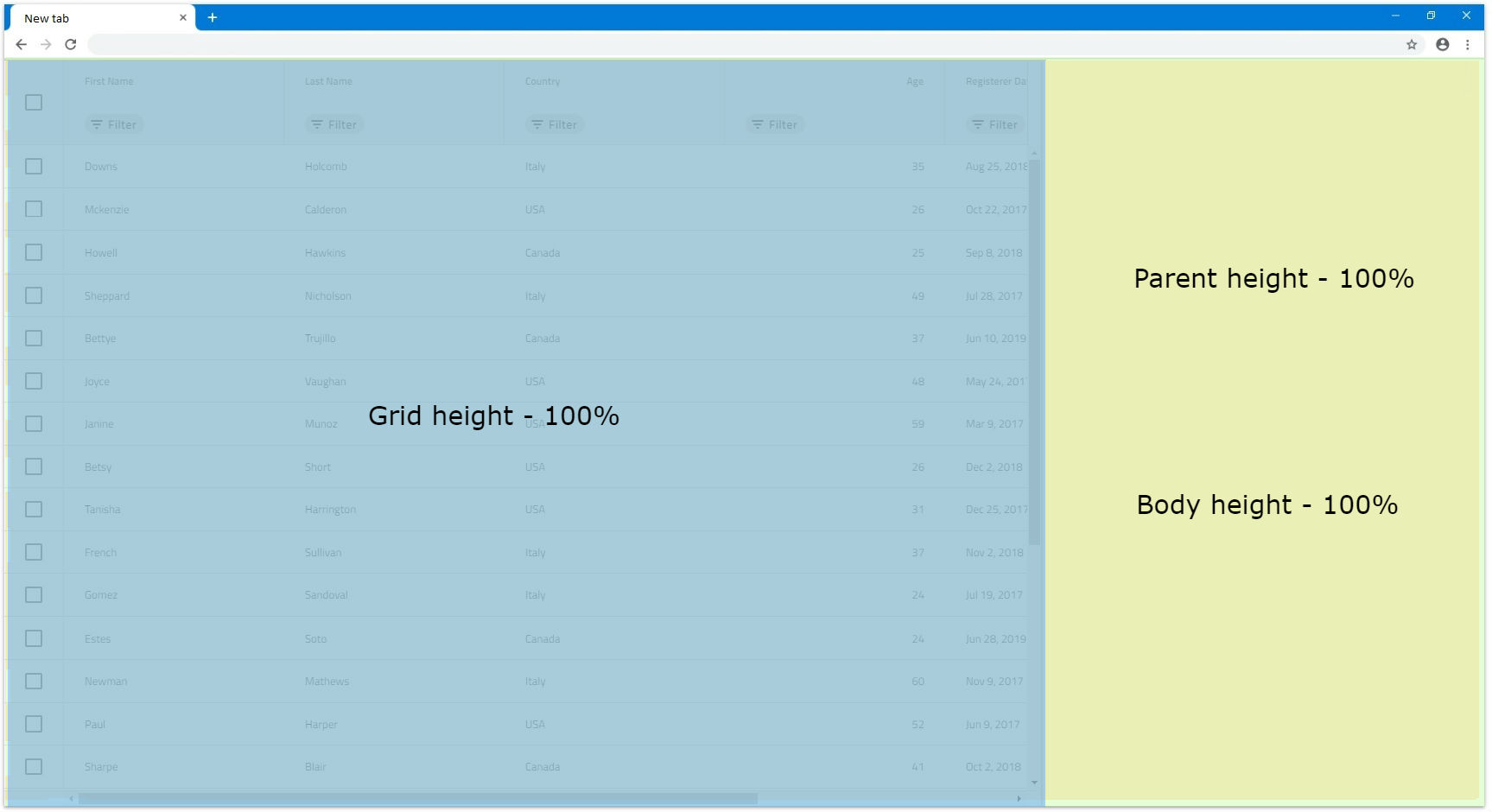
- Si la cuadrícula tiene un elemento padre de cualquier tipo y no tiene ningún overflow activado, seguirá mostrando todas las columnas visibles. De lo contrario, si el elemento padre tiene desbordamiento
autooscrollse renderizará nativamente una barra de desplazamiento para ese elemento padre. El padre tiene mayor altura para facilitar la visualización en el siguiente ejemplo.

[!Note] Due to this behavior, if the grid data contains too many columns, it might have significant impact on the browser performance, since all columns would be rendered without virtualization.
Pixels
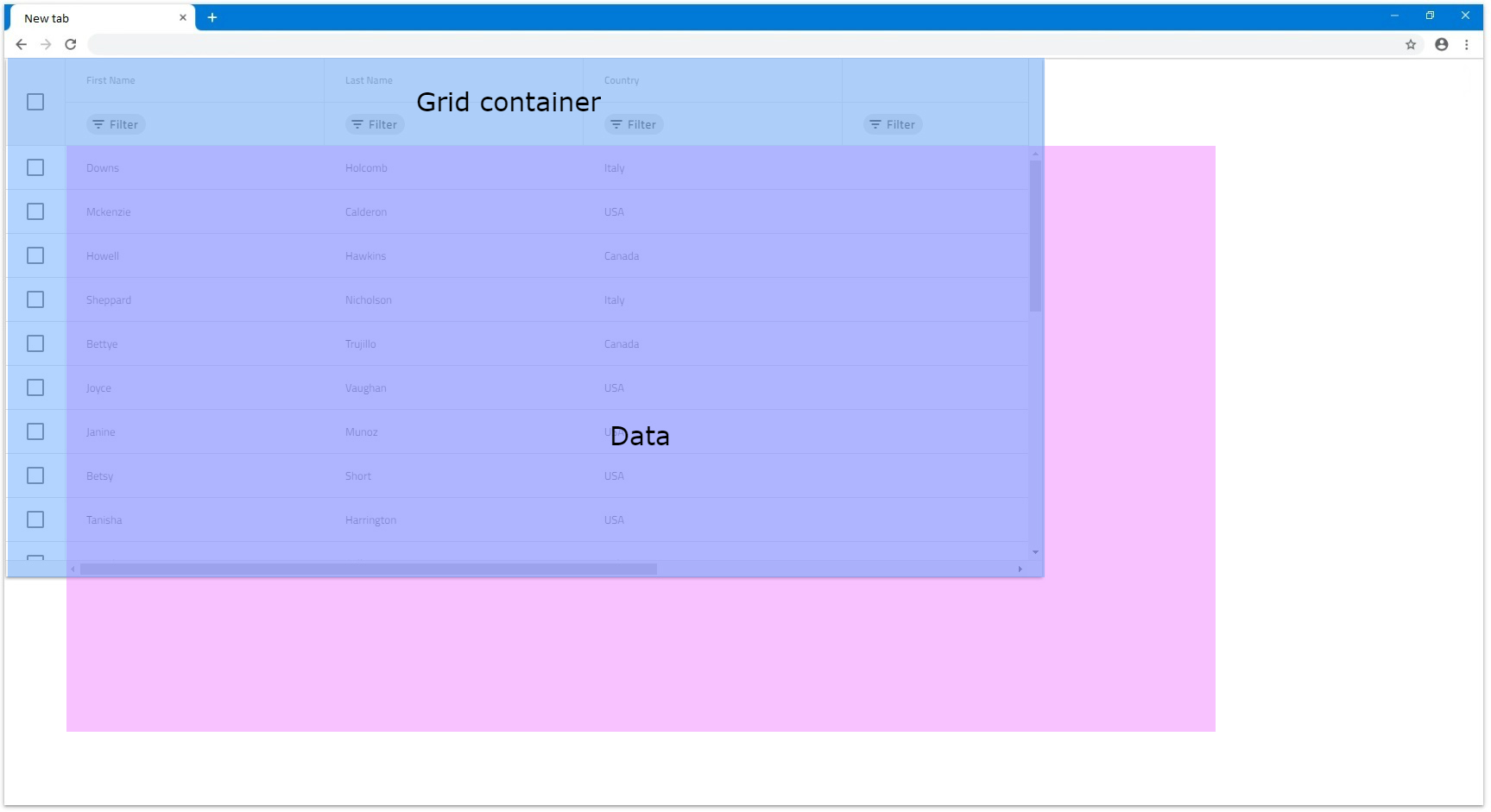
Cuando tieneIgrGrid suwidth entrada en píxeles, pondrá el tamaño total de la cuadrícula a ese valor y será estático. No reaccionará a ningún redimensionamiento o cambio del navegador en el DOM, aunque esto no ocurre con el contenido de la cuadrícula:
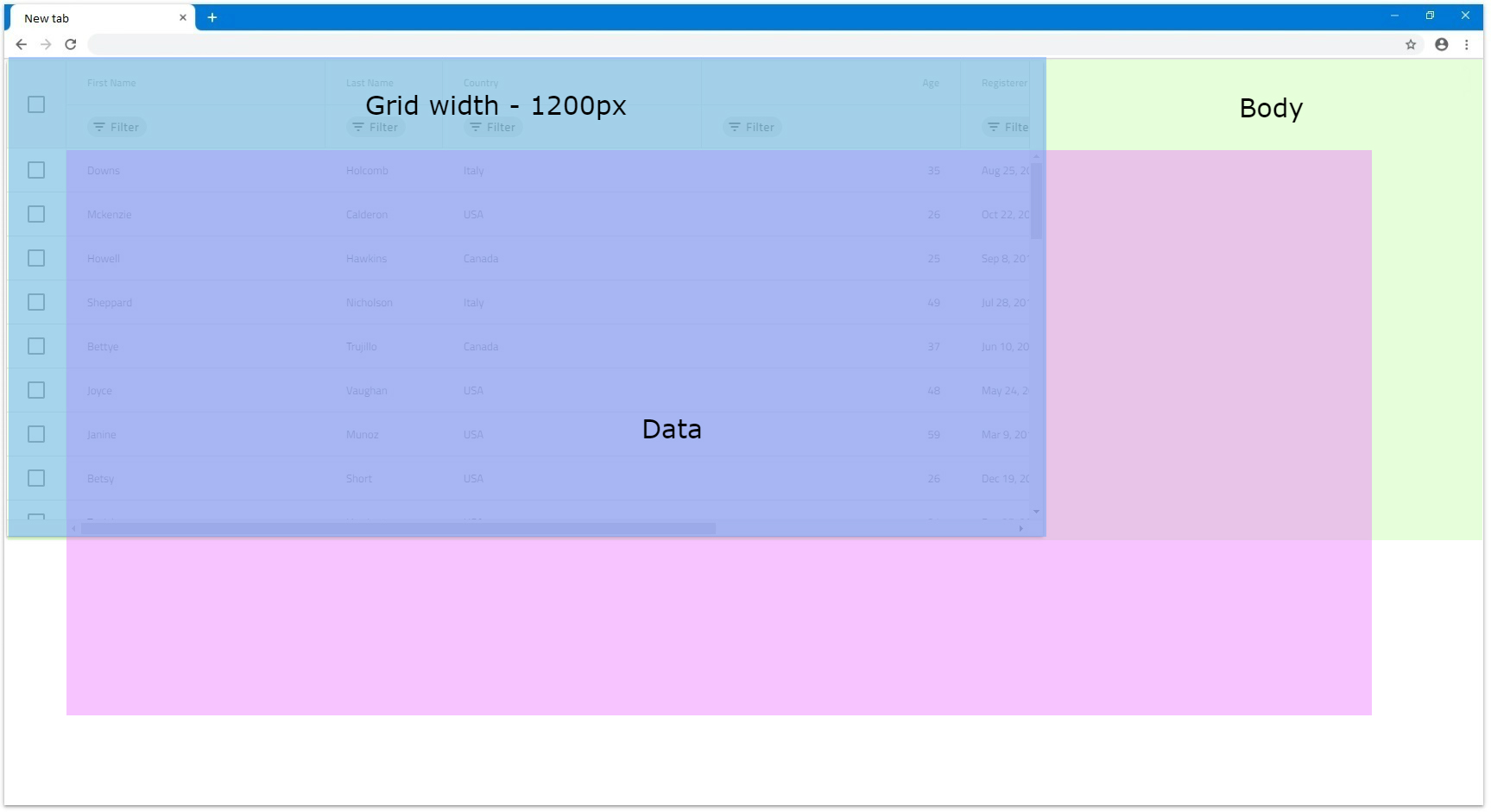
- Cuando el ancho se establece en píxeles para que la cuadrícula muestre la barra de desplazamiento horizontal, su ancho de contenido debe superar la cuadrícula
widthespecificada. Por ejemplo, pongamos que el ancho combinado de las columnas1200pxse exceda. En este caso, se renderizará una barra de desplazamiento horizontal.

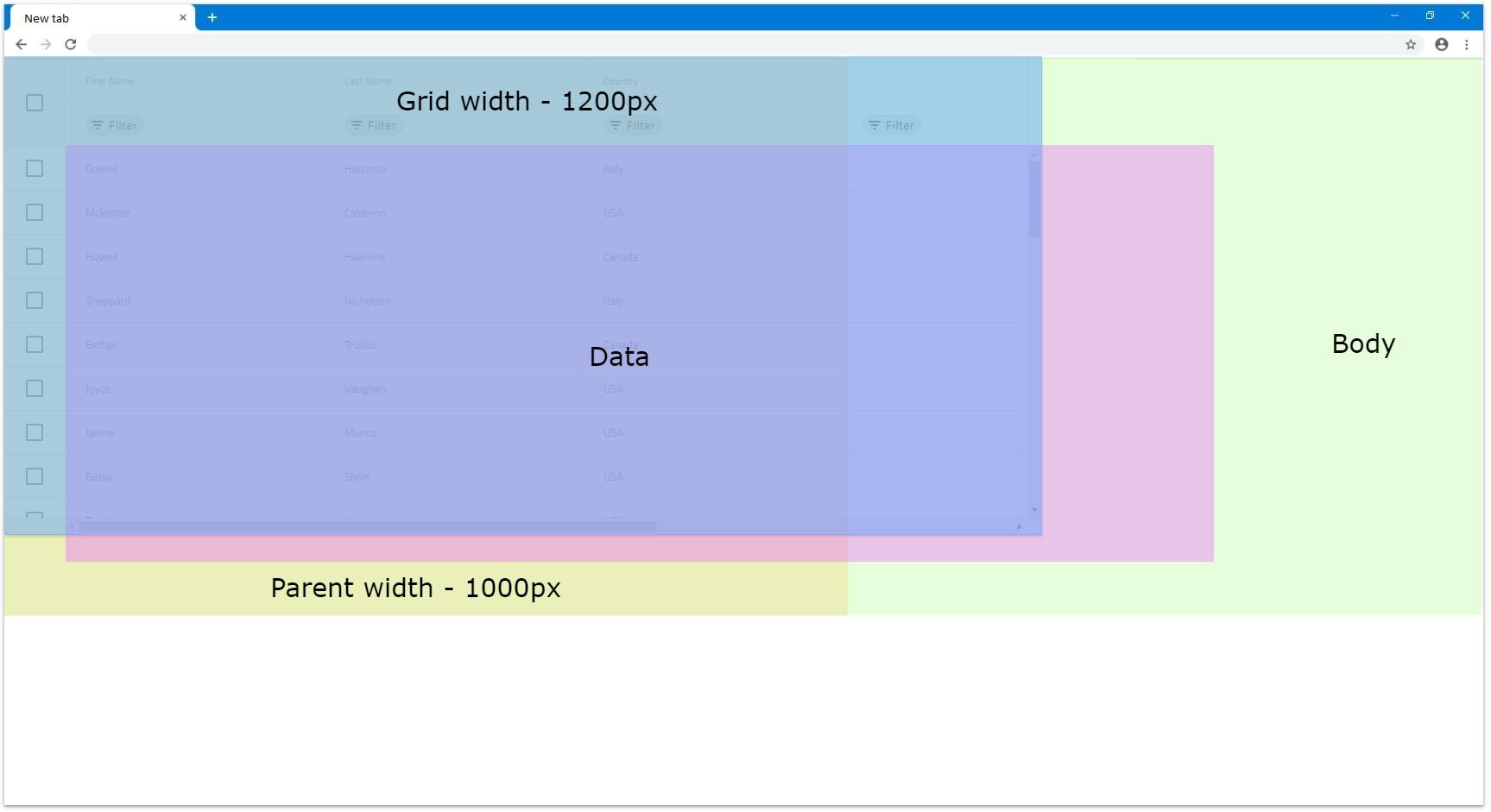
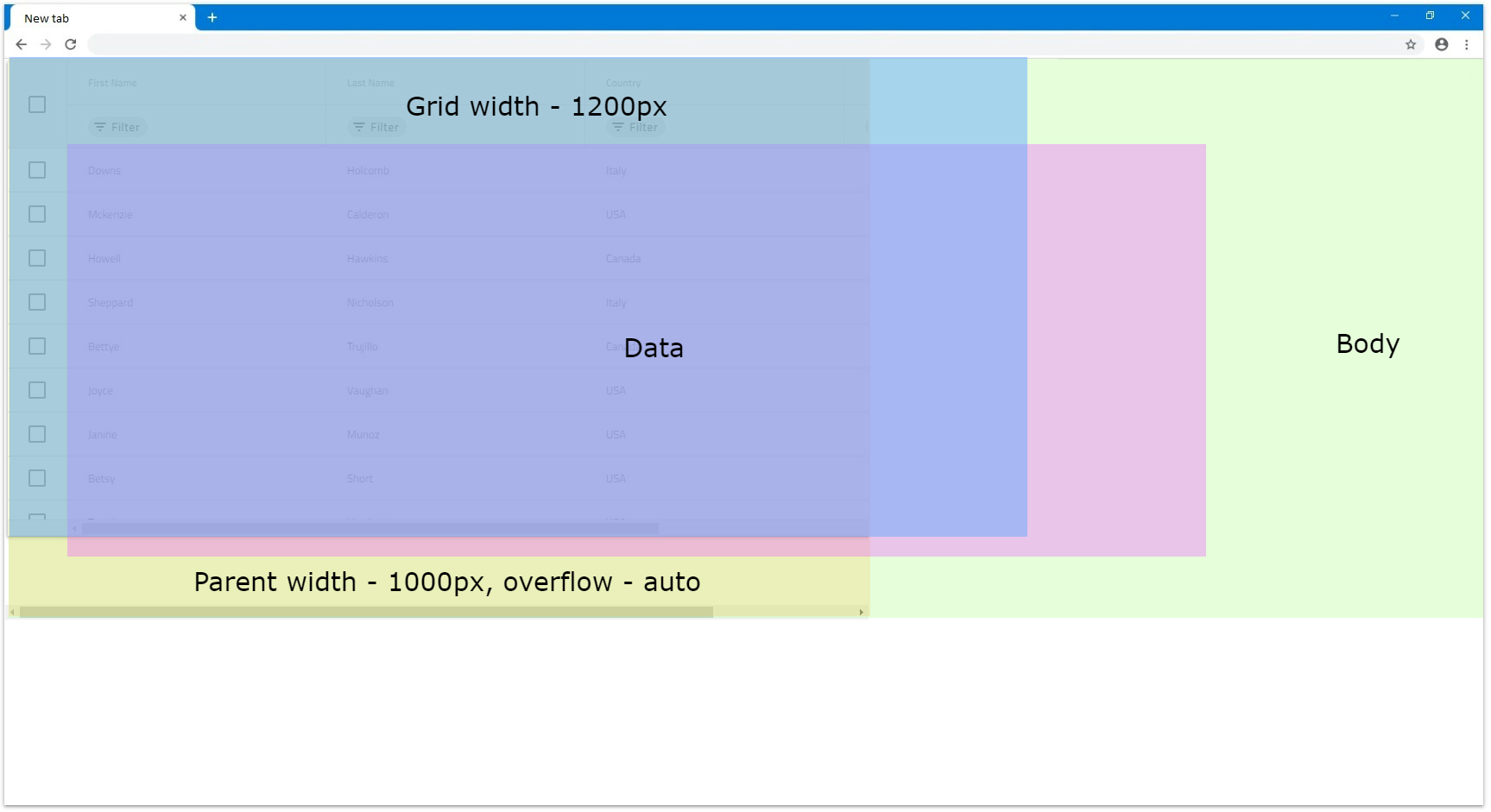
- En escenarios donde la cuadrícula tiene un elemento padre, depende del estilo del padre si se renderizará la barra de desplazamiento o no. Todo lo demás relacionado con la propia red sigue conservado. Si el ancho del elemento padre es menor que el ancho de la cuadrícula y tiene el estilo de desbordamiento configurado en
autooscroll, renderizará la barra de desplazamiento de forma nativa. Por ejemplo, si el progenitor tienewidthEstablecido a1000pxy laIgrGridwidthsigue estando1200px, se parecerá a las siguientes ilustraciones:


Percentages
Cuando elwidth deIgrGrid se establece en porcentajes, dimensionará la cuadrícula según el ancho del elemento padre. Si el elemento padre no tiene especificado el ancho, elIgrGrid tamaño de la voluntad en relación con la ventana del navegador.
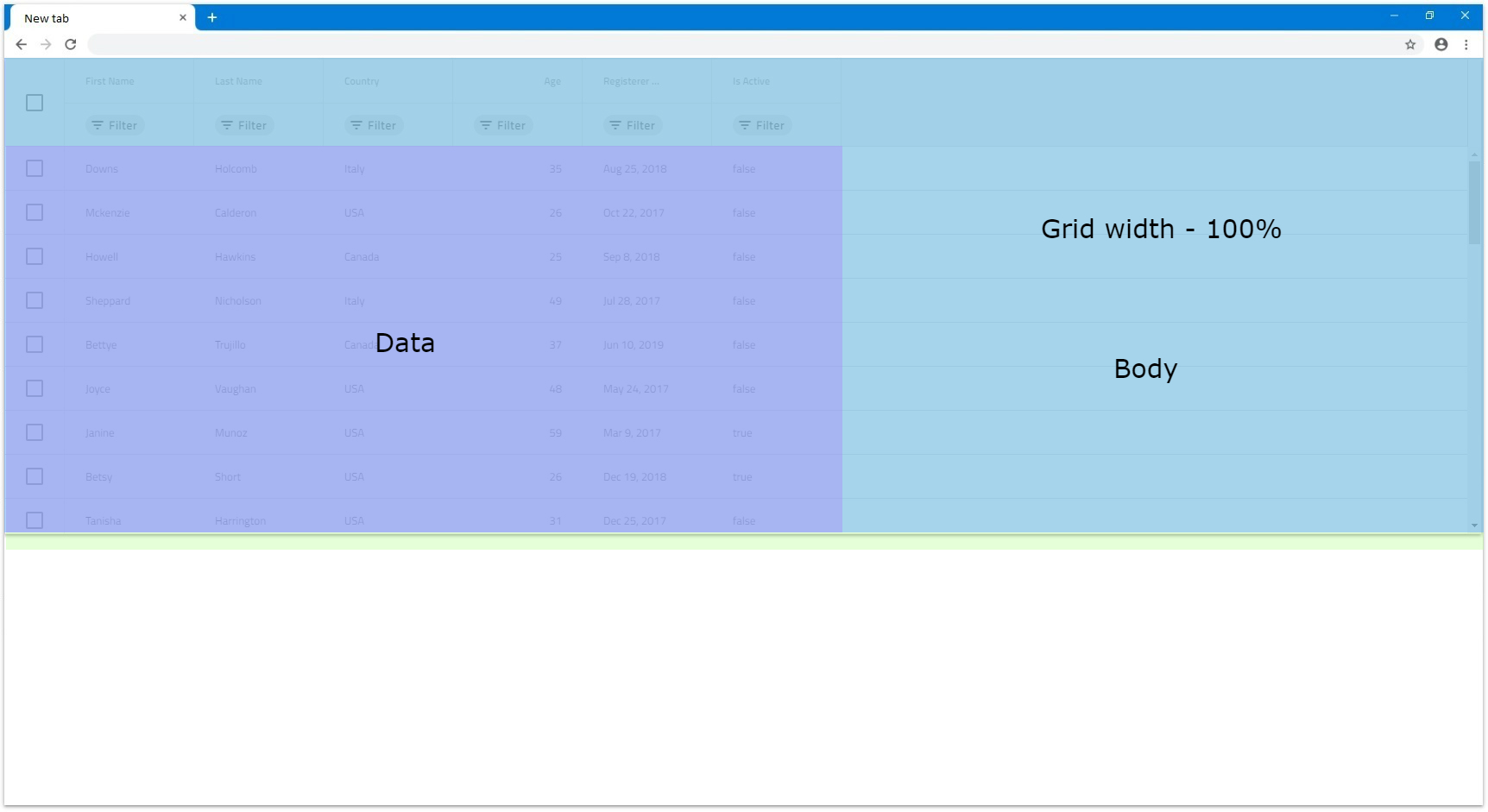
- Por ejemplo, si configuramos la entrada de la cuadrícula
widthen100%y no hay elemento padre, ocupará el 100% del ancho disponible de la ventana del navegador. Si se redimensiona, la cuadrícula también se ajustará en consecuencia.

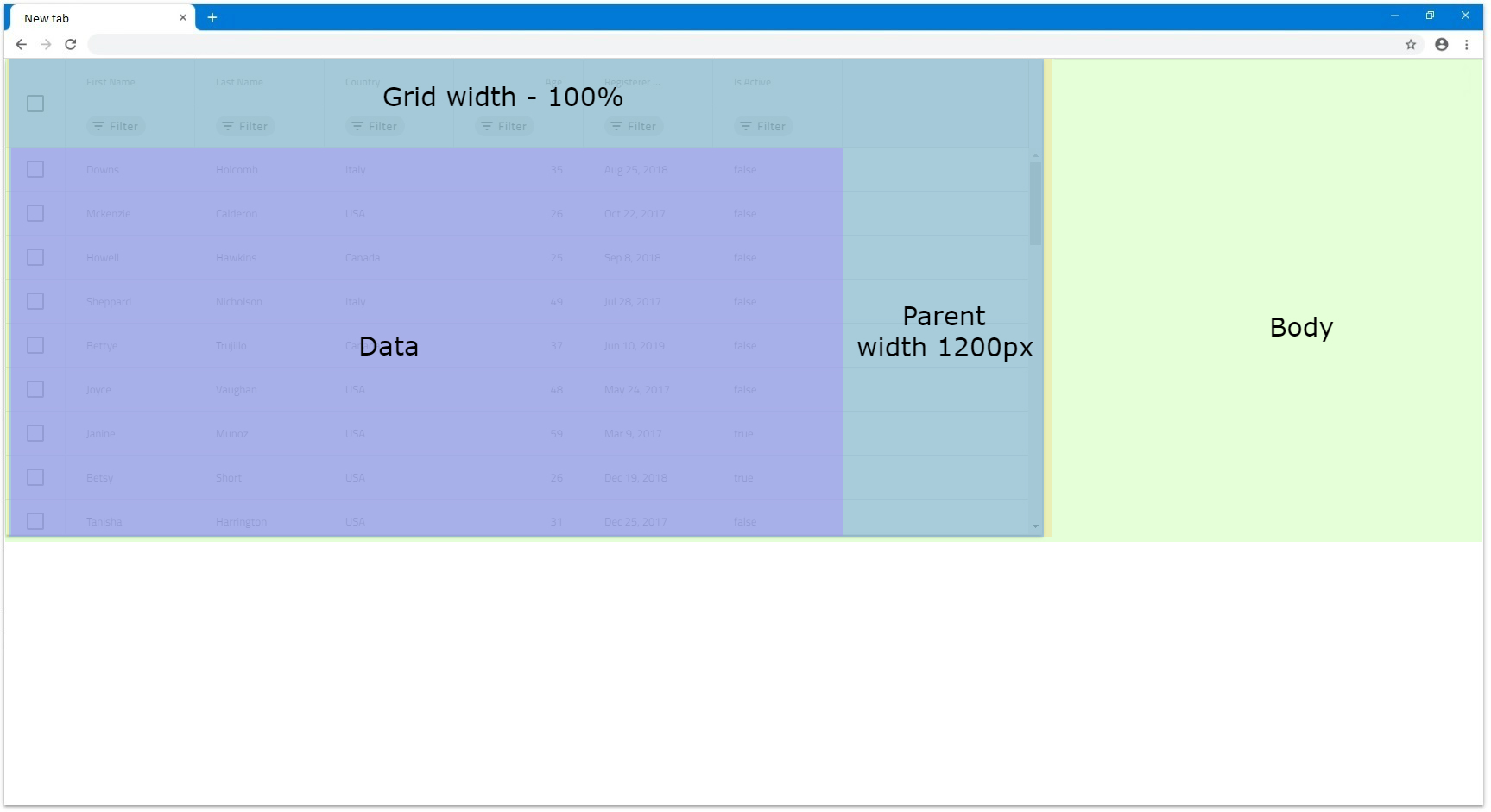
- Si establecemos el ancho de la cuadrícula en
100%y hay un elemento padre que tiene un ancho específico de1200px, esto significará que la cuadrícula tendrá un tamaño relativo a ese elemento y su ancho final será1200px.

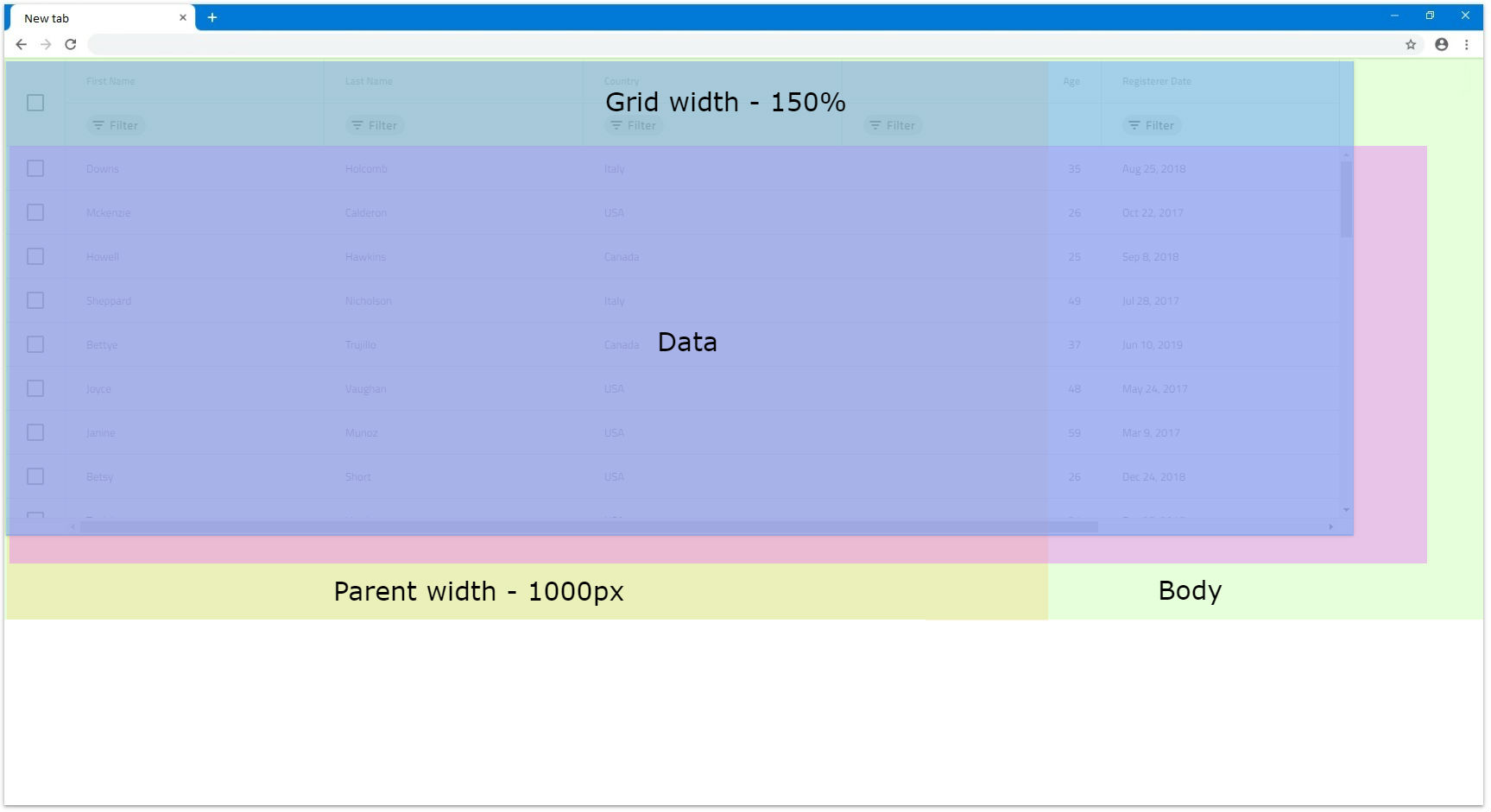
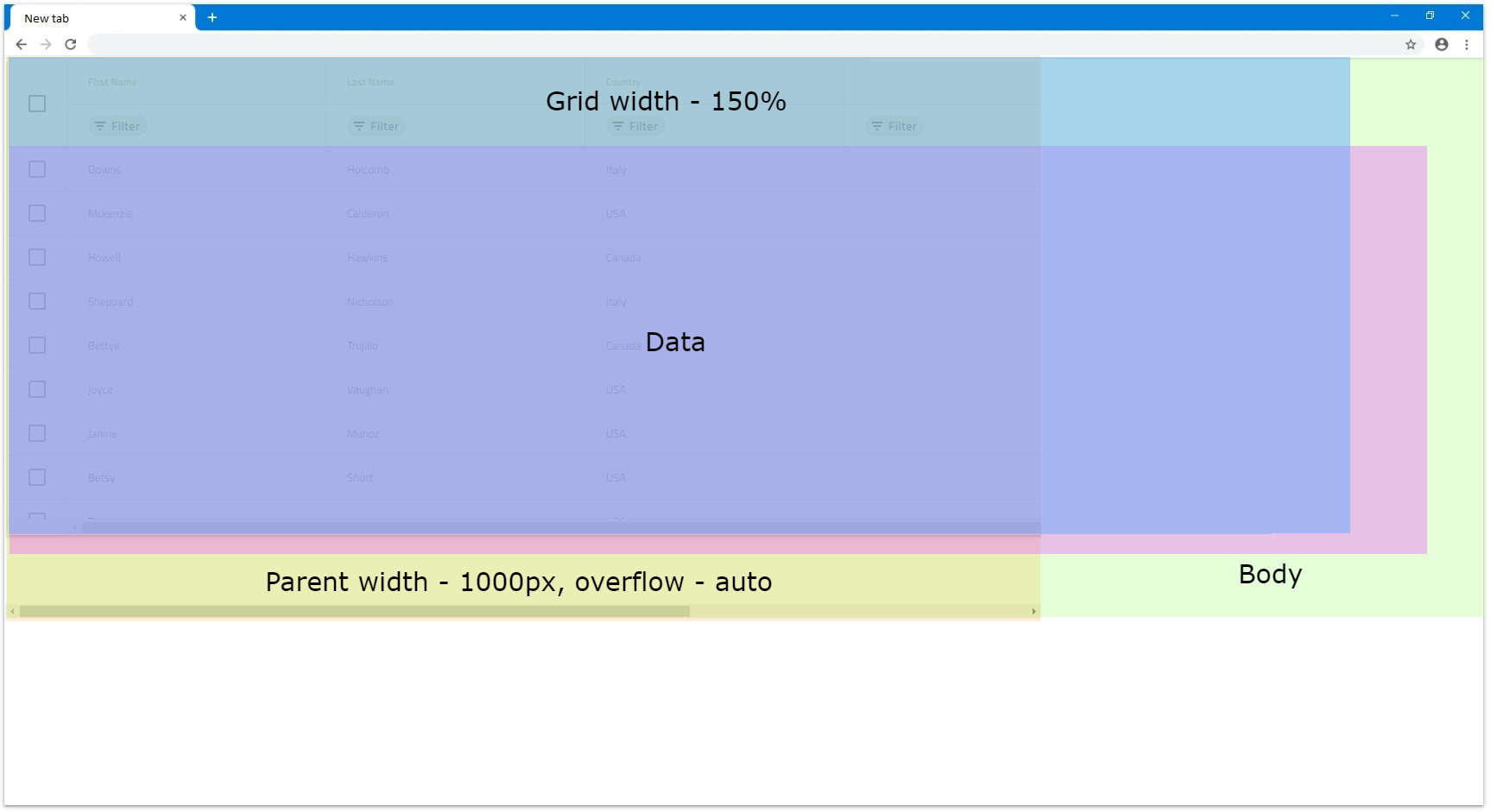
- Si tenemos un elemento padre con
widthde1000pxy tenemos las cuadrículaswidthconfiguradas en150%, el ancho calculado de la malla será1500px. En este caso, la cuadrícula seguirá renderizándose completamente visible, pero si activamosoverflow: autoel padre, ese padre renderizará la barra de desplazamiento por sí solo.


React Grid Height
Por defecto, si no se define ninguna altura para elIgrGrid, se pondrá en100%. Puedes comprobar cómo reacciona la cuadrícula según la estructura del DOM en laPercentages sección.
[!Note] Setting manually the
heightstyle of theIgrGriditself will result in an unexpected behavior.
Null
ElIgrGrid height Input puede aceptarnull valor, que al estar activado, muestra todas las filas sin barra de desplazamiento, sin importar cuántas sean. En este caso, no hay virtualización vertical ya que la cuadrícula renderiza todas las filas de todos modos.
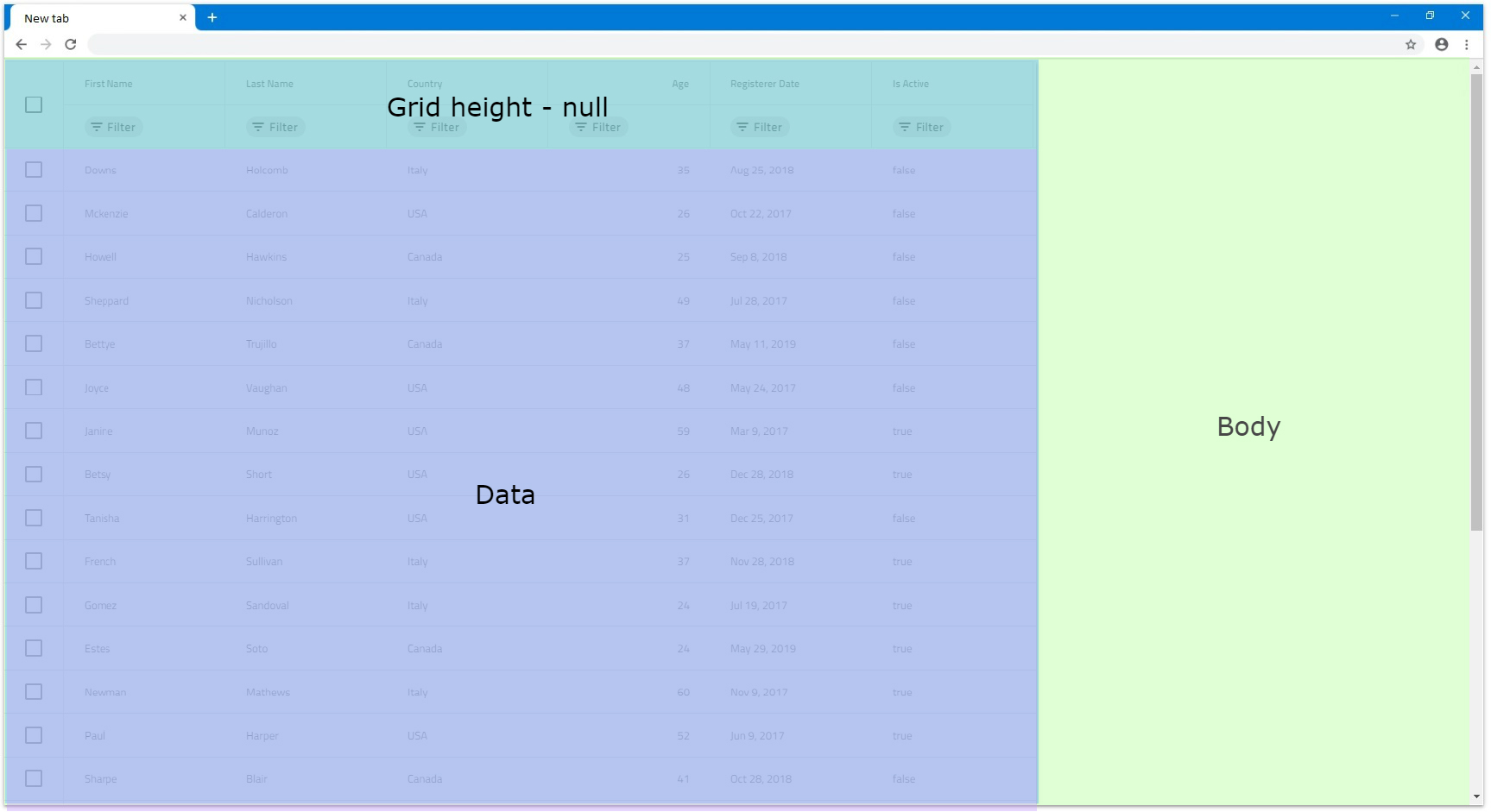
- Si tenemos datos con 14 filas, en este caso la cuadrícula representará las 14 y ajustará el tamaño de la cuadrícula para que todas sean visibles sin ningún espacio vacío dentro de la cuadrícula.

- Si en cambio tenemos 24 filas, la cuadrícula seguirá representando todas las filas, pero como son demasiadas, exceden los límites del navegador. Es por eso que el navegador mostrará una barra de desplazamiento vertical de forma predeterminada para que el usuario pueda desplazarse hacia abajo al resto de las filas.

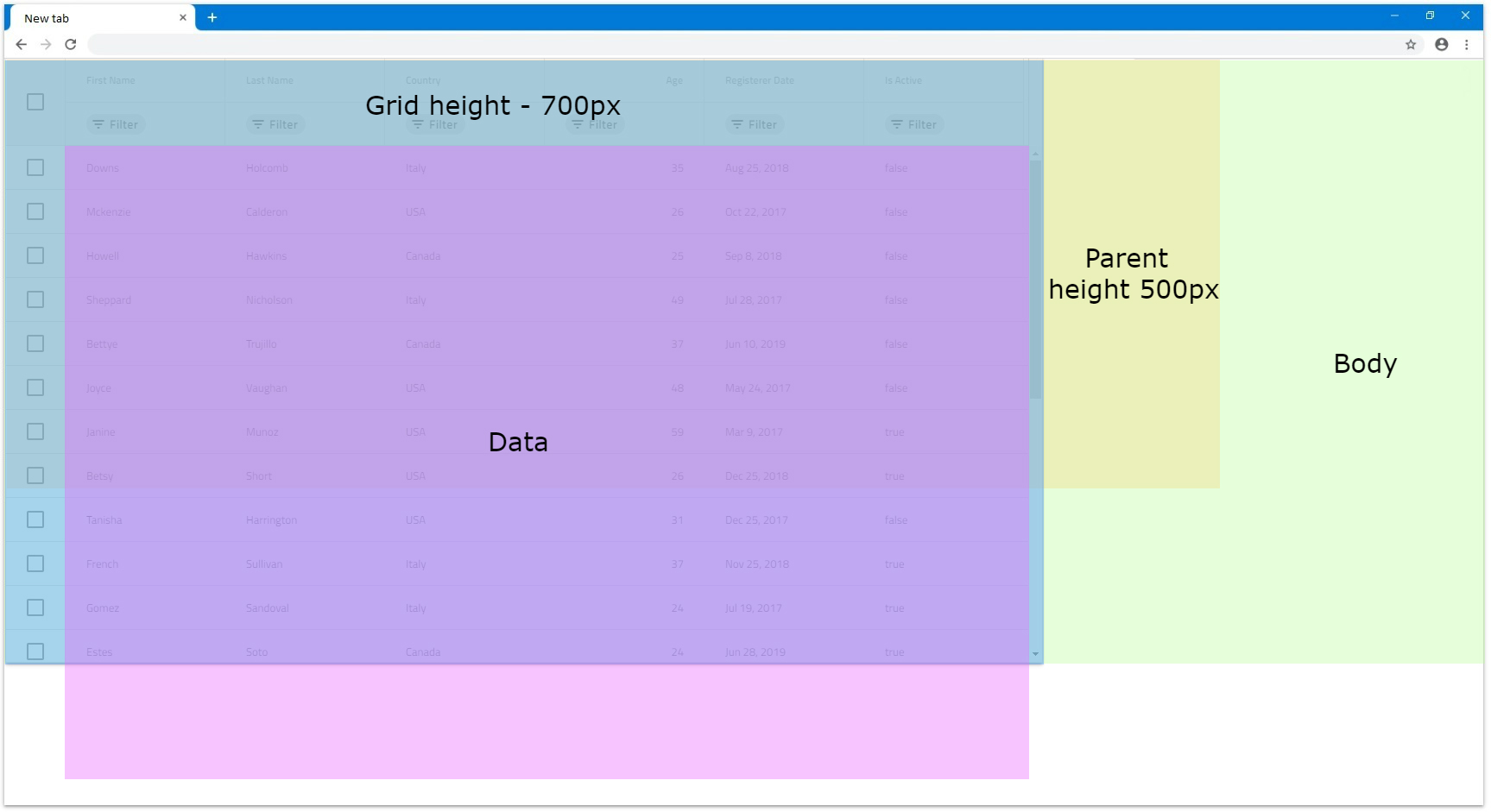
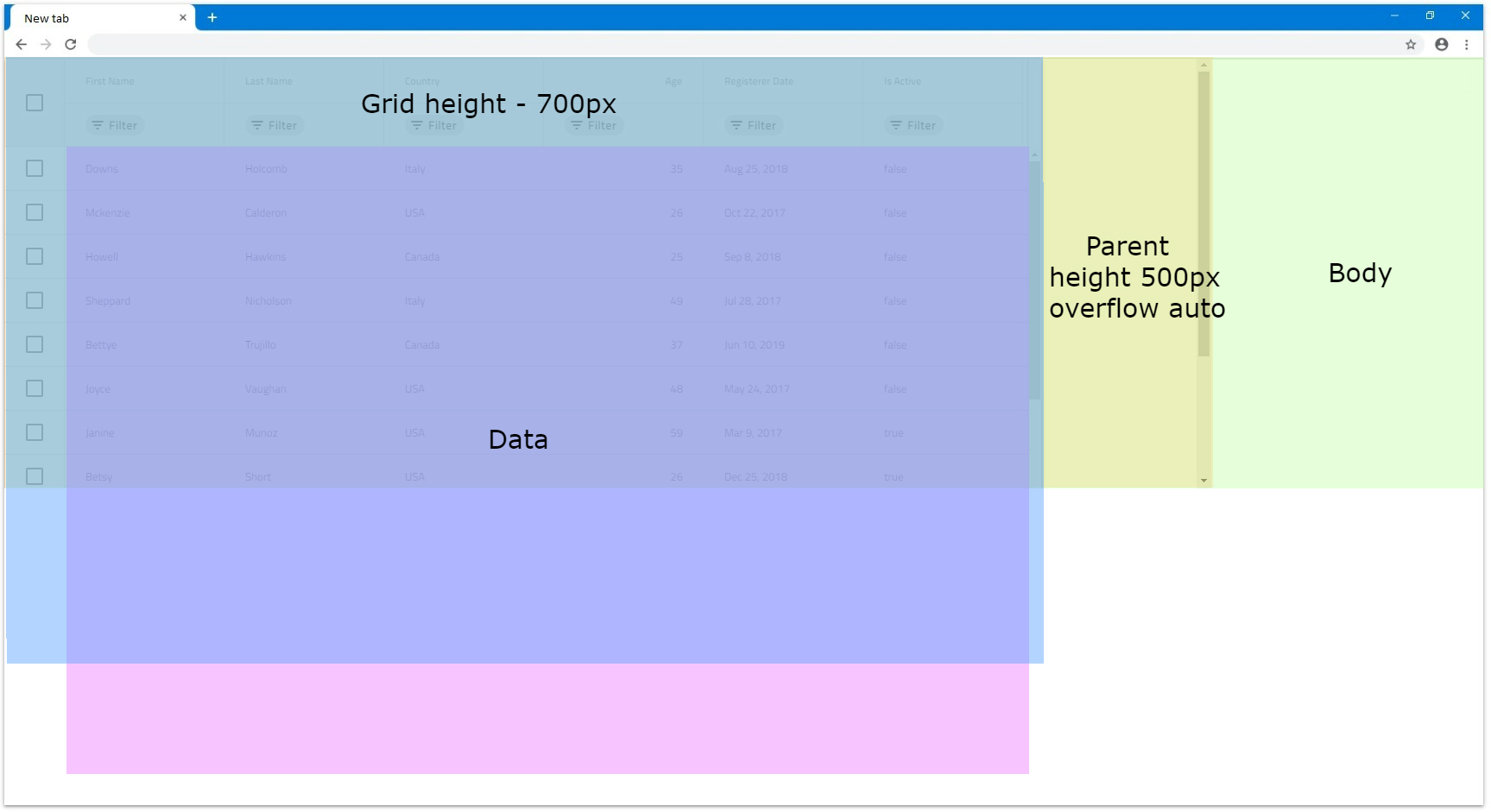
- Si hay un elemento padre con definido
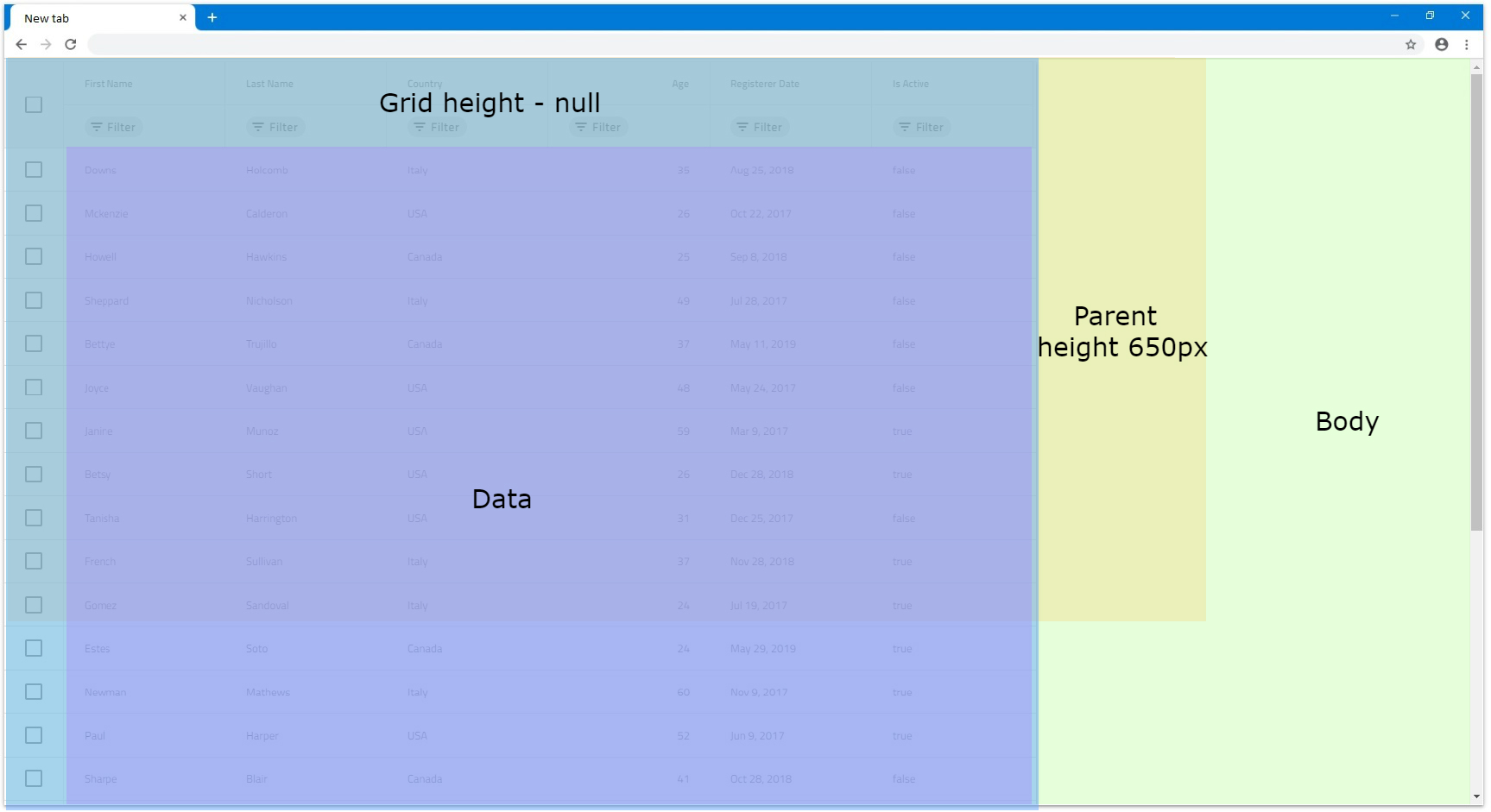
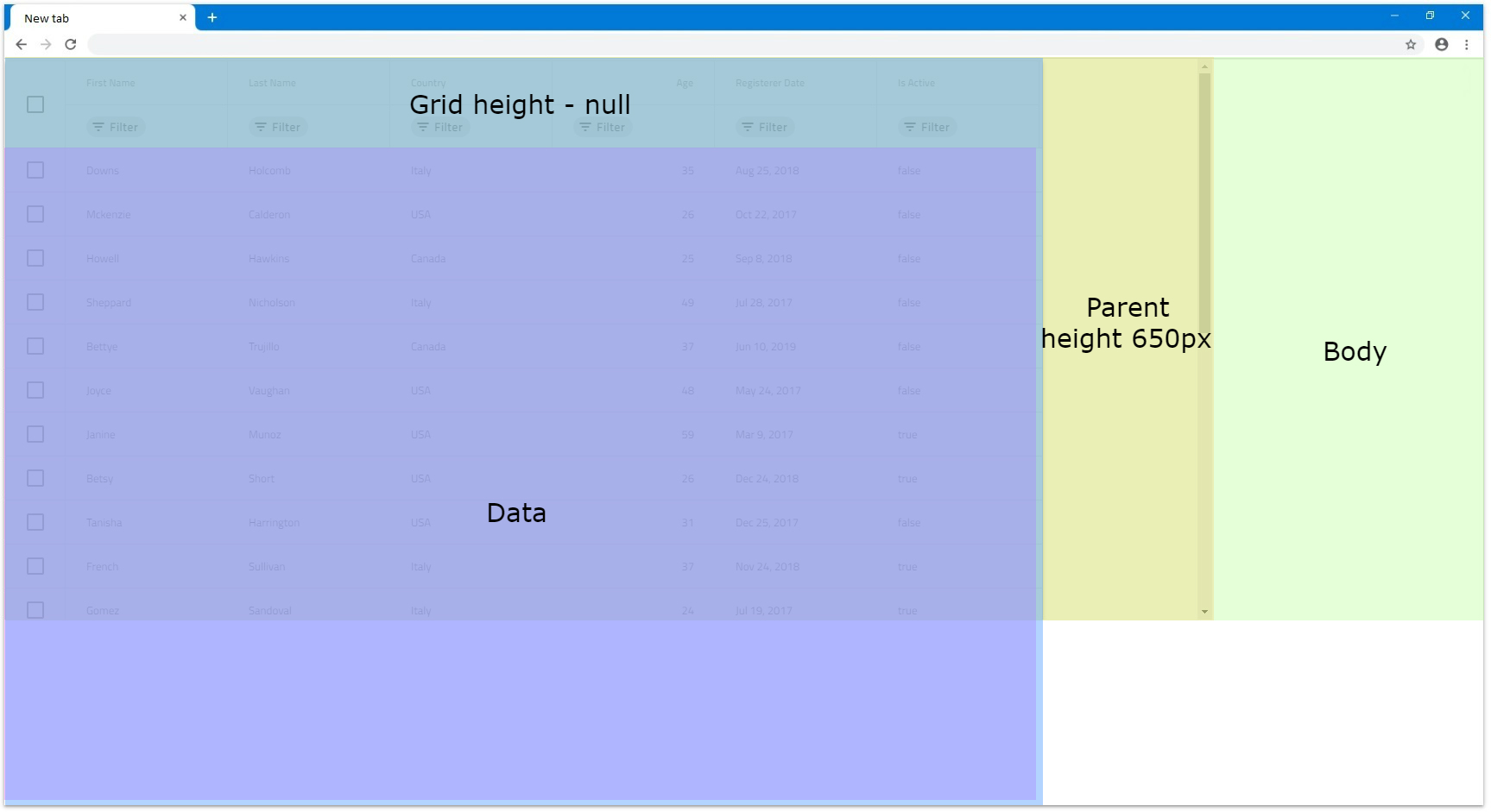
height, la cuadrícula seguirá renderizando todas las filas y no se verá afectada. Digamos que el padre o madre tieneheightde.650pxSi tieneoverflowconfigurado enautooscroll, se renderizará una barra de desplazamiento vertical pero la cuadrícula seguirá sin verse afectada:


[!Note] Due to this behavior, if the grid data contains too many rows, it might have significant impact on the browser performance, since all rows would be rendered without virtualization.
Pixels
Ambientando elIgrGrid height En píxeles es más sencillo porque la cuadrícula se dimensionará a ese tamaño específico en todas las ocasiones, de forma similar a comowidth se establece en píxeles.
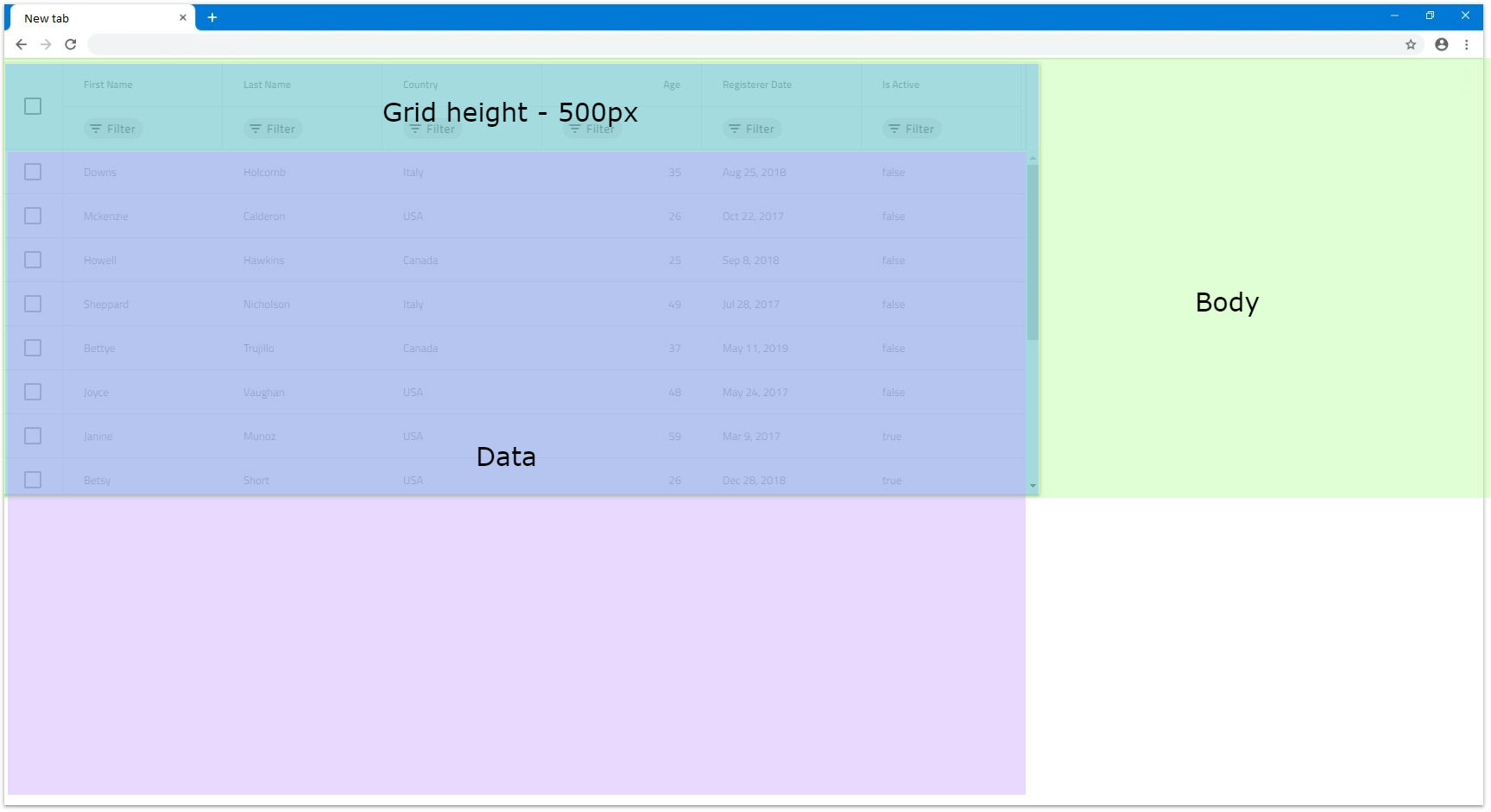
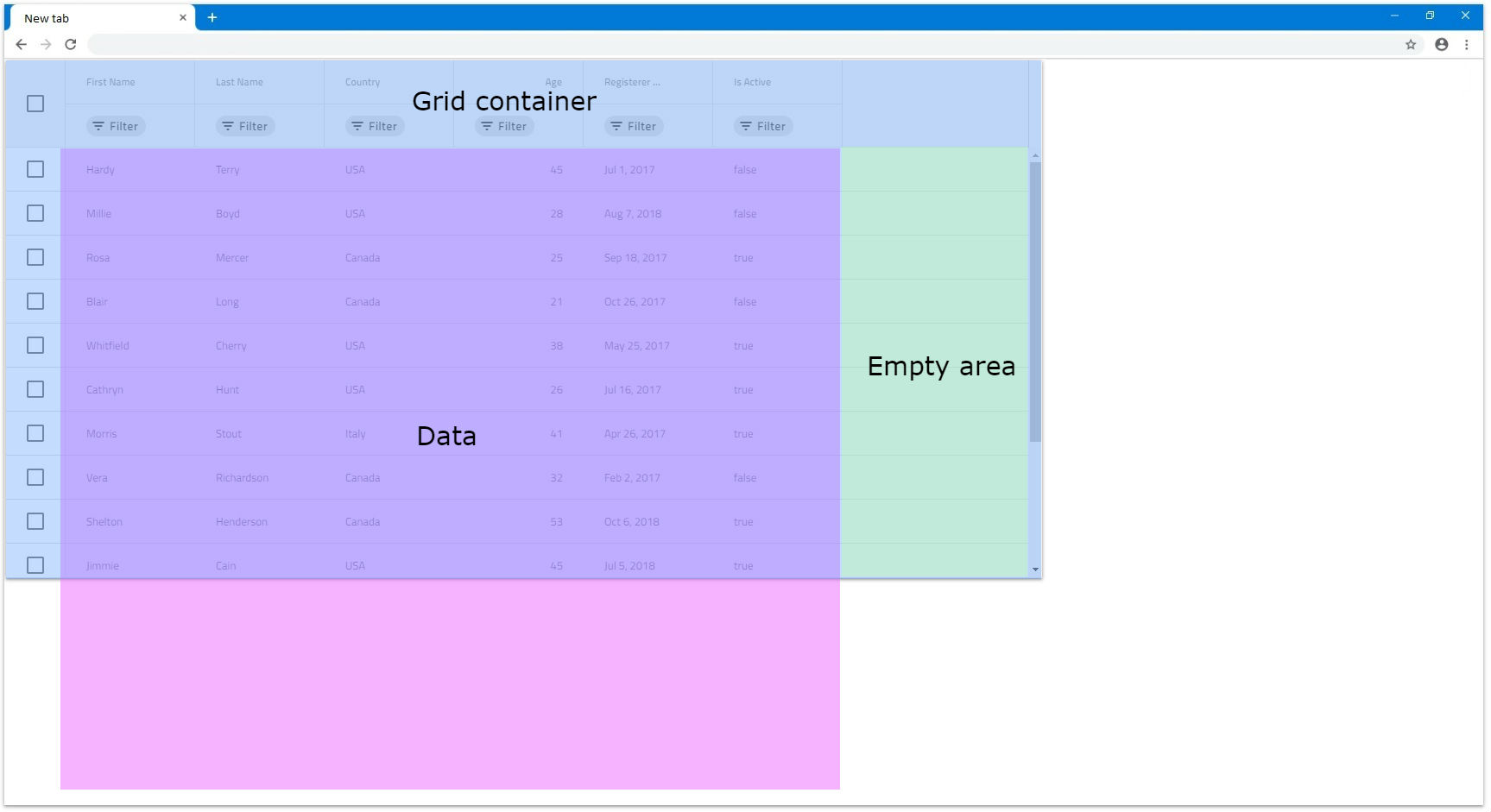
- Si establecemos, por ejemplo, la altura
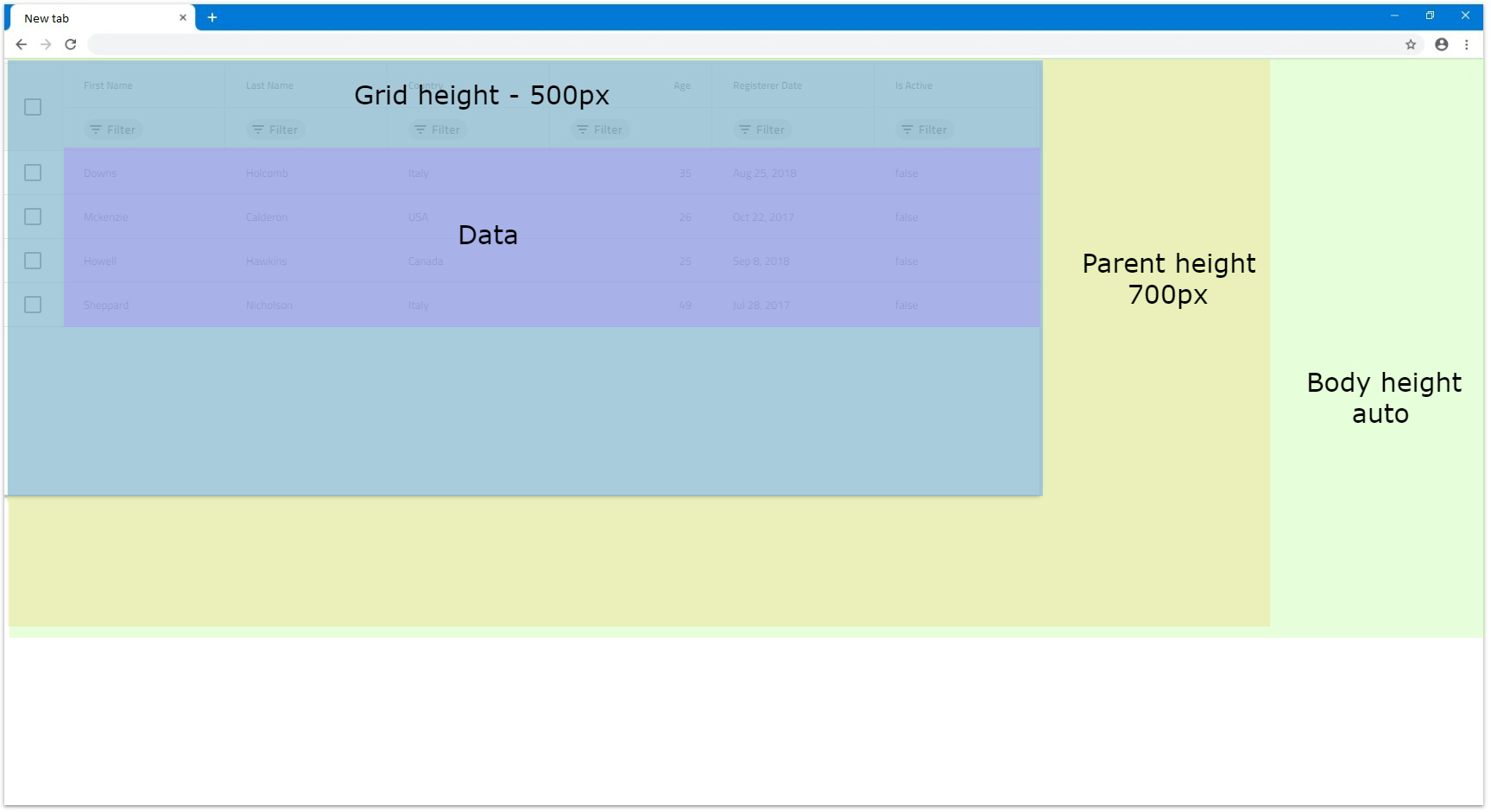
500pxcon 4 filas para nuestros datos, la cuadrícula se mantendrá a ese tamaño y, dado que 4 filas no son suficientes para llenar el área visible, se espera que haya algo de área vacía.

- Si el número de filas supera el área visible de la cuadrícula cuando
heightestá configurado a píxeles, se renderizará una barra de desplazamiento vertical. Por ejemplo, una cuadrícula con500pxaltura fijada y 14 filas se renderizará de la siguiente manera:

- Si hay un elemento padre con
heightdefinido, a menos que estéoverflowconfigurado comoautooscroll, la cuadrícula seguirá siendo completamente visible. Si no, se mostrará una barra de desplazamiento.


Percentages
Cuando laheight entrada se establece en porcentajes, el tamaño de laIgrGrid voluntad se basa en la altura del elemento padre. Si el elemento padre tiene suheight conjunto en píxeles o porcentajes, la cuadrícula tendrá un tamaño relativo al tamaño del padre.
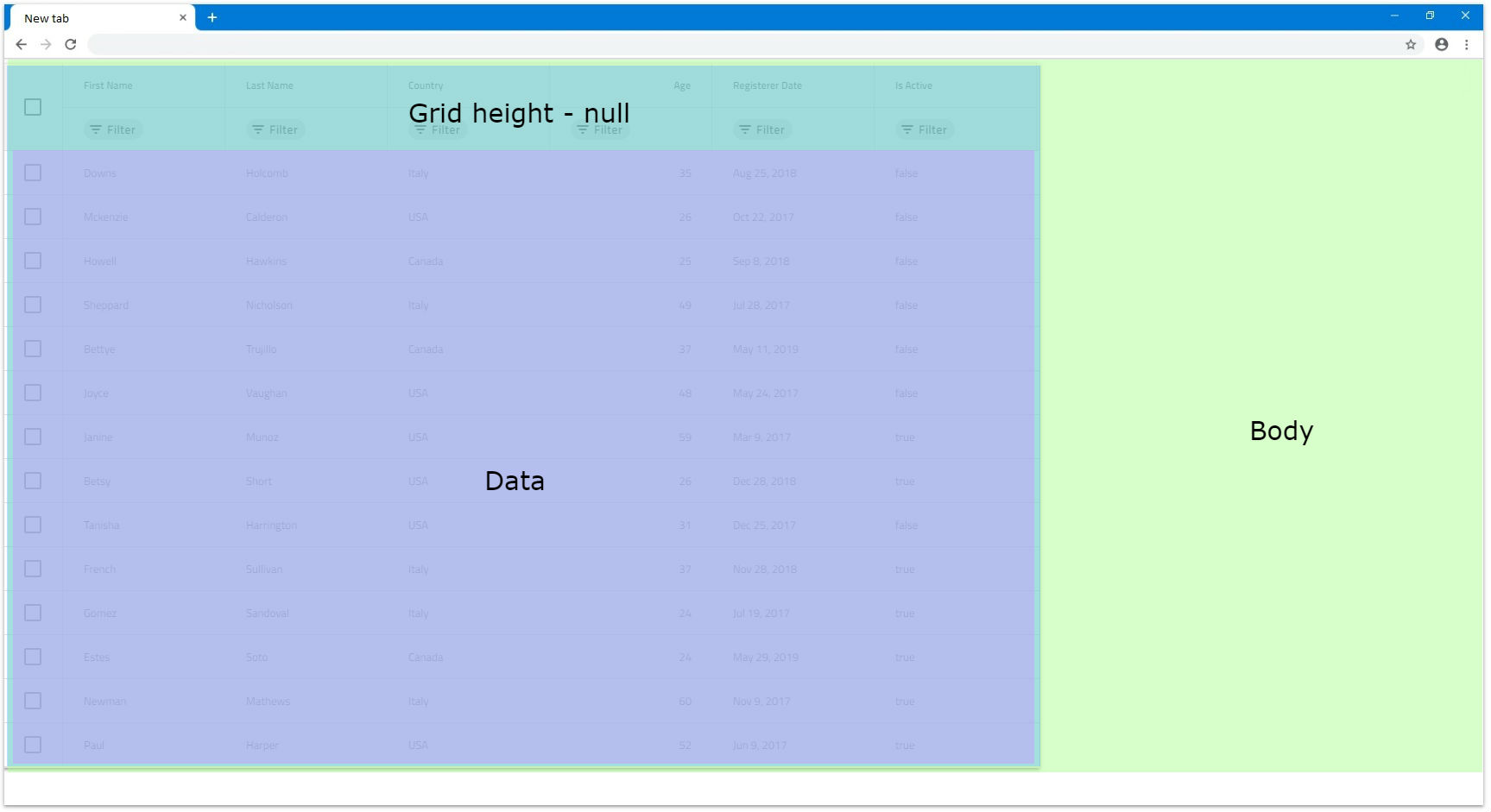
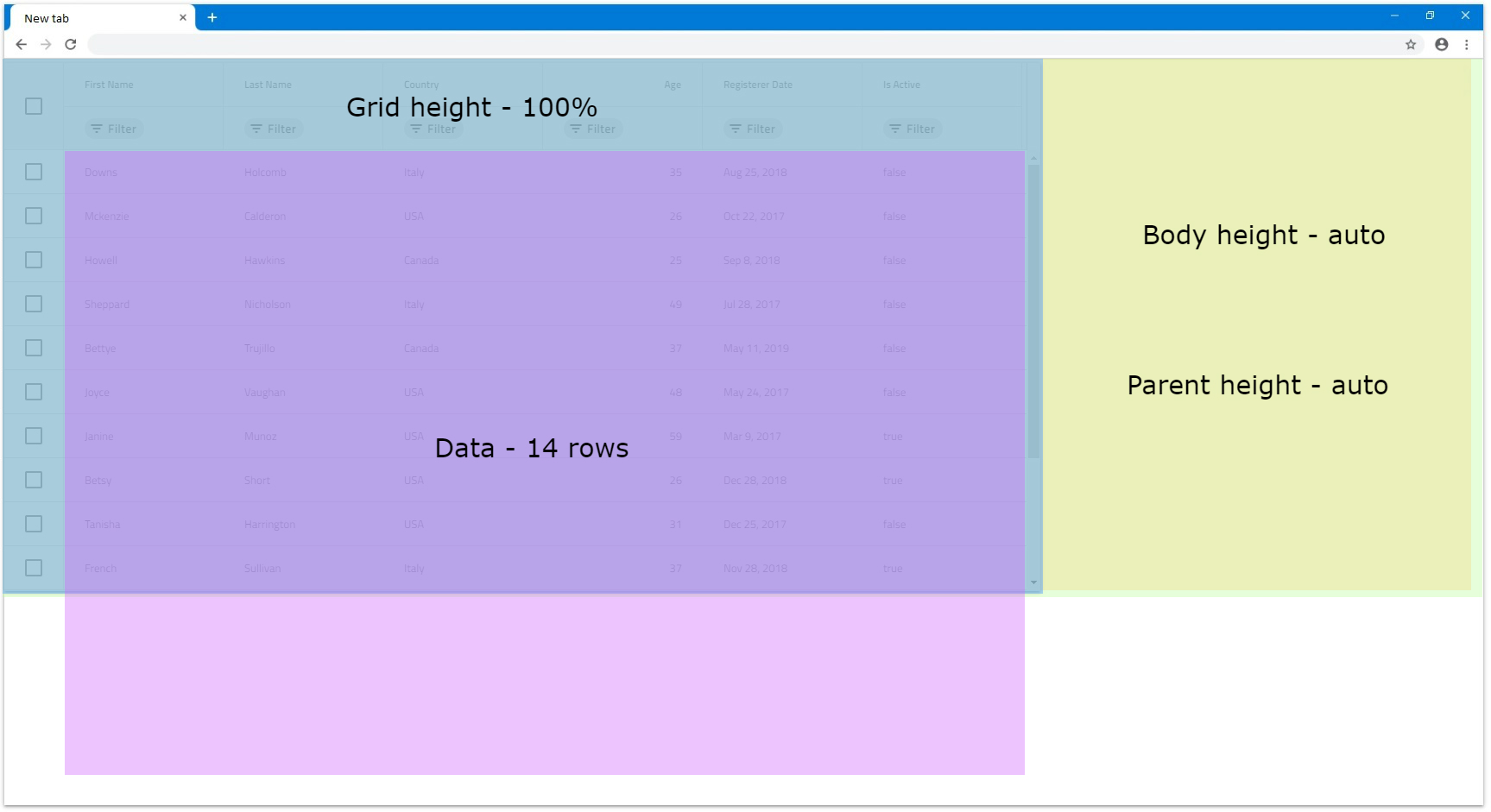
Cuando el elemento principal no tiene una altura definida, el navegador no le asigna altura inicialmente y lo dimensiona en función de sus elementos secundarios y su tamaño. Es por eso que no hay forma de que la cuadrícula sepa qué altura de base usar para aplicar el tamaño porcentual en función de ella. Por esta razón renderizará un máximo de 10 filas y si son más filas se renderizará una barra de desplazamiento vertical. De lo contrario, la cuadrícula se ajustará al número de filas representadas. Analizaremos este escenario con más detalle en los siguientes ejemplos.
Pongamoswidth que el1200px elemento padre no tenga ningún tamaño aplicado:
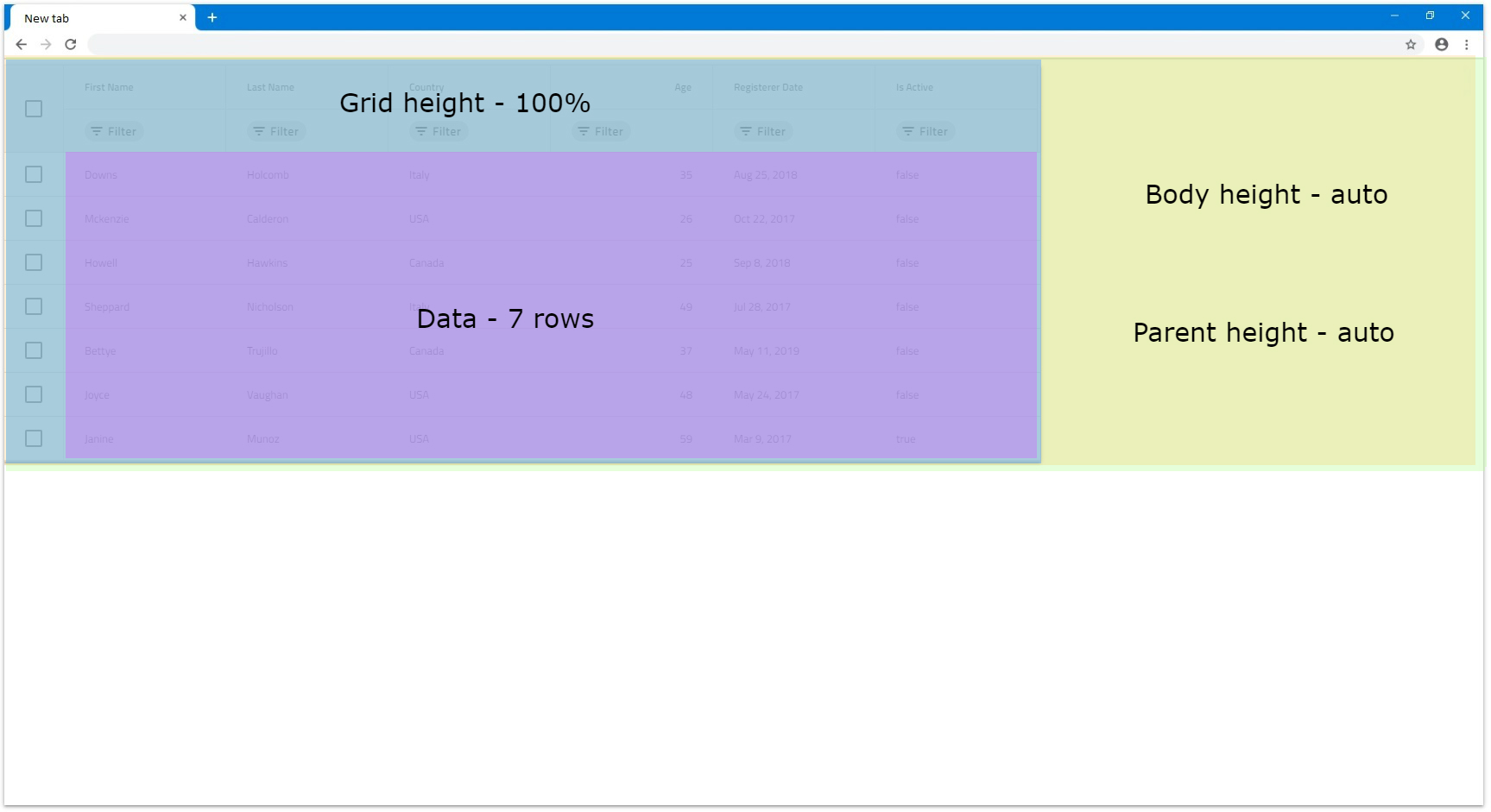
- Si hay menos de 10 filas, la cuadrícula intentará ajustar todas las filas en el área visible sin dejar un espacio vacío entre la última fila y la parte inferior del área visible. Por ejemplo, hagamos que los datos de la cuadrícula consten de 7 filas. La cuadrícula representará las 7 filas sin barra de desplazamiento vertical y sin espacios vacíos dentro de la cuadrícula.

- Si hay más de 10 filas, se mostrará una barra de desplazamiento vertical para el resto de las filas y solo 10 filas podrán ser visibles en cualquier momento. En el siguiente ejemplo, solo el número de fila aumenta a 14.

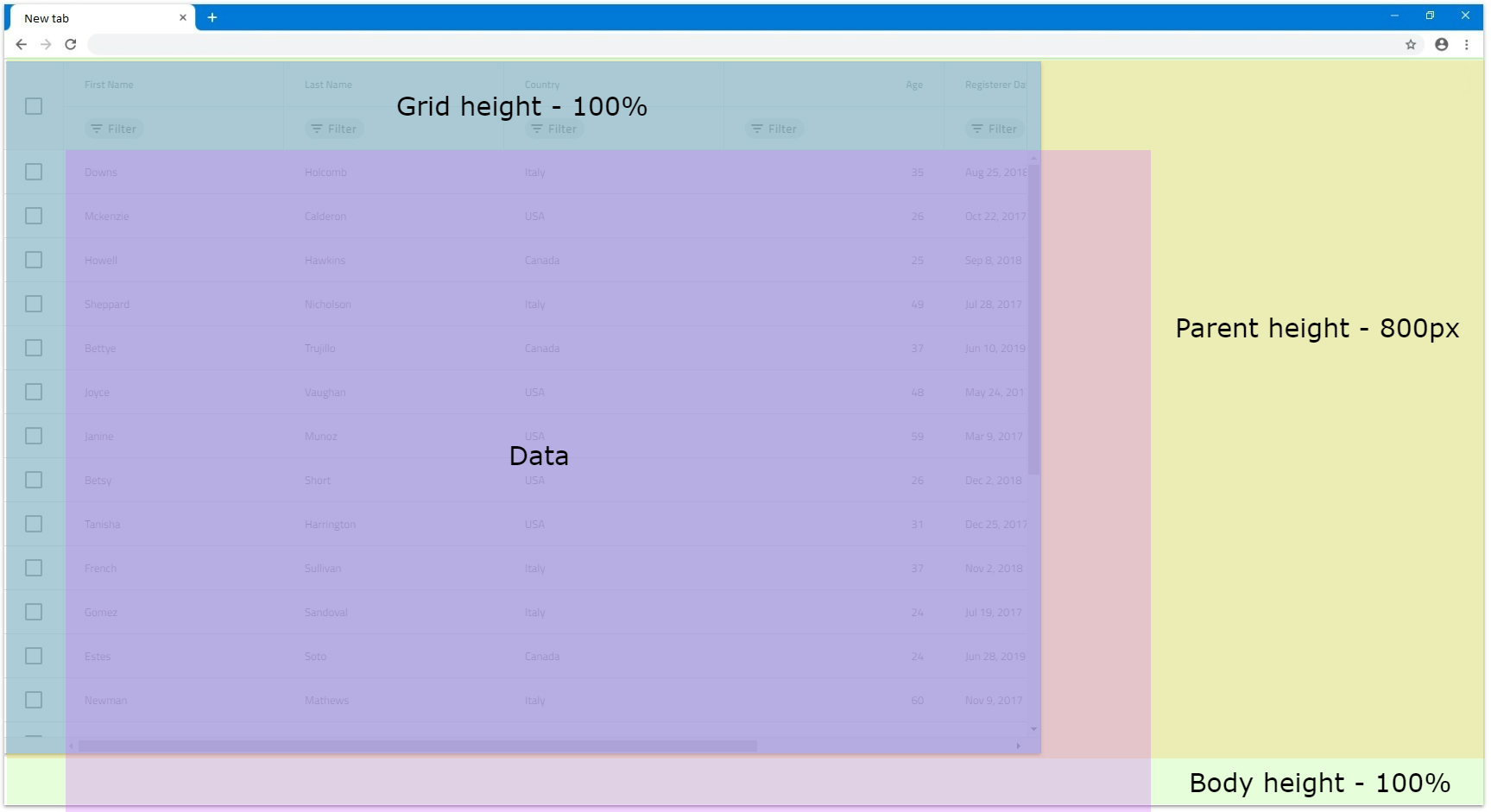
- Si establecemos la altura del elemento padre a
800pxy laIgrGrida100%la altura, esto significa que la cuadrícula tendrá un tamaño del 100 por ciento de800px.

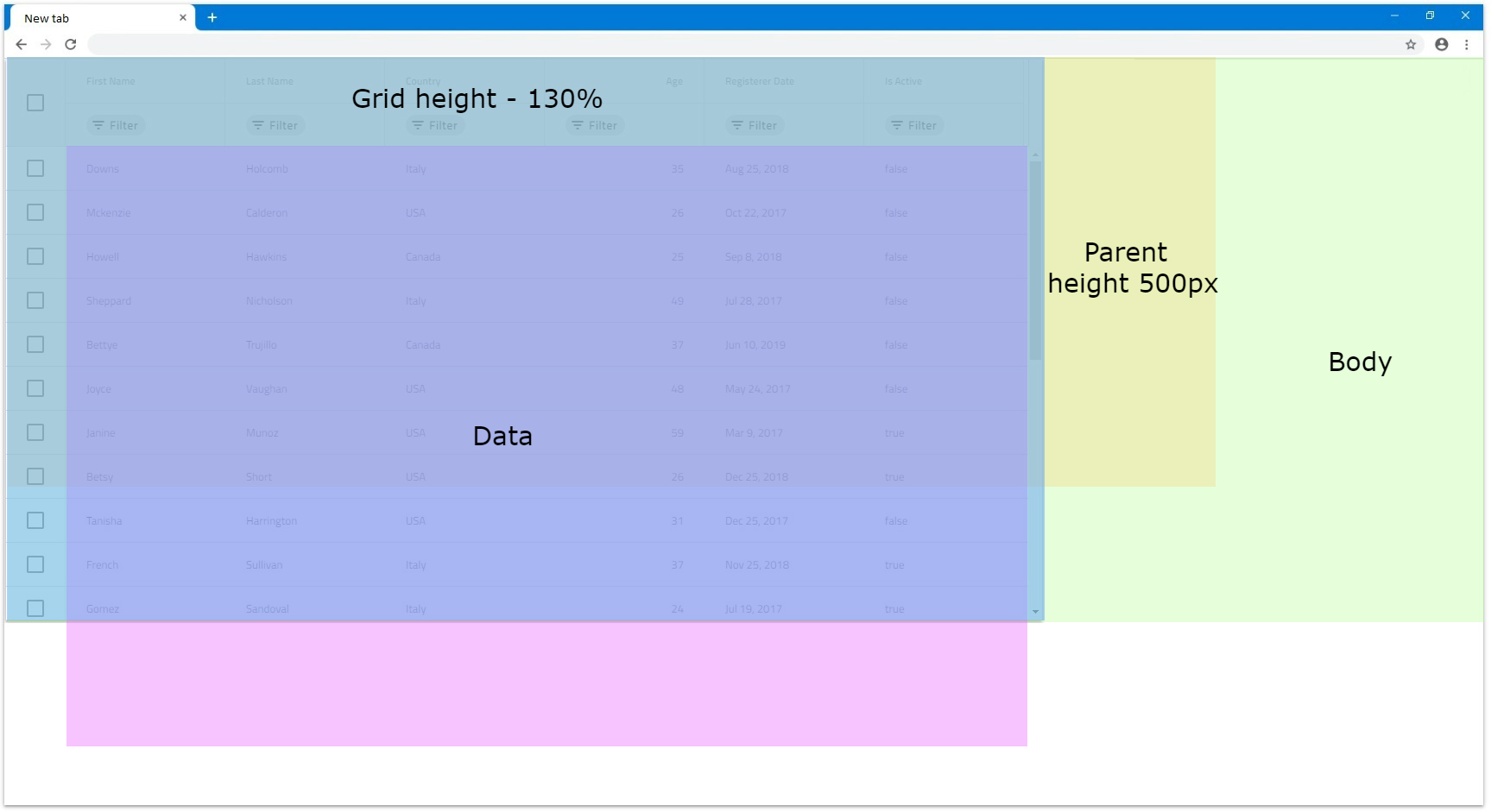
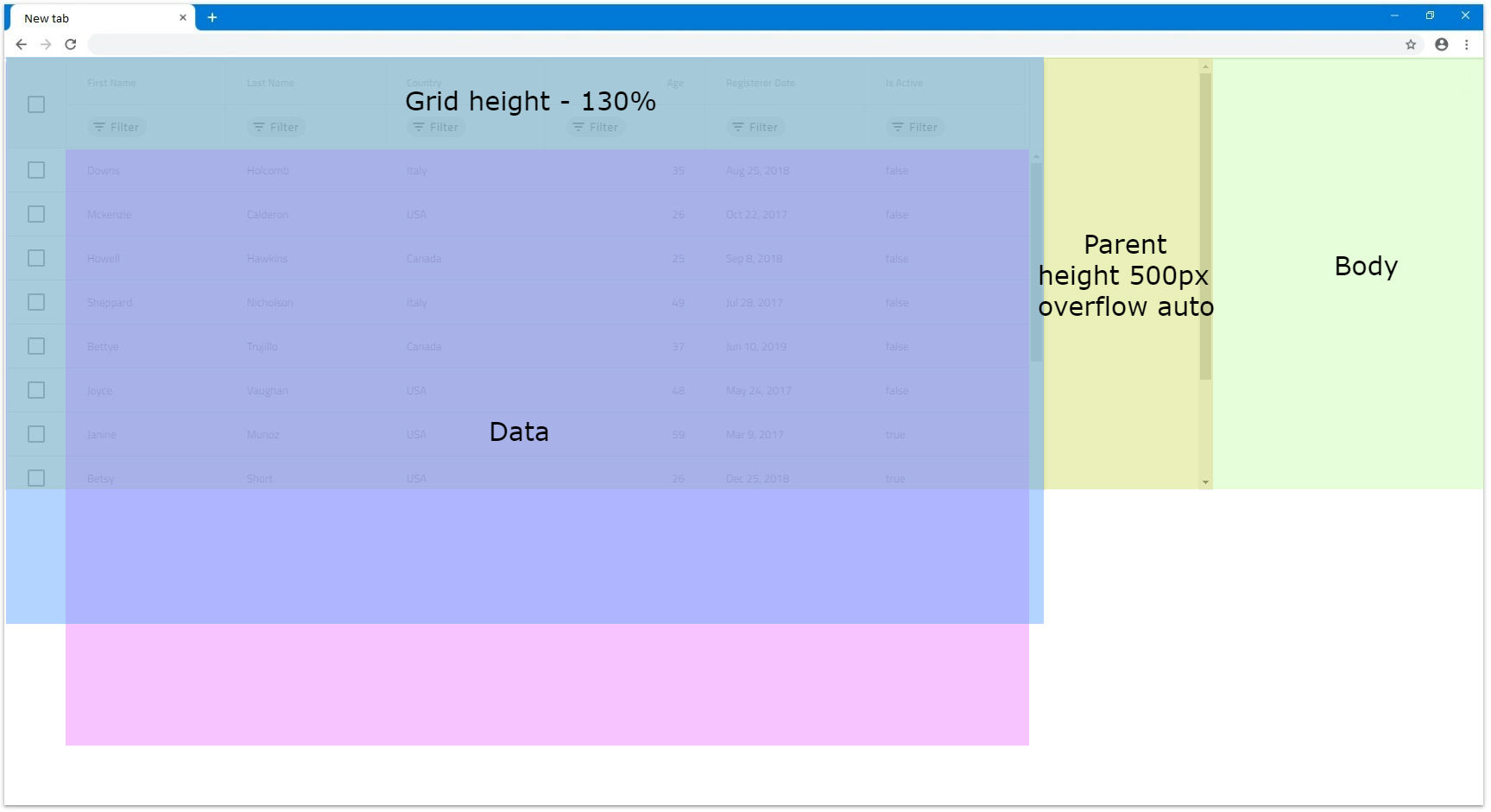
- Si el
IgrGridheightestá configurado a un número mayor que100%y el elemento padre tiene altura; para que el padre muestre la barra de desplazamiento debe teneroverflowconfigurado comoautooscroll. De lo contrario, la cuadrícula será completamente visible y el tamaño será relativo al tamaño del padre.


- Si queremos que la cuadrícula tenga un tamaño desde
100%la ventana del navegador, tendríamos que establecer tantobodyla altura de los elementos de la cuadrícula como la de los padres100%. En este caso, el elemento padre puede dimensionarse y la cuadrícula se dimensionará en consecuencia si el navegador se redimensiona.

React Grid Column Sizing
Dependiendo del tamaño de la cuadrícula en sí, las columnas dentro de ella también pueden tener un tamaño diferente, lo que podría dar lugar a escenarios en los que la cuadrícula muestre una barra de desplazamiento horizontal o no. Las columnas pueden tener el ancho establecido en píxeles, porcentajes o tamaño automático cuando no hay nada configurado. Analizaremos más profundamente estos escenarios en esta sección.
Default
Por defecto, cuando una columna no tiene un ancho especificado, intentará autodimensionarse, para que se llene si hay espacio vacío disponible en el área de vista de cuadrícula. Las columnas de tamaño automático tienen un ancho mínimo de136px, así que si el área disponible es menor que136px para esa columna, por defecto será ese tamaño.
Cuando se cambia el tamaño de la cuadrícula en estos escenarios, el ancho de la columna también se actualiza para reflejar los cambios, de modo que llene cualquier nuevo espacio vacío disponible.
- Si una columna no tiene especificado
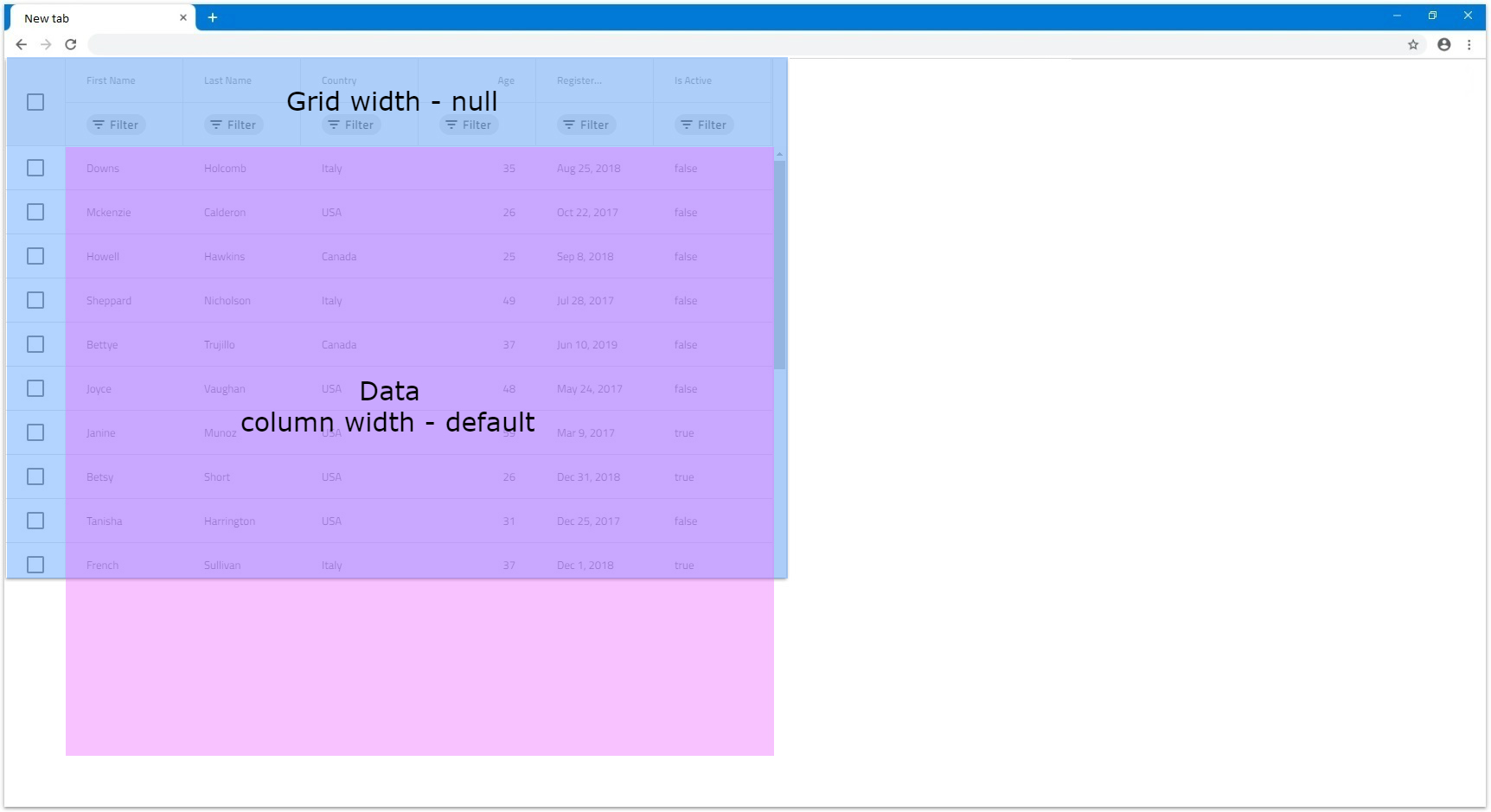
widthy elIgrGridhawidthestablecido paranull, se dimensionará al mínimo de136px. Esto significa que para una cuadrícula conwidthnully 6 columnas que no tienen ancho, cada columna tendrá el tamaño de .136px

- Cuando hay varias columnas autodimensionadas, estas dividirán el espacio disponible entre sí por igual. Esto significa que si tenemos 6 columnas y hay un área vacía de
1200px, cada una tendrá un tamaño a200px.

- Si hay espacio vacío disponible, de modo que cada columna con tamaño automático será menor,
136pxtodas las columnas con tamaño automático se asignarán por defecto136pxy la cuadrícula mostrará la barra de desplazamiento horizontal. En el siguiente ejemplo, pongamos 12 columnas autodimensionadas y la cuadrículawidthconfigurada en1000px.

- Si una columna no tiene
widthespecificado, pero todas las demás columnas tienen píxeleswidtho porcentajes, esa columna intentará también rellenar el espacio disponible. Por ejemplo, si no tenemos ancho fijado en la primera columna y los otros 5 tienenwidthof100px, el primero llenará el resto.

- Lo mismo aplica si no
widthse especifica varias columnas, todas dividirán el espacio disponible entre sí por igual. En la siguiente ilustración, la primera columna tienewidthconfigurada para100px.

[!Note] Feature columns like Row Selector checkbox column and etc. fill additional space that is taken into account when autosizing columns.
Pixels
Cuando las columnas tienen un nombre específicowidth en píxeles, se mantienen en ese tamaño, a menos que se redimensionen manualmente. Dado que la sumawidth de las columnas es estática, puede ser menor que laIgrGrid width o superarlo.
- Si la suma
widthde todas las columnas es menor que laIgrGridwidth, habría una área vacía dentro de la cuadrícula que las columnas no podrían llenar. Este es el comportamiento esperado de elIgrGrid. En el siguiente ejemplo, las columnas tienen150pxanchura.

- Si la suma
widthde todas las columnas es mayor que la realIgrGridwidth, se renderizará una barra de desplazamiento horizontal. En el siguiente ejemplo, cada una de las 6 columnas tiene ancho de300pxy la cuadrícula tiene ancho de1200px, lo que significa que las columnas combinadas tienen exceso de600pxque sale de límites.

Percentages
Cuando las columnas tienen porcentajes definidoswidth, su tamaño se calcula en relación con el tamaño de la cuadrícula. Es similar a cómo funciona el ancho en los píxeles, pero también proporciona respuesta a las columnas, lo que significa que cuando la cuadrícula se redimensiona, las columnas también se redimensionan en consecuencia.
- Si el ancho combinado de todas las columnas es menor,
100%de forma similar a cuando están en píxeles, podría haber un área vacía en la cuadrícula que las columnas no cubren.

- Si el ancho combinado es exacto
100%, las columnas llenarán todo el espacio disponible de la cuadrícula.

- Si el ancho combinado supera
100%el tamaño para que el usuario pueda ver las columnas fuera de la vista, se renderiza una barra de desplazamiento horizontal.

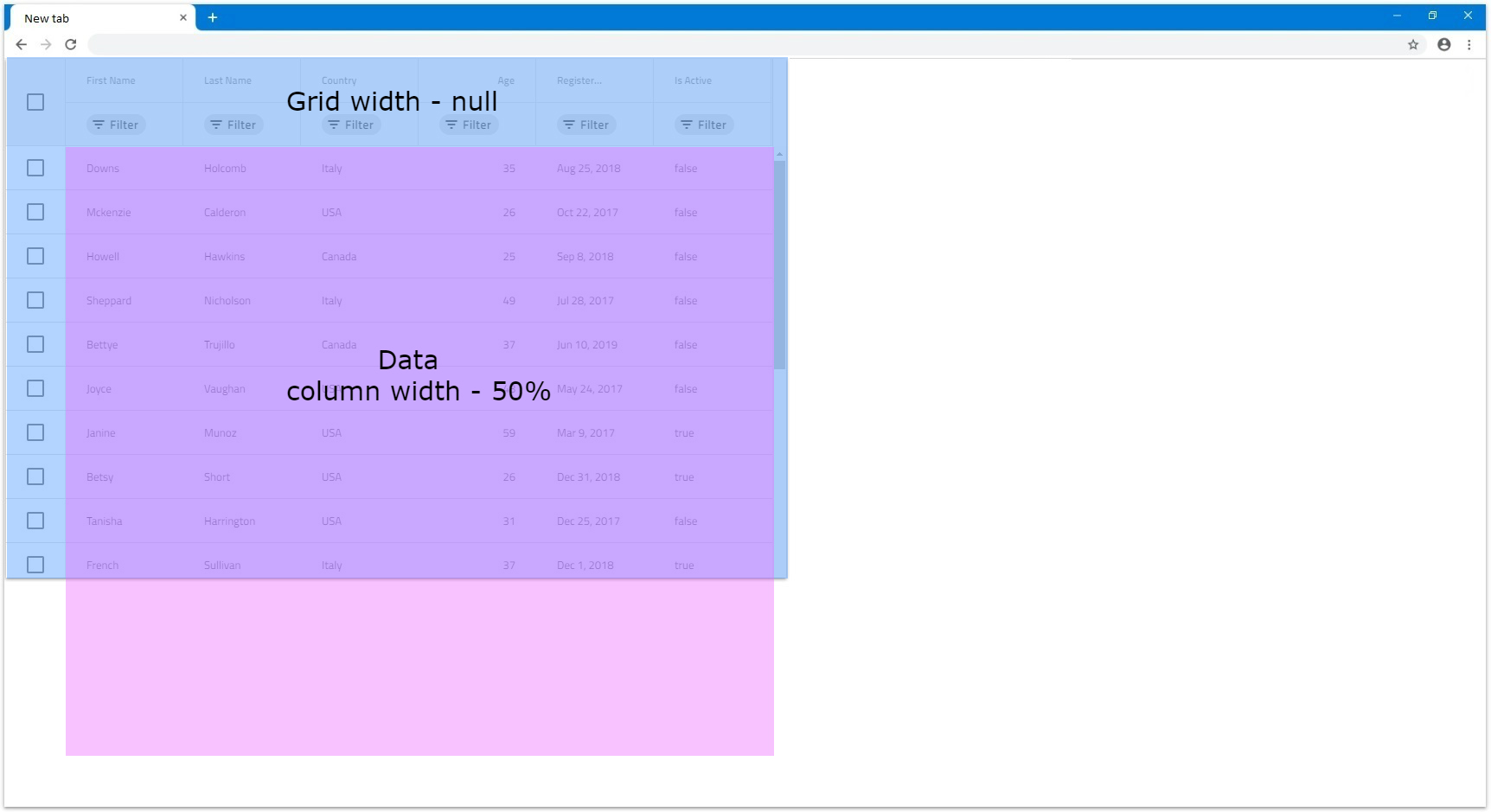
- Si las columnas están en porcentajes y la cuadrícula
widthestá configurada en ,nullse aplicaríawidtha cada136pxcolumna. Esto se debe a que las columnas no pueden dimensionarse relativamente a la cuadrícula, ya que nowidthtiene su tamaño propio y depende de que su contenido se dimensione cuandowidthlo estánull. En el siguiente ejemplo, las 6 columnas tienenwidthconfigurado a50%:

API References
Additional Resources
Nuestra comunidad es activa y siempre da la bienvenida a nuevas ideas.